Semantic-UI 列表宽松变体
Semantic UI 是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic-UI 列表为我们提供了列表的不同变体,例如水平、倒置、选择、动画、松弛、分割、单元格和大小变体。 Semantic-UI List Relaxed Variation 列表用于放松其填充,从而在列表元素内提供更多的负空间。
Semantic-UI List Relaxed Variation 类:
- 放松的:这个类用于创建一个放松的项目列表,在列表元素内提供更多的负空间。
句法:
...
...
示例 1:此示例描述了 Semantic-UI List Relaxed Variation 的使用。
HTML
Semantic-UI List Relaxed Variation
GeeksforGeeks
Semantic-UI List Relaxed Variation
![]() GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained articles...
GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained articles...
![]() HTML
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language.
HTML
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language.
![]() CSS
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
CSS
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
![]() JavaScript
JavaScript is the world most popular
lightweight, interpreted compiled
programming language.
JavaScript
JavaScript is the world most popular
lightweight, interpreted compiled
programming language.
HTML
Semantic-UI List Relaxed Variation
GeeksforGeeks
Semantic-UI List Relaxed Variation
GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained articles...
HTML
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language.
CSS
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
JavaScript
JavaScript is the world most popular
lightweight, interpreted compiled
programming language.
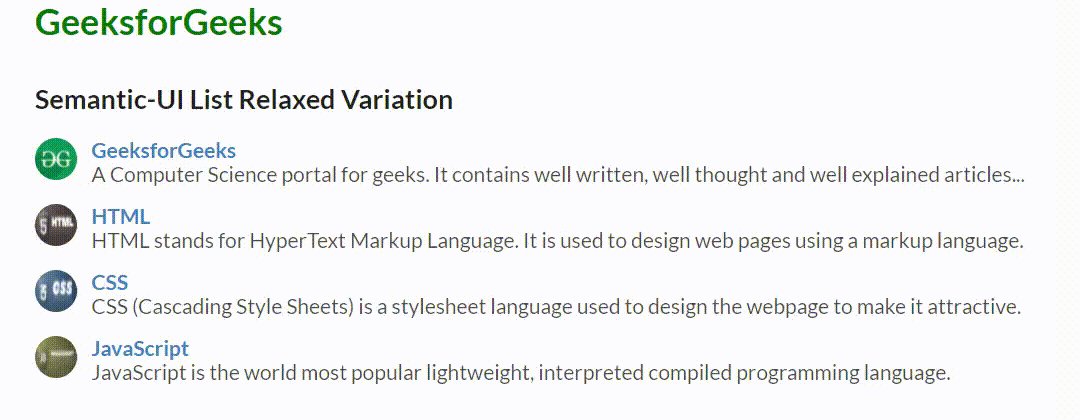
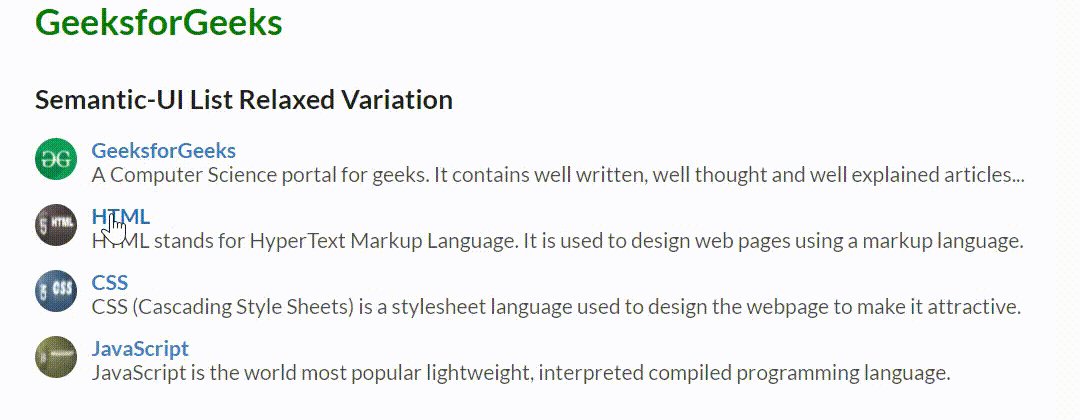
