- ASP.Net服务器控件
- ASP.Net服务器控件(1)
- ASP.NET-服务器控件
- ASP.NET-基本控件
- ASP.NET-基本控件(1)
- ASP.NET-Ajax控件(1)
- ASP.NET-Ajax控件
- ASP.Net HTML Server控件(1)
- ASP.Net HTML Server控件
- ASP.NET-面板控件
- ASP.NET-面板控件(1)
- asp.net 将控件呈现为字符串 - C# (1)
- asp.net 将控件呈现为字符串 - C# 代码示例
- 为什么要使用 ASP.NET 服务器控件代替 HTML 控件?
- 为什么要使用 ASP.NET 服务器控件代替 HTML 控件?(1)
- ASP.Net Razor控件结构(1)
- ASP.Net Razor控件结构
- Asp.net - C# 代码示例
- WPF-自定义控件
- WPF-自定义控件(1)
- asp.net 问题 - C# (1)
- Flex-自定义控件(1)
- Flex-自定义控件
- Framework7自定义控件
- Framework7自定义控件(1)
- ASP 和 ASP.NET 之间的区别(1)
- ASP 和 ASP.NET 之间的区别
- asp.net 问题 - C# 代码示例
- ASP.Net按钮
📅 最后修改于: 2020-11-21 05:52:42 🧑 作者: Mango
ASP.NET允许用户创建控件。这些用户定义的控件分为:
- 用户控件
- 自定义控件
用户控件
用户控件的行为就像微型ASP.NET页面或Web表单,可以被许多其他页面使用。这些是从System.Web.UI.UserControl类派生的。这些控件具有以下特征:
- 它们的扩展名为.ascx。
- 它们可能不包含任何,或
- 他们有一个Control指令而不是Page指令。
为了理解这个概念,让我们创建一个简单的用户控件,该控件将用作网页的页脚。要创建和使用用户控件,请执行以下步骤:
- 创建一个新的Web应用程序。
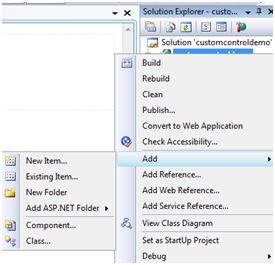
- 右键单击解决方案资源管理器上的项目文件夹,然后选择“添加新项”。

-
从“添加新项”对话框中选择“ Web用户控件”,并将其命名为footer.ascx。最初,footer.ascx仅包含一个Control指令。
-
将以下代码添加到文件中:
Copyright ©2010 TutorialPoints Ltd. Location: Hyderabad, A.P
要将用户控件添加到您的网页,必须将Register指令和用户控件的实例添加到该页面。以下代码显示了内容文件:
Untitled Page
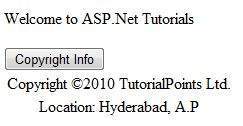
执行后,页面将显示页脚,并且此控件可以在网站的所有页面中使用。

请注意以下几点:
(1) Register指令为控件指定标签名称和标签前缀。
(2)在页面上添加用户控件时,应使用以下标记名称和前缀:
自定义控件
自定义控件被部署为单独的程序集。它们被编译为动态链接库(DLL),并用作任何其他ASP.NET服务器控件。可以通过以下两种方式之一创建它们:
- 通过从现有控件派生自定义控件
- 通过组合两个或多个现有控件组成一个新的自定义控件。
- 通过从基本控件类派生。
为了理解这个概念,让我们创建一个自定义控件,该控件将简单地在浏览器中呈现文本消息。要创建此控件,请执行以下步骤:
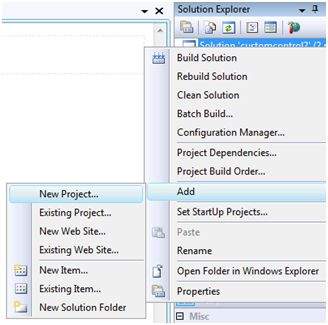
创建一个新的网站。右键单击“解决方案资源管理器”中树顶部的解决方案(而非项目)。

在“新建项目”对话框中,从项目模板中选择“ ASP.NET Server控件”。

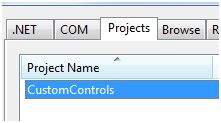
上面的步骤添加了一个新项目,并为该解决方案创建了一个完整的自定义控件,称为ServerControl1。在此示例中,让我们将项目命名为CustomControls。若要使用此控件,必须先将其添加为对网站的引用,然后才能在页面上注册它。要添加对现有项目的引用,请右键单击该项目(不是解决方案),然后单击“添加引用”。
从“添加引用”对话框的“项目”选项卡中选择CustomControls项目。解决方案资源管理器应显示参考。

要在页面上使用控件,请在@Page指令下面添加Register指令:
此外,您可以使用该控件,类似于任何其他控件。
执行后,控件的Text属性在浏览器上呈现,如下所示:

使用自定义控件
在上一个示例中,设置了自定义控件的Text属性的值。创建控件时,ASP.NET默认情况下添加了此属性。控件文件后面的以下代码揭示了这一点。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
上面的代码是为自定义控件自动生成的。事件和方法可以添加到自定义控件类中。
例
让我们扩展名为SeverControl1的以前的自定义控件。让我们为它提供一个名为checkpalindrome的方法,该方法使它能够检查回文。
回文词是相反的单词/字面量,拼写相同。例如,马拉雅拉姆语,夫人,萨拉等。
扩展自定义控件的代码,它应如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome:
");
output.Write("");
output.Write("");
output.Write(Text);
output.Write("");
output.Write("");
}
else
{
output.Write("This is not a palindrome:
");
output.Write("");
output.Write("");
output.Write(Text);
output.Write("");
output.Write("");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
}
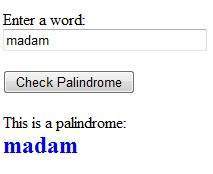
更改控件代码时,必须通过单击Build-> Build Solution来构建解决方案,以使更改反映在项目中。在页面上添加一个文本框和一个按钮控件,以便用户可以提供文本,单击该按钮时将检查回文。
按钮的Click事件处理程序仅将文本从文本框复制到自定义控件的text属性。
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}
执行后,控件将成功检查回文。

请注意以下几点:
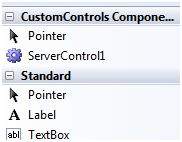
(1)当您添加对自定义控件的引用时,它会添加到工具箱中,您可以像其他任何控件一样从工具箱中直接使用它。

(2)自定义控件类的RenderContents方法在此处被覆盖,因为您可以添加自己的方法和事件。
(3) RenderContents方法采用HtmlTextWriter类型的参数,该参数负责在浏览器上进行呈现。