- Flask –(创建第一个简单的应用程序)(1)
- 第一个Flask应用程序(1)
- 第一个Flask应用程序
- Flask¢¢€“应用程序
- Flask¢¢€“应用程序(1)
- 用Python创建你的第一个应用程序
- Flask 应用程序已在使用中 (1)
- 如何使用 Flask 后端构建一个简单的 Android 应用程序?
- 如何使用 Flask 后端构建一个简单的 Android 应用程序?(1)
- C++ 第一个简单程序(1)
- C++ 第一个简单程序
- 在Flutter创建一个简单的应用程序
- Docker 化你的 Flask 应用程序(1)
- Docker 化你的 Flask 应用程序
- python flask 示例应用程序 - Python (1)
- 创建一个简单的Web应用程序(1)
- 创建一个简单的Web应用程序
- Flask 应用程序已在使用中 - 无论代码示例
- 在Android Studio中创建简单的应用程序(1)
- 在Android Studio中创建简单的应用程序
- 如何创建一个简单的 Spring 应用程序?(1)
- 如何创建一个简单的 Spring 应用程序?
- 使用 Flask 创建天气应用程序 | Python(1)
- 使用 Flask 创建天气应用程序 | Python
- Flask应用程序路由(1)
- Flask应用程序路由
- python flask 示例应用程序 - Python 代码示例
- 最简单的flask memcached - Python (1)
- Biopython-创建简单的应用程序(1)
📅 最后修改于: 2020-05-14 02:57:56 🧑 作者: Mango
使用Python构建网页。
有许多模块或框架可以使用Python来创建网页,例如bottle,django,flask等。但是真正流行的是Flask和Django。与Flask相比,Django易于使用,但是FLask为您提供了通用的编程功能。
要了解什么是Flask,您必须了解一些通用术语。
- WSGI Web服务器网关接口(WSGI)已被用作Python Web应用程序开发的标准。WSGI是Web服务器和Web应用程序之间通用接口的规范。
- Werkzeug它是WSGI工具箱,用于实现请求/响应对象和其他实用程序功能。这样可以在其之上构建Web框架。Flask框架使用Werkzeug作为其基础之一。
- jinja2 jinja2是Python的流行模板引擎。Web模板系统将模板与特定数据源组合在一起以呈现动态Web页面。
Flask是一个用Python编写的Web应用程序框架。Flask基于Werkzeug WSGI工具包和Jinja2模板引擎, 两者都是Pocco项目。
安装:
我们将需要两个软件包来设置您的环境。virtualenv供用户并行创建多个Python环境。因此,它可以避免库的不同版本之间的兼容性问题。
1,虚拟环境
pip install virtualenv2.Flask
pip install Flask在完成软件包的安装后,让我们开始编写代码。
# 必须在项目中导入flask模块
# Flask类的对象是我们的WSGI应用程序.
from flask import Flask
# Flask构造函数将当前模块的名称(__name__)作为参数。
app = Flask(__name__)
# Flask类的route()函数是一个装饰器,它告诉应用程序哪个URL应该调用关联的函数.
@app.route('/')
# “ /" URL与hello_world()函数绑定.
def hello_world():
return 'Hello World'
# 测试函数
if __name__ == '__main__':
