React Native 中的多语言支持
React Native 中的多语言支持: React Native 应用程序的国际化帮助我们定位那些不会说英语或者更习惯以当地语言使用应用程序的用户。我们可以为用户提供选项,让他们从我们将在我们的应用程序中提供的多种语言中进行选择。
对于这种情况,我们需要在我们的应用程序中实现多语言支持。这就是i18next和react-i18next派上用场的地方。该库使管理翻译变得更加容易,并提供了许多有用的功能。
方法:
- 创建一个新的React Native项目并安装i18next和react-i18next依赖项。
- 为每种语言创建一个 JSON 文件。
- 在 i18n.js 中配置i18next 。
- 通过在App.js中导入i18next来初始化它。
- 在App.js中导入语言函数并更改语言。
现在让我们从实现开始。
第 1 步:通过运行命令创建一个新的React Native项目
npx react-native init languageDemo第 2 步:现在进入您的项目文件夹,即语言演示。
cd languageDemo第 3 步:安装i18next和react-i18next库。
npm install i18next --save
npm i react-i18next项目结构:它将如下所示。

Step 4项目结构
第 4 步:创建 JSON 文件。 JSON 文件包含我们要显示的应用程序中每个文本的翻译。该文件为 JSON 格式,因此每个文本都有一个密钥。
密钥对于每个不同的文本是唯一的,但对于不同语言的相同文本是通用的。
1. en.json:包含英文翻译。
{
"translation": {
"hello":"Hello",
"this line is translated":"This line is translated"
}
}2. hi.json:包含印地语的翻译。
{
"translation": {
"hello":"नमस्ते",
"this line is translated":"यह पंक्ति अनुवादित है"
}
}第 5 步:配置 i18next (i18n.js)。 我们将从'i18next'导入i18n和从'react-i18next'导入 initReactI18next。
然后我们将导入我们的 JSON 文件( en.json和hi.json )。
在i18n.use(initReactI18next)中,我们将 i18n 实例传递给react-i18next ,这将通过 context api 使其可用于所有组件。
init()函数将 {lng , fallbacklng, resources} 的对象作为参数。
lng - default language
fallbackLng - Fallback language in case key is not found for any translation.
resources - JSON file for various languages.文件名:i18n.js
Javascript
import i18n from 'i18next';
import {initReactI18next} from 'react-i18next';
import en from './en.json';
import hi from './hi.json';
i18n.use(initReactI18next).init({
lng: 'en',
fallbackLng: 'en',
resources: {
en: en,
hi: hi,
},
interpolation: {
escapeValue: false // react already safes from xss
}
});
export default i18n;App.js
import React,{useState} from 'react';
import './i18n/i18n';
import {View, Text,Pressable} from 'react-native';
import {useTranslation} from 'react-i18next';
const App = () => {
const {t, i18n} = useTranslation();
const [currentLanguage,setLanguage] =useState('en');
const changeLanguage = value => {
i18n
.changeLanguage(value)
.then(() => setLanguage(value))
.catch(err => console.log(err));
};
return (
{t('hello')}{' '}
{t('this line is translated')}
changeLanguage('en')}
style={{
backgroundColor:
currentLanguage === 'en' ? '#33A850' : '#d3d3d3',
padding: 20,
}}>
Select English
changeLanguage('hi')}
style={{
backgroundColor:
currentLanguage === 'hi' ? '#33A850' : '#d3d3d3',
padding: 20,
}}>
हिंदी का चयन करें
);
};
export default App;第 6 步:我们现在将i18n.js导入我们的App.js文件中,该文件将初始化i18next 。然后,我们将从react-i18next导入useTranslation Hook,它为我们提供了t和i18n 。
t - function which accepts key as parameter and returns the
appropriate text based on current language selected.
