ReactJS 中的多语言支持
在本文中,我们将学习如何使用通过 i18nexus 创建的 API 在我们的 React 应用程序中将文本更改为不同的语言。这是集成 React 项目的一种非常简单的方法。 i18nrxus 已经支持谷歌翻译,它会自动将文本更改为相应的语言。只需编写几行代码,就可以很容易地将多种语言添加到他们的项目中。
先决条件:
- react.js的介绍和安装
- 代码拆分
创建 React 应用程序并安装依赖项:
第 1 步:创建 react 项目文件夹,为此打开终端,如果您已经全局安装了 create-react-app,则编写命令 npm create-react-app 文件夹名称。如果您还没有安装 create-react-app,请使用命令 npm -g create-react-app 全局安装,或者可以通过npm i create-react-app 在本地安装。
npm create-react-app project第2步:创建项目文件夹(即项目)后,使用以下命令移动到该文件夹。
cd project第三步:现在我们需要下载 i18next 的所有依赖
npm i i18next i18next-http-backend
npm i i18next-browser-languagedetector react-i18next按照步骤在 i18nexus 网站上添加项目并获取您的 API 密钥:
第 1 步:点击链接 https://app.i18nexus.com/ 通过输入姓名、电子邮件和团队名称等详细信息来创建您自己的帐户。
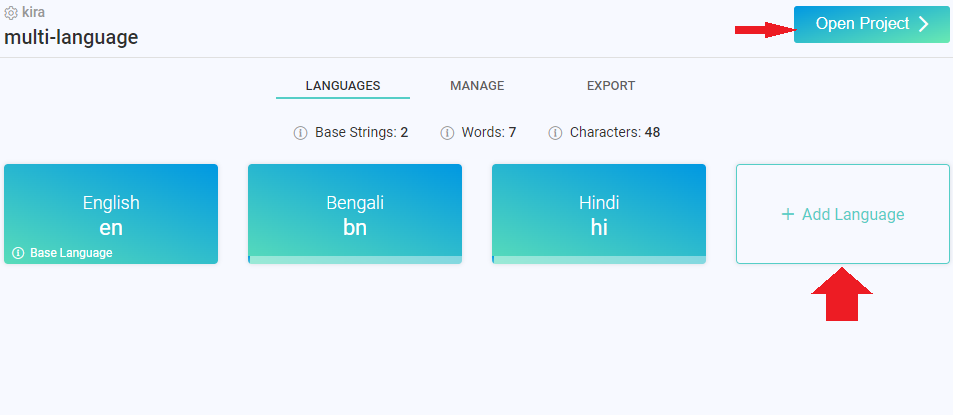
第 2 步:登录后,您将进入多语言页面,您需要在其中选择要添加到项目中的语言。
单击+添加语言,将出现一个下拉菜单,其中包含大量选项。

之后,单击打开项目,这将导致仪表板。对于这个项目,我们选择了英语、印地语、孟加拉语。
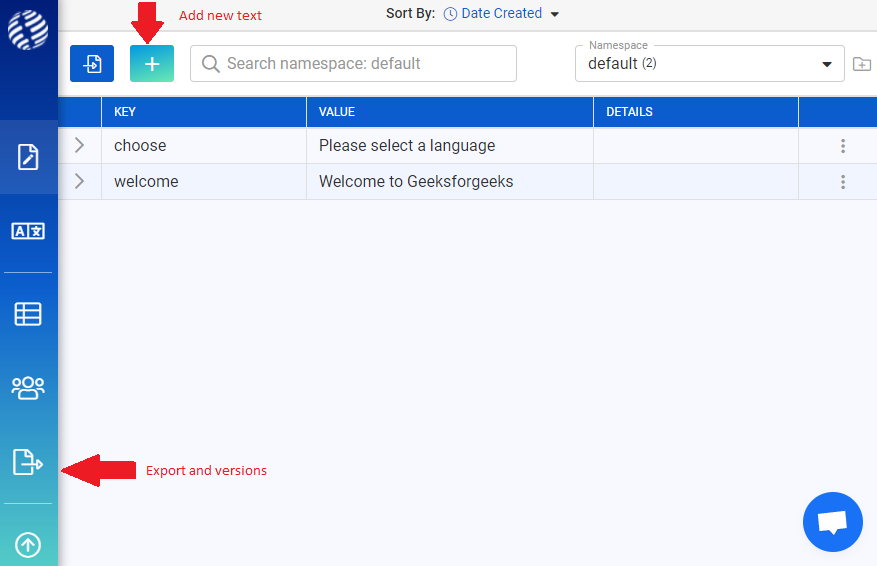
第 3 步:在仪表板中,我们需要输入我们将在代码中使用的任何唯一值的键,并为该值输入您要显示的文本。我们可以通过单击顶部的 + 号来添加新的键和值。

对于这个项目,我们使用“请选择一种语言”和“欢迎来到 Geeksforgeeks”等值来选择和欢迎两个键。
之后点击Export and versions 。
第 4 步:现在,在页面上单击 React 选项卡并复制整个代码,此页面包含您的 API 密钥和加载路径。