# Flask类的run()方法在本地开发服务器上运行应用程序.
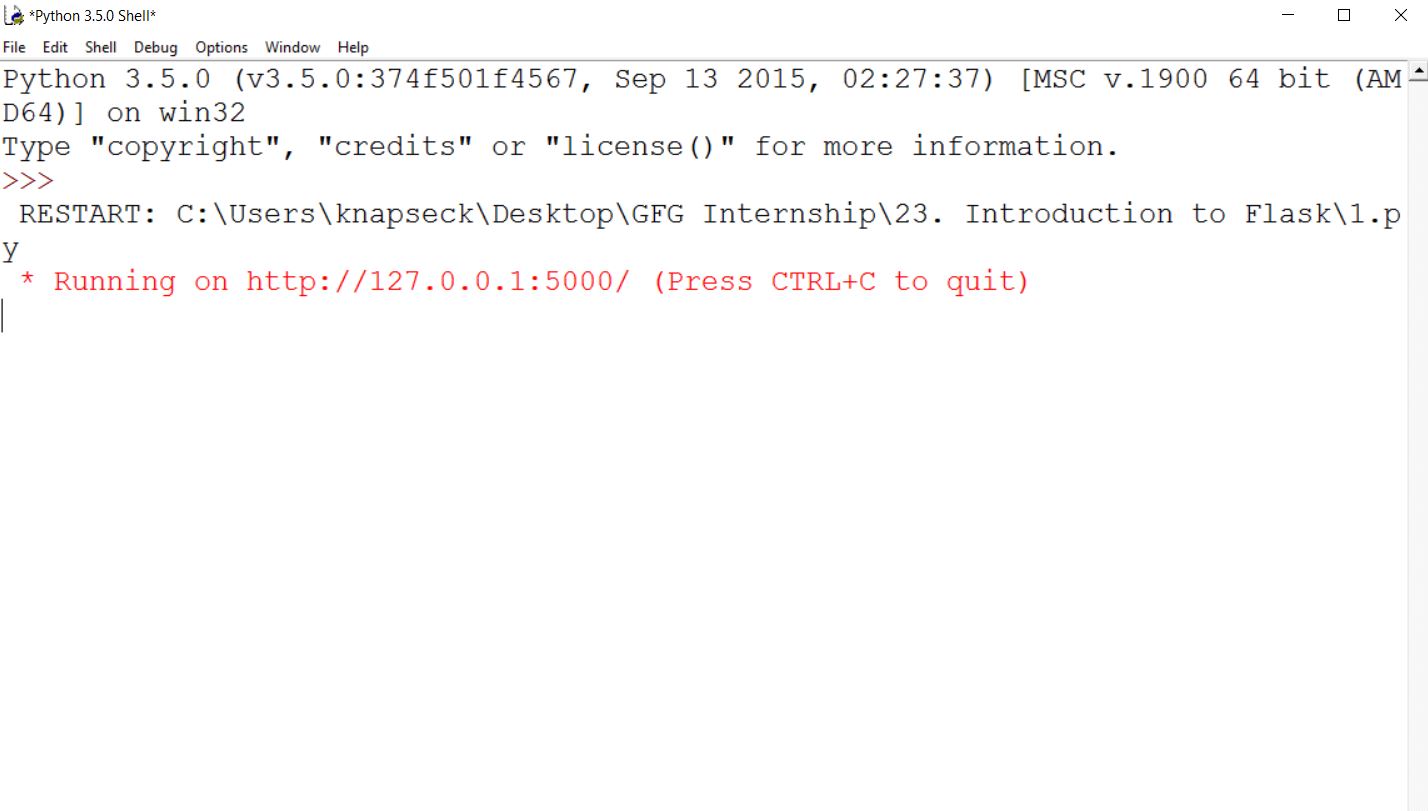
app.run()将其保存在文件中,然后运行脚本,我们将获得类似的输出:

 然后转到给定的URL,您将看到第一个网页在本地服务器上显示。
然后转到给定的URL,您将看到第一个网页在本地服务器上显示。
进一步研究上下文,Flask中的route()装饰器用于将URL绑定到函数。现在,为了扩展此函数,我们的小型Web应用程序还配备了另一种方法add_url_rule(),该方法是应用程序对象的函数,也可用于将URL与函数绑定,如上例所示,使用route()。
例:
def gfg():
return ‘芒果文档’
app.add_url_rule(‘/’, ‘g2g’, gfg)输出:
芒果文档您还可以在Web应用程序中添加变量,您可能正在考虑它会如何帮助您,它将帮助您动态构建URL。因此,让我们用一个例子弄清楚。
from flask import Flask
app = Flask(__name__)
