入门 CSS 截断
Primer CSS是一个 CSS 框架,它带有预先设置样式的组件和带有间距、排版和主题的设计语言,有助于有效地构建网站。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它是使用 GitHub 的设计系统创建的。
Primer CSS truncate用于在文本长度超过所需长度时缩短文本。在本文中,我们将看到 Primer CSS Truncate。要截断文本,它应该具有Truncate-text类并且应该是Truncate类的直接子级。
入门 CSS 截断类:
- 截断:该类是截断组件的主要容器。
- Truncate-text:该类应用于空间不足时应截断的文本。
句法:
...
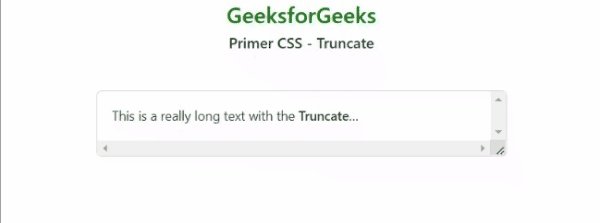
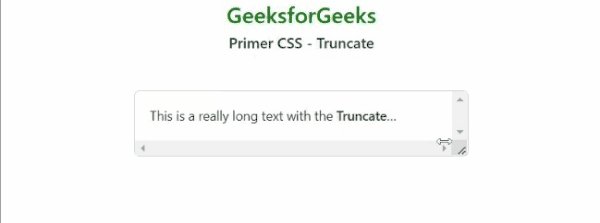
示例 1:此示例显示如何使用上述类截断文本。
HTML
Truncate - Primer CSS
GeeksforGeeks
Primer CSS - Truncate
This is a really long text with the
Truncate-text class
HTML
Truncate - Primer CSS
GeeksforGeeks
Primer CSS - Truncate
This is a really long text
with the Truncate-text class
输出:

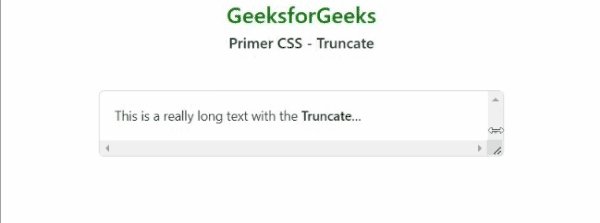
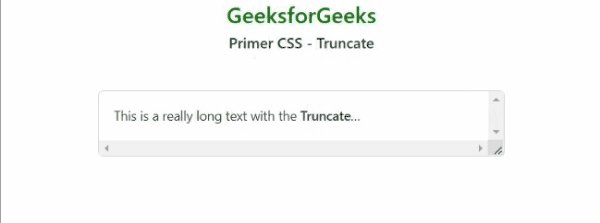
示例 2 :此示例显示了使用 Truncate-Text 上的 max-width 属性来截断它,即使有足够的空间可用。
HTML
Truncate - Primer CSS
GeeksforGeeks
Primer CSS - Truncate
This is a really long text
with the Truncate-text class
输出:

参考: https://primer.style/css/components/truncate#truncate