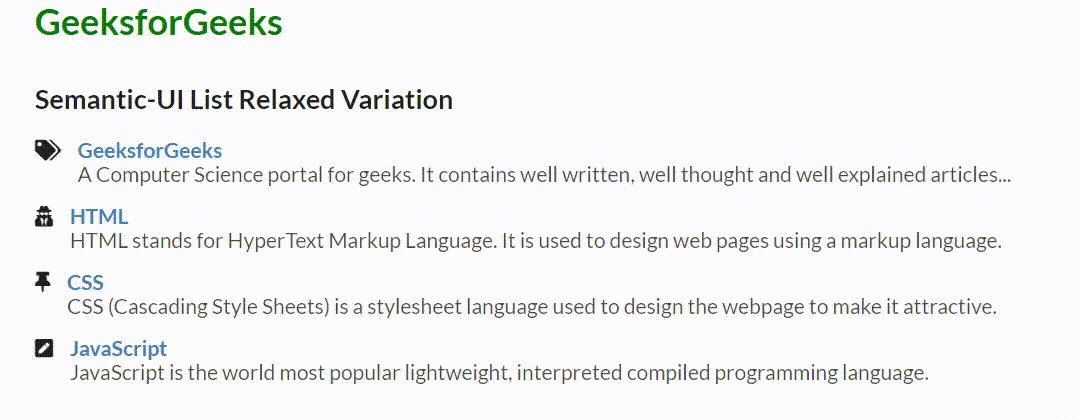
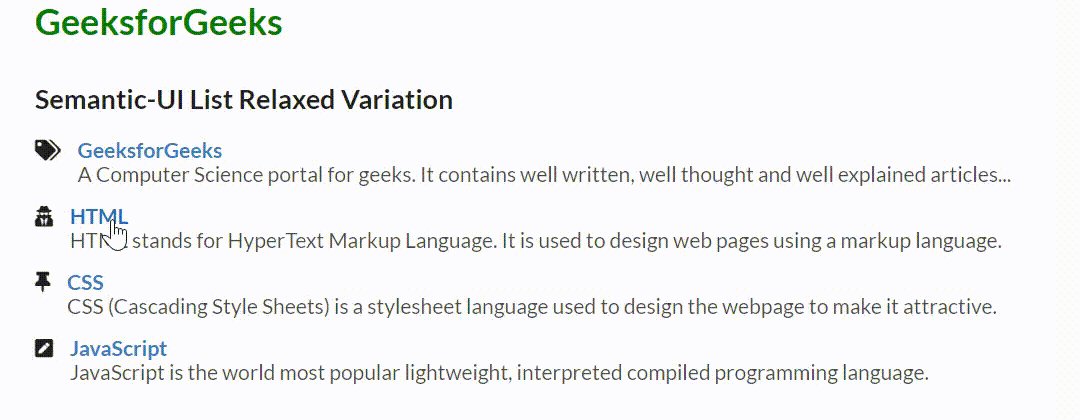
输出:

Semantic-UI 列表宽松变体
示例 2:此示例描述了 Semantic-UI List Relaxed Variation 的使用。
HTML
Semantic-UI List Relaxed Variation
GeeksforGeeks
Semantic-UI List Relaxed Variation
GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained articles...
HTML
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language.
CSS
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
JavaScript
JavaScript is the world most popular
lightweight, interpreted compiled
programming language.
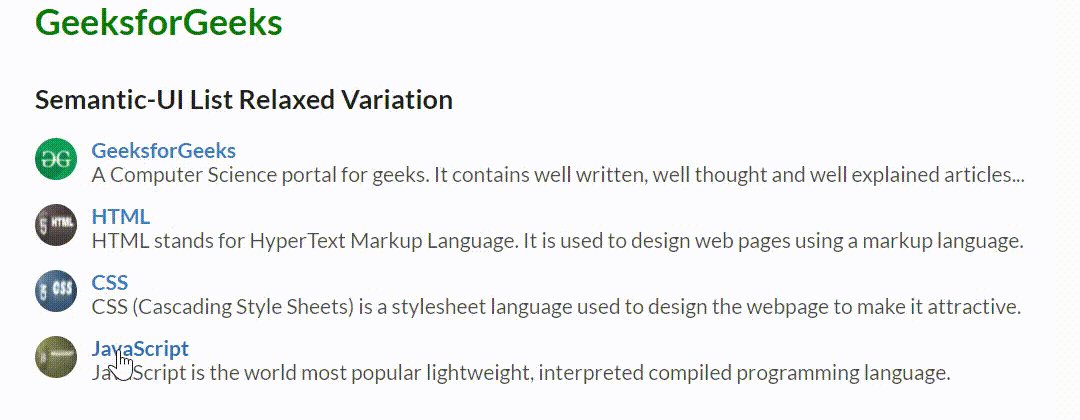
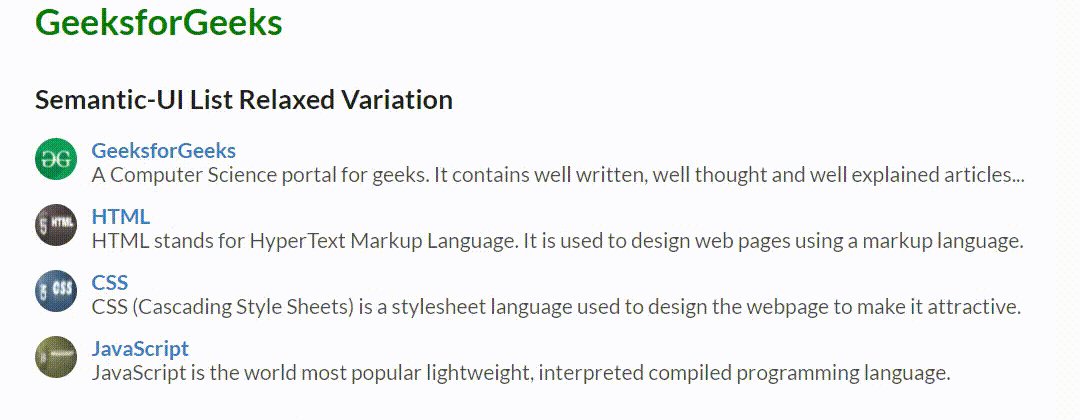
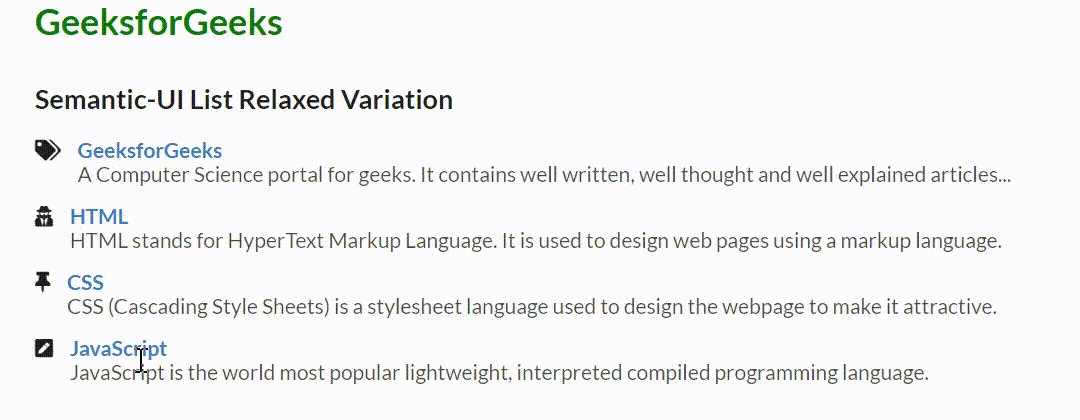
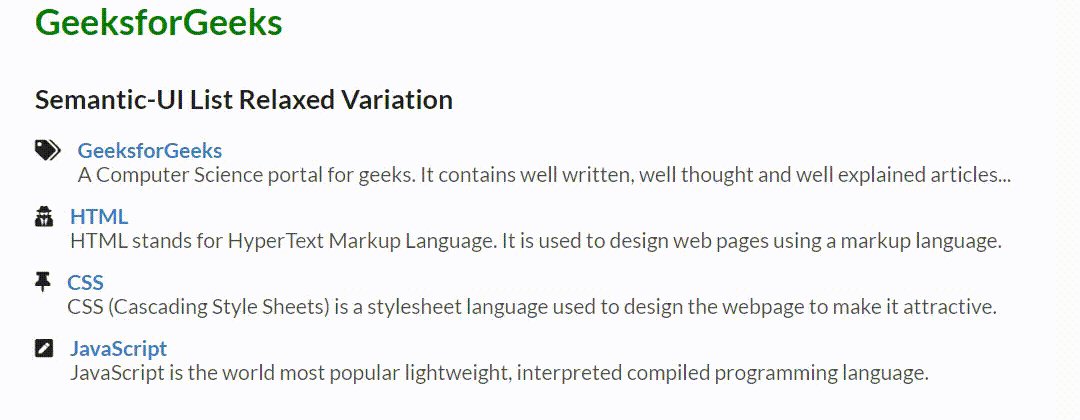
输出:

Semantic-UI 列表宽松变体
参考: https://semantic-ui.com/elements/list.html#relaxed