示例:在您的工作目录中,创建一个文件i18n.js ,然后在该文件中粘贴我们复制的整个代码。
i18n.js
import i18next from "i18next";
import HttpBackend from "i18next-http-backend";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
const apiKey = "";
const loadPath = ``;
i18next
.use(HttpBackend)
.use(LanguageDetector)
.use(initReactI18next)
.init({
// The defaimport i18next from "i18next";
fallbackLng: "en",
import HttpBackend from "i18next-http-backend";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
const apiKey = "";
const loadPath = ``;
i18next
.use(HttpBackend)
.use(LanguageDetector)
.use(initReactI18next)
.init({
// The default language
fallbackLng: "en",
ns: ["default"],
defaultNS: "default",
// Tt shows the supported languages
supportedLngs: ["en", "hi", "bn"],
backend: {
loadPath: loadPath
}
})ult language
ns: ["default"],
defaultNS: "default",
// It shows the supported languages
supportedLngs: ["en","hi","bn"],
backend: {
loadPath: loadPath
}
})App.js
import React, { useState } from 'react';
import { useTranslation } from 'react-i18next'
// Contains the value and text for the options
const languages = [
{ value: '', text: "Options" },
{ value: 'en', text: "English" },
{ value: 'hi', text: "Hindi" },
{ value: 'bn', text: "Bengali" }
]
function App() {
// It is a hook imported from 'react-i18next'
const { t } = useTranslation();
const [lang, setLang] = useState('en');
// This function put query that helps to
// change the language
const handleChange = e => {
setLang(e.target.value);
let loc = "http://localhost:3000/";
window.location.replace(loc + "?lng=" + e.target.value);
}
return (
// we are showing the value by using the
// keys we have created in the website
{t('welcome')}
);
}
export default App;index.js
import React, { Suspense } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import './i18n.js'
ReactDOM.render(
,
document.getElementById('root')
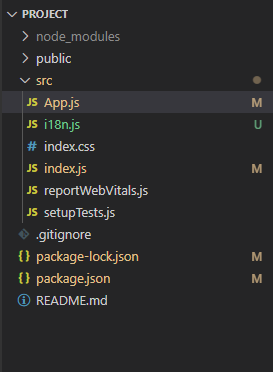
);项目结构:

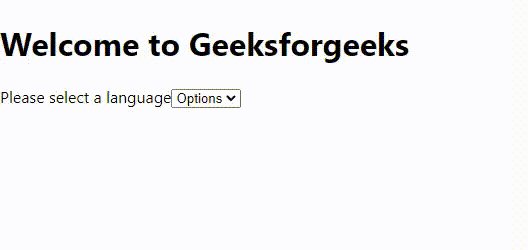
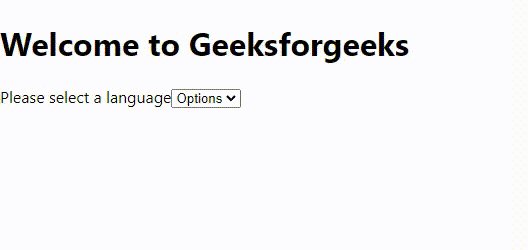
示例:我们正在创建一个简单的欢迎页面,其中包含欢迎文本和许多可供选择的语言选项。对于这个项目,我们选择了三种语言英语、印地语和孟加拉语。
在这个文件中,我们正在创建一个包含语言的键和值的列表,以便我们可以将其映射到下拉列表中,我们正在创建一个对象 t,它使用来自 'react-i18next' 的钩子 useTranslation。
我们正在使用 react hook useState 来维护我们选择的语言的状态。
创建一个函数handleChange,在从下拉列表中选择语言后,将当前位置替换为查询所在的位置。
应用程序.js
import React, { useState } from 'react';
import { useTranslation } from 'react-i18next'
// Contains the value and text for the options
const languages = [
{ value: '', text: "Options" },
{ value: 'en', text: "English" },
{ value: 'hi', text: "Hindi" },
{ value: 'bn', text: "Bengali" }
]
function App() {
// It is a hook imported from 'react-i18next'
const { t } = useTranslation();
const [lang, setLang] = useState('en');
// This function put query that helps to
// change the language
const handleChange = e => {
setLang(e.target.value);
let loc = "http://localhost:3000/";
window.location.replace(loc + "?lng=" + e.target.value);
}
return (
// we are showing the value by using the
// keys we have created in the website
{t('welcome')}
);
}
export default App;
由于我们使用的是 API,因此我们将使用代码拆分的概念,我们将使用来自 React 的 Suspense,我们将 App 组件包装在 Suspense 中并将加载放在后备中。我们还将 i18n.js 文件导入其中。
index.js
import React, { Suspense } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import './i18n.js'
ReactDOM.render(
,
document.getElementById('root')
);
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start输出:

参考: https://www.i18next.com/