i18n - object containing function like changeLanguage
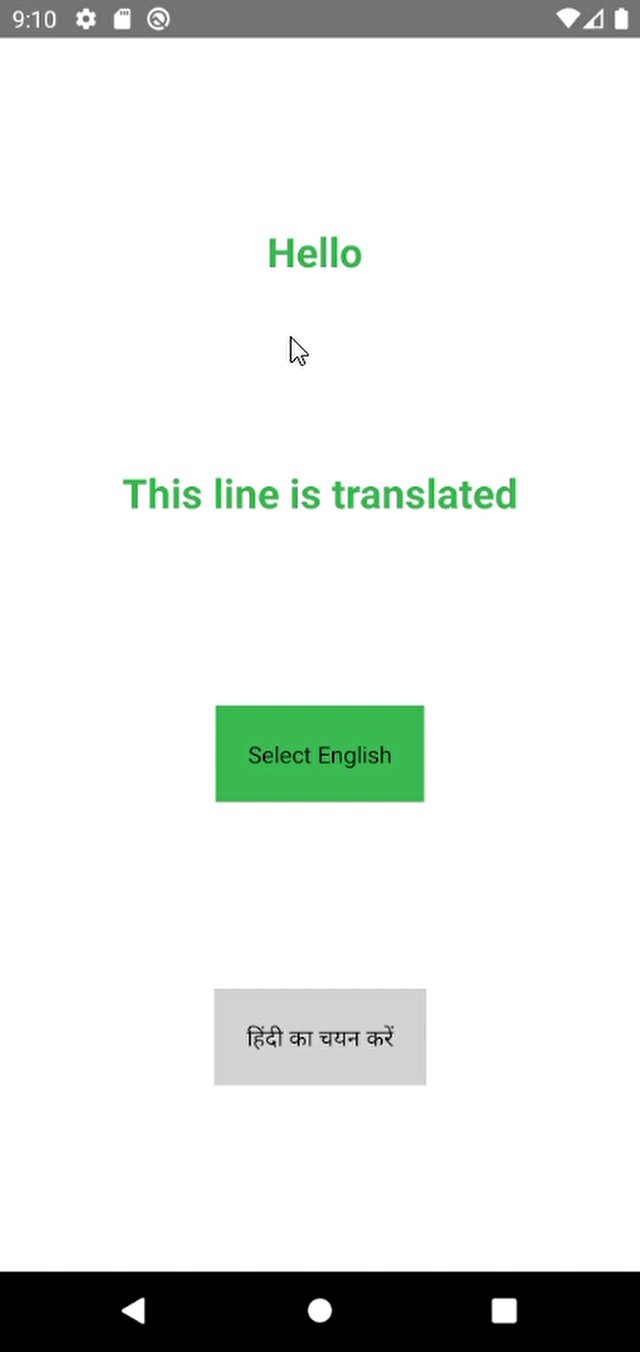
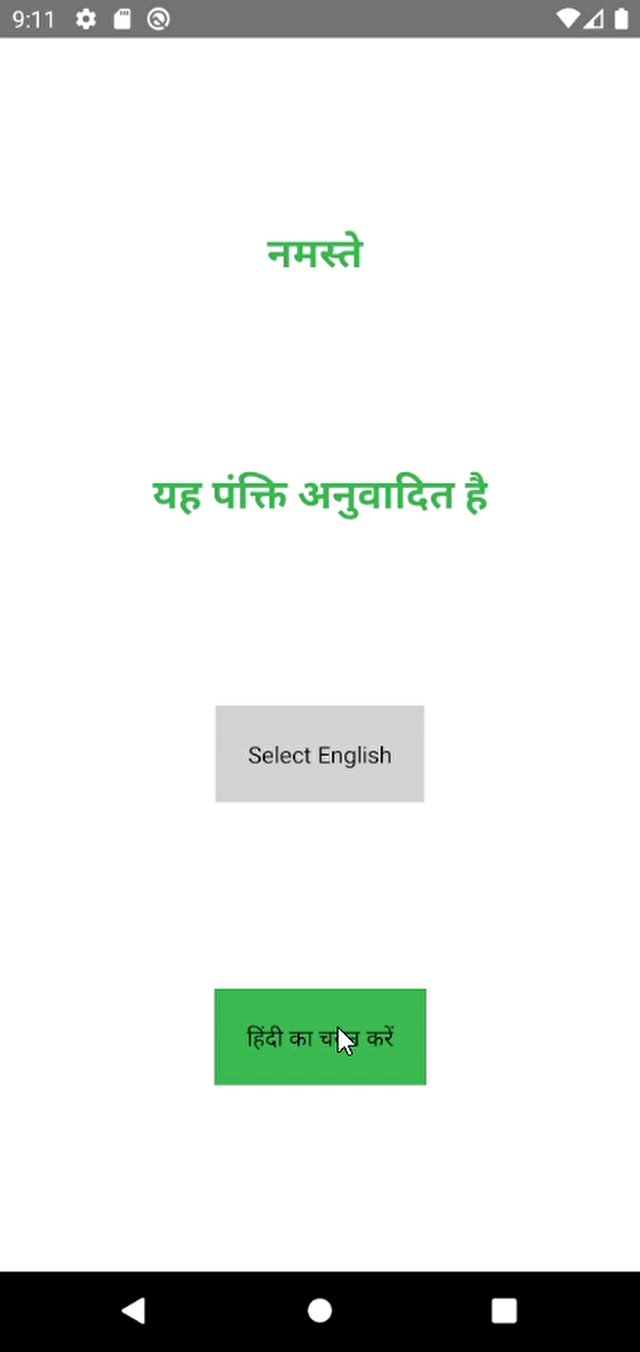
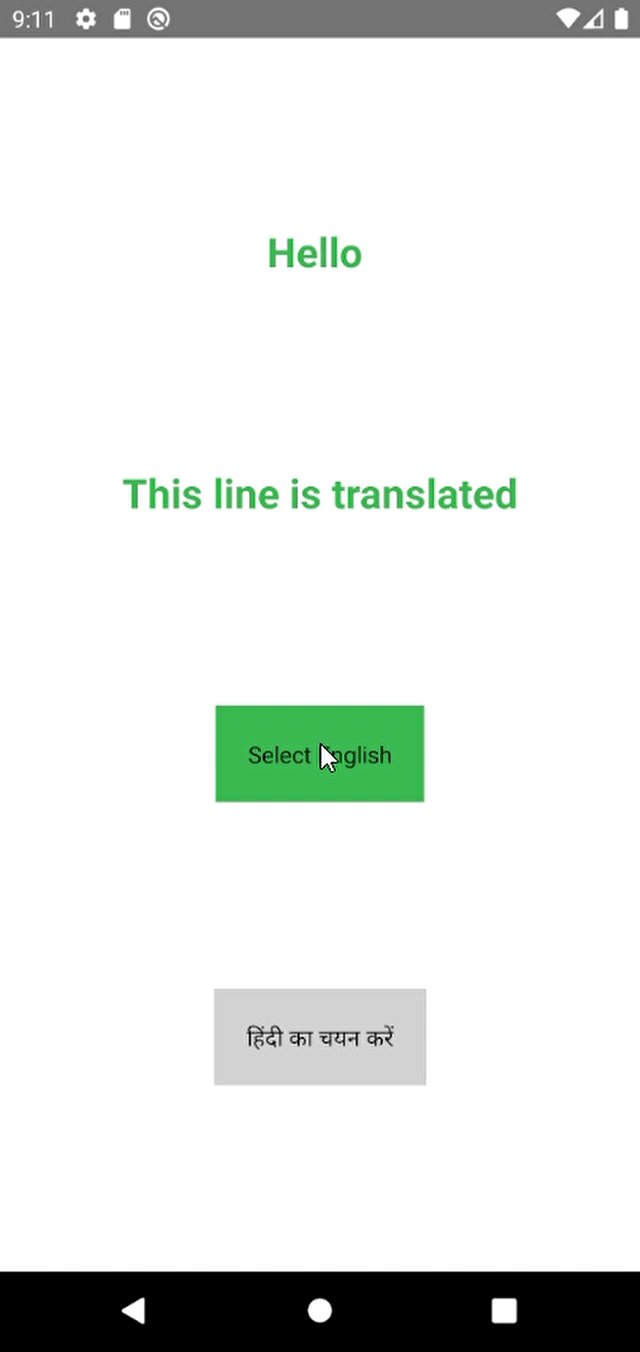
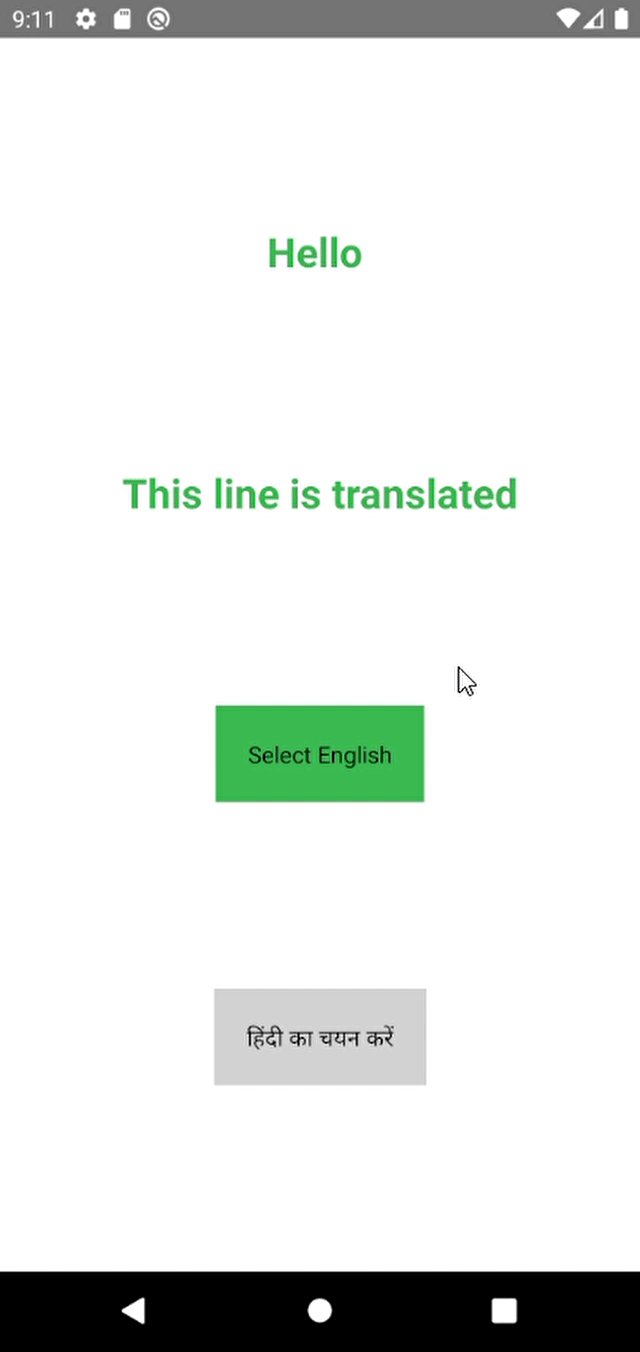
and other useful values.在我们的屏幕中,我们有两个用于更改语言的按钮。当我们按下两个按钮之一时,有一个文本将根据当前设置的语言进行更改。要更改语言,我们将使用changeLanguage函数,该函数接受语言资源名称作为参数,并在语言更改完成后执行回调函数。
We can check current language by doing console.log(i18n.language)应用程序.js
import React,{useState} from 'react';
import './i18n/i18n';
import {View, Text,Pressable} from 'react-native';
import {useTranslation} from 'react-i18next';
const App = () => {
const {t, i18n} = useTranslation();
const [currentLanguage,setLanguage] =useState('en');
const changeLanguage = value => {
i18n
.changeLanguage(value)
.then(() => setLanguage(value))
.catch(err => console.log(err));
};
return (
{t('hello')}{' '}
{t('this line is translated')}
changeLanguage('en')}
style={{
backgroundColor:
currentLanguage === 'en' ? '#33A850' : '#d3d3d3',
padding: 20,
}}>
Select English
changeLanguage('hi')}
style={{
backgroundColor:
currentLanguage === 'hi' ? '#33A850' : '#d3d3d3',
padding: 20,
}}>
हिंदी का चयन करें
);
};
export default App;
运行应用程序的步骤:使用以下命令启动应用程序:
npx react-native run-android输出:

输出
参考: https ://react.i18next.com/guides/quick-start