Semantic-UI 进度大小变化
Semantic UI 是一个用 less 和 jQuery 构建的 CSS 框架。它附带预先设置样式的元素和模块,可帮助开发人员更快地构建响应式和美观的 Web 界面。
语义 UI 进度模块用于在前端向用户显示任何任务的进度。在本文中,我们将看到语义 UI 中不同大小的进度模块。
语义 UI 进度大小类:
- tiny:这个类用于进度模块,使其尺寸最小。
- 小:这个类用于进度模块,使其体积小。
- large:这个类被用在进度模块上,使其尺寸变大
- big:这个类被用在进度模块上,使它的尺寸最大。
句法:
....
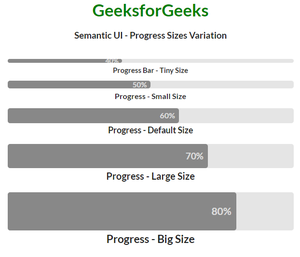
示例 1:下面的示例显示了使用进度大小类来更改语义 UI 中进度条的大小。
HTML
GeeksforGeeks
Semantic UI - Progress Sizes Variation
Progress Bar - Tiny Size
Progress - Small Size
Progress - Default Size
Progress - Large Size
Progress - Big Size
HTML
GeeksforGeeks
Semantic UI - Progress Sizes Variation
Progress Bar - Tiny Size
Progress - Small Size
Progress - Default Size
Progress - Large Size
Progress - Big Size
输出:

Semantic-UI 进度大小变化
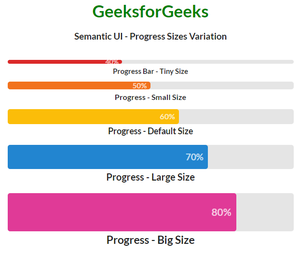
示例 2:以下示例以不同颜色显示语义 UI 中的进度大小。
HTML
GeeksforGeeks
Semantic UI - Progress Sizes Variation
Progress Bar - Tiny Size
Progress - Small Size
Progress - Default Size
Progress - Large Size
Progress - Big Size
输出:

Semantic-UI 进度大小变化
参考: https://semantic-ui.com/modules/progress.html#size