📌 相关文章
- ASP.Net服务器控件(1)
- ASP.NET-服务器控件
- ASP.Net服务器控件
- ASP.NET-自定义控件(1)
- ASP.NET-自定义控件
- ASP.NET-基本控件(1)
- ASP.NET-基本控件
- ASP.NET-Ajax控件
- ASP.NET-Ajax控件(1)
- ASP.Net HTML Server控件(1)
- ASP.Net HTML Server控件
- 从面板 c# 中清除控件(1)
- 从面板 c# 代码示例中清除控件
- asp.net 将控件呈现为字符串 - C# (1)
- asp.net 将控件呈现为字符串 - C# 代码示例
- 为什么要使用 ASP.NET 服务器控件代替 HTML 控件?
- 为什么要使用 ASP.NET 服务器控件代替 HTML 控件?(1)
- ASP.Net Razor控件结构(1)
- ASP.Net Razor控件结构
- Asp.net - C# 代码示例
- asp.net 问题 - C# (1)
- ASP 和 ASP.NET 之间的区别(1)
- ASP 和 ASP.NET 之间的区别
- asp.net 问题 - C# 代码示例
- ASP.Net按钮
- ASP.Net按钮(1)
- 不显示 asp.net - C# (1)
- ASP.Net标签(1)
- ASP.Net标签
📜 ASP.NET-面板控件
📅 最后修改于: 2020-11-21 05:49:40 🧑 作者: Mango
面板控件用作页面上其他控件的容器。它控制其包含的控件的外观和可见性。它还允许以编程方式生成控件。
面板控件的基本语法如下:
Panel控件派生自WebControl类。因此,它继承了相同的所有属性,方法和事件。它没有自己的任何方法或事件。但是,它具有以下自身的属性:
| Properties | Description |
|---|---|
| BackImageUrl | URL of the background image of the panel. |
| DefaultButton | Gets or sets the identifier for the default button that is contained in the Panel control. |
| Direction | Text direction in the panel. |
| GroupingText | Allows grouping of text as a field. |
| HorizontalAlign | Horizontal alignment of the content in the panel. |
| ScrollBars | Specifies visibility and location of scrollbars within the panel. |
| Wrap | Allows text wrapping. |
使用面板控件
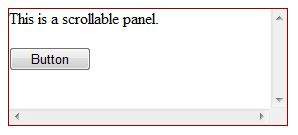
让我们从一个特定的高度和宽度以及边框样式的简单可滚动面板开始。 ScrollBars属性设置为两个滚动条,因此两个滚动条都被呈现。
源文件的面板标签具有以下代码:
This is a scrollable panel.
面板呈现如下:

例
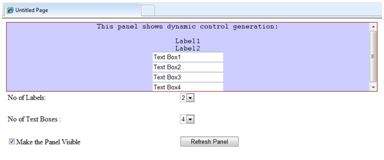
下面的示例演示了动态内容的生成。用户提供了要在面板上生成的标签控件和文本框的数量。控件以编程方式生成。
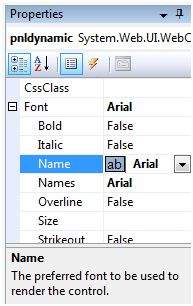
使用属性窗口更改面板的属性。在设计视图上选择控件时,属性窗口将显示该特定控件的属性,并允许您进行更改而无需键入。

该示例的源文件如下:
Page_Load事件背后的代码负责动态生成控件:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//make the panel visible
pnldynamic.Visible = chkvisible.Checked;
//generating the lable controls:
int n = Int32.Parse(ddllabels.SelectedItem.Value);
for (int i = 1; i <= n; i++)
{
Label lbl = new Label();
lbl.Text = "Label" + (i).ToString();
pnldynamic.Controls.Add(lbl);
pnldynamic.Controls.Add(new LiteralControl("
"));
}
//generating the text box controls:
int m = Int32.Parse(ddltextbox.SelectedItem.Value);
for (int i = 1; i <= m; i++)
{
TextBox txt = new TextBox();
txt.Text = "Text Box" + (i).ToString();
pnldynamic.Controls.Add(txt);
pnldynamic.Controls.Add(new LiteralControl("
"));
}
}
}
执行时,面板呈现为: