入门 CSS 填充
填充用于在任何定义的边框内围绕元素创建空间。我们可以为各个侧面(顶部、右侧、底部、左侧)设置不同的填充。添加边框属性以实现填充属性很重要。
入门 CSS 填充:
- 速记:填充有很多变体,可以在很多地方使用,速记命名约定可以帮助我们记住类名。
- 统一填充:此实用程序可用于使用类 p-0、p-1 等从 0-6 的间距比例。
- 方向填充:此实用程序可以更改或覆盖默认填充,并且可以与 0-6 的间距比例一起使用。这会将填充应用于元素的 X 轴和 Y 轴的各个侧面。
- 扩展方向填充:此扩展方向填充比例从间隔 7 开始,使用类 pt-7、pt-8 等上升到 12。支持所有方向及其响应变体,但 px 除外。
- 响应式填充:可以使用以下公式根据断点使用此实用程序p-[direction]-[breakpoint]-[spacer] 。每个响应式样式都应用于指定的断点及以上。
- 响应式容器填充:旨在与容器样式一起使用。使用p-responsive类在元素的左侧和右侧添加填充。
句法:
...
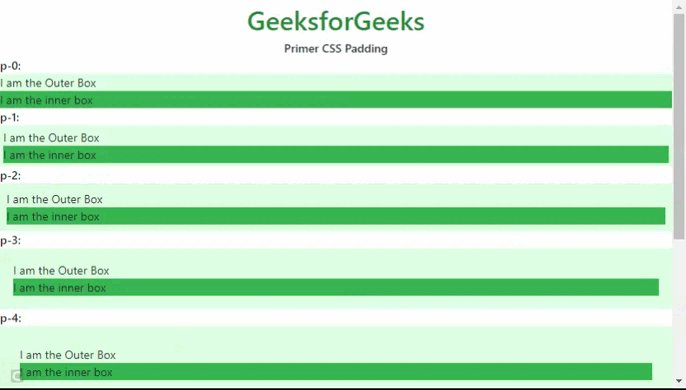
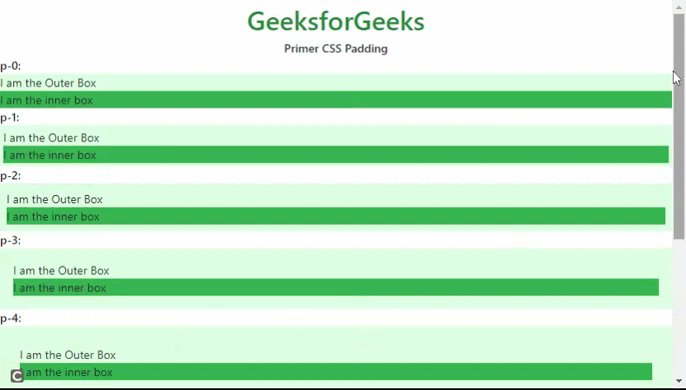
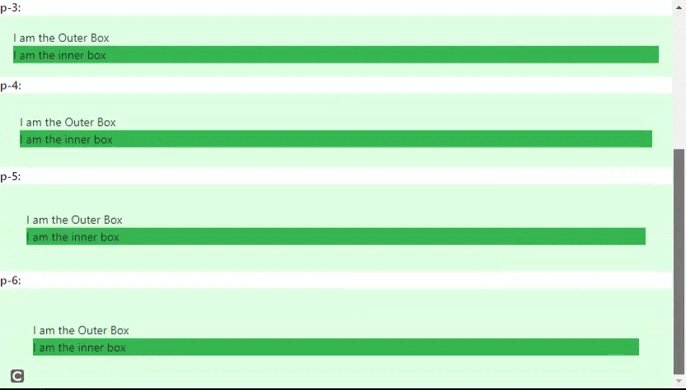
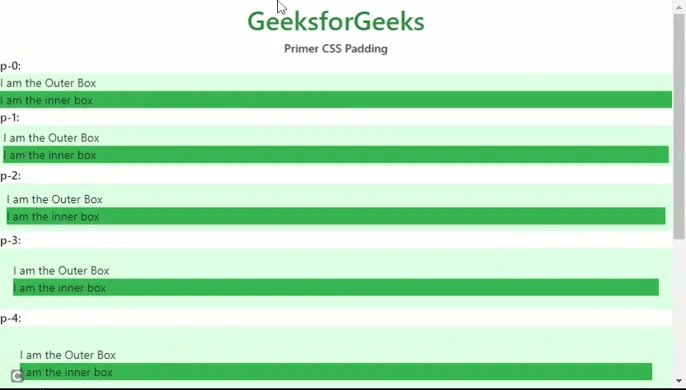
示例 1:以下代码演示了使用其中所需类的统一填充实用程序。
HTML
Primer CSS Typography
GeeksforGeeks
Primer CSS Padding
p-0:
I am the Outer Box
I am the inner box
p-1:
I am the Outer Box
I am the inner box
p-2:
I am the Outer Box
I am the inner box
p-3:
I am the Outer Box
I am the inner box
p-4:
I am the Outer Box
I am the inner box
p-5:
I am the Outer Box
I am the inner box
p-6:
I am the Outer Box
I am the inner box
HTML
Primer CSS Padding
GeeksforGeeks
Primer CSS Padding
pt-2:
I am the Outer Box
I am the inner box
pr-2:
I am the Outer Box
I am the inner box
pb-2:
I am the Outer Box
I am the inner box
pl-2:
I am the Outer Box
I am the inner box
py-2:
I am the Outer Box
I am the inner box
px-2:
I am the Outer Box
I am the inner box
输出:

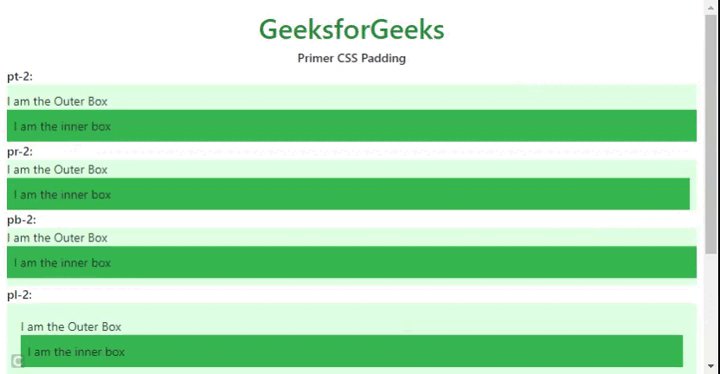
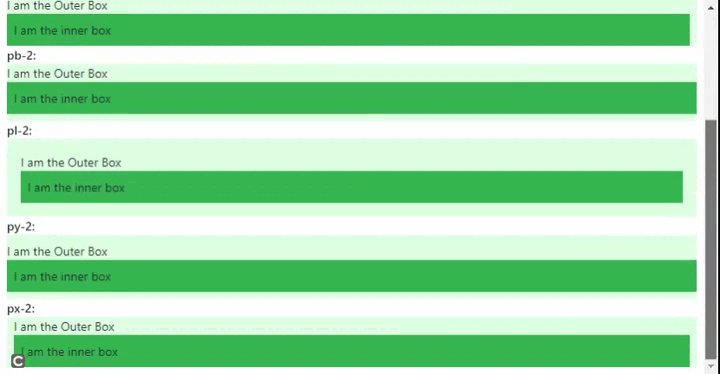
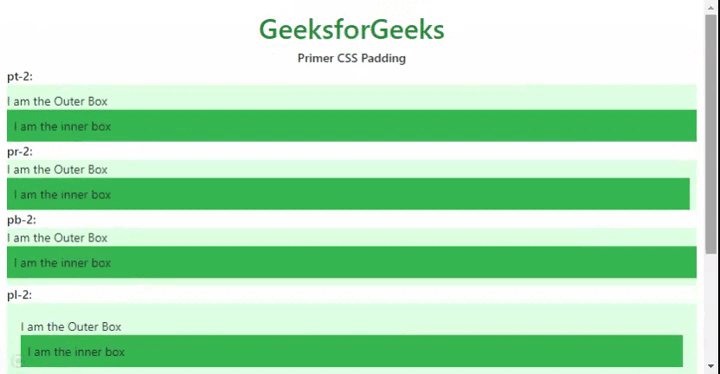
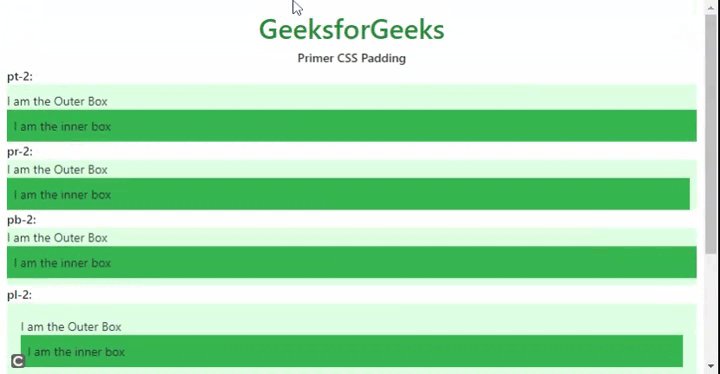
示例 2:以下代码演示了方向填充实用程序。
HTML
Primer CSS Padding
GeeksforGeeks
Primer CSS Padding
pt-2:
I am the Outer Box
I am the inner box
pr-2:
I am the Outer Box
I am the inner box
pb-2:
I am the Outer Box
I am the inner box
pl-2:
I am the Outer Box
I am the inner box
py-2:
I am the Outer Box
I am the inner box
px-2:
I am the Outer Box
I am the inner box
输出:

参考链接: https://primer.style/css/utilities/padding