@app.route('/hello/')
def hello_name(name):
return 'Hello %s!' % name
if __name__ == '__main__':
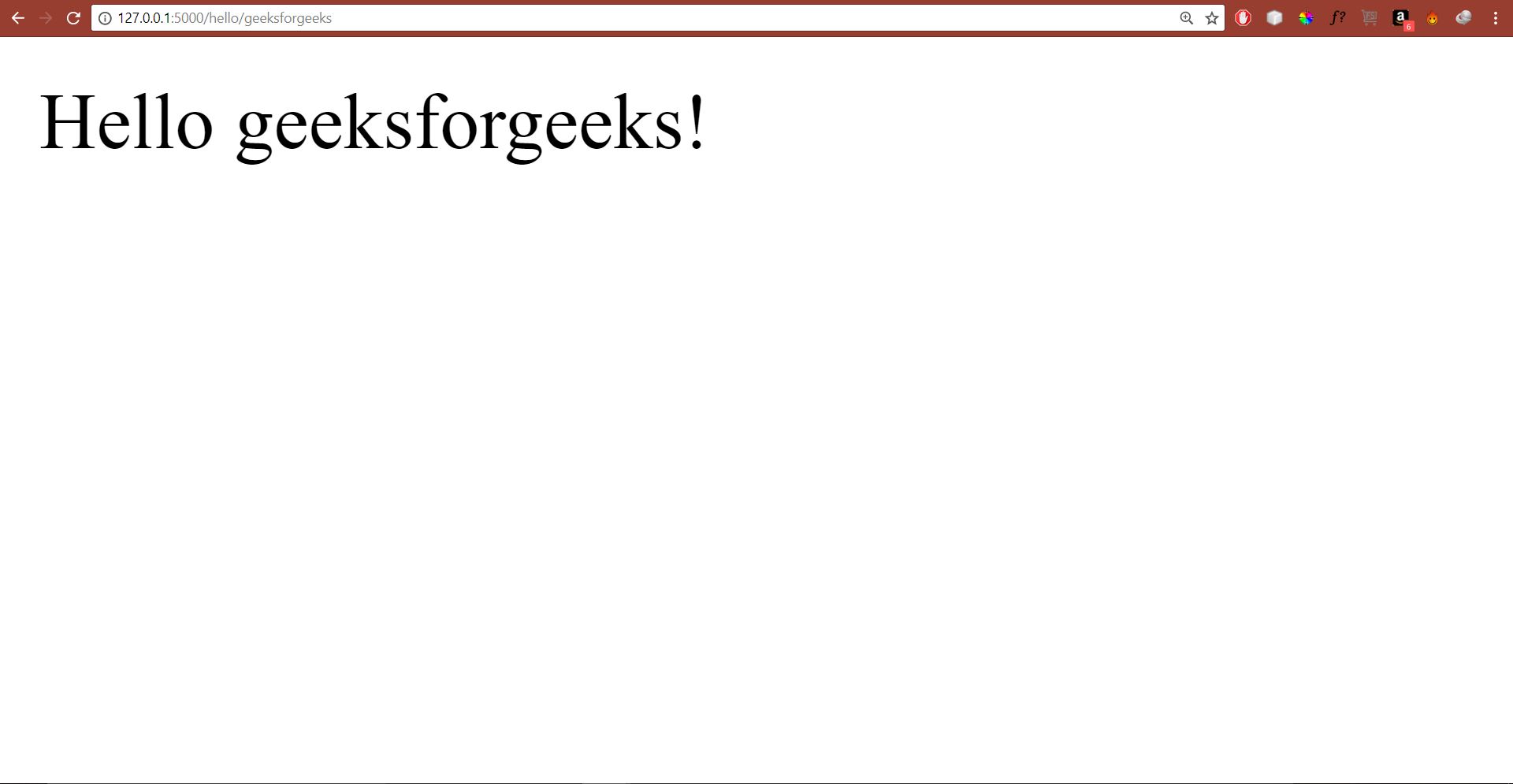
app.run() 并转到网址http://127.0.0.1:5000/hello/geeksforgeeks,它将为您提供以下输出:
 我们还可以在Flask中使用HTTP方法,看看如何做到这一点
我们还可以在Flask中使用HTTP方法,看看如何做到这一点
HTTP协议是万维网上数据通信的基础。在此协议中定义了从指定URL检索数据的不同方法。该方法在下面描述。
GET:以简单或未加密的形式将数据发送到服务器。
HEAD:以简单或未加密的形式将数据发送到服务器,而没有正文。
HEAD:将表单数据发送到服务器,数据不缓存。
PUT:用更新的内容替换目标资源。
DELETE:删除作为URL提供的目标资源。
默认情况下,Flask路由会响应GET请求。但是,可以通过为route()装饰器提供方法参数来更改此首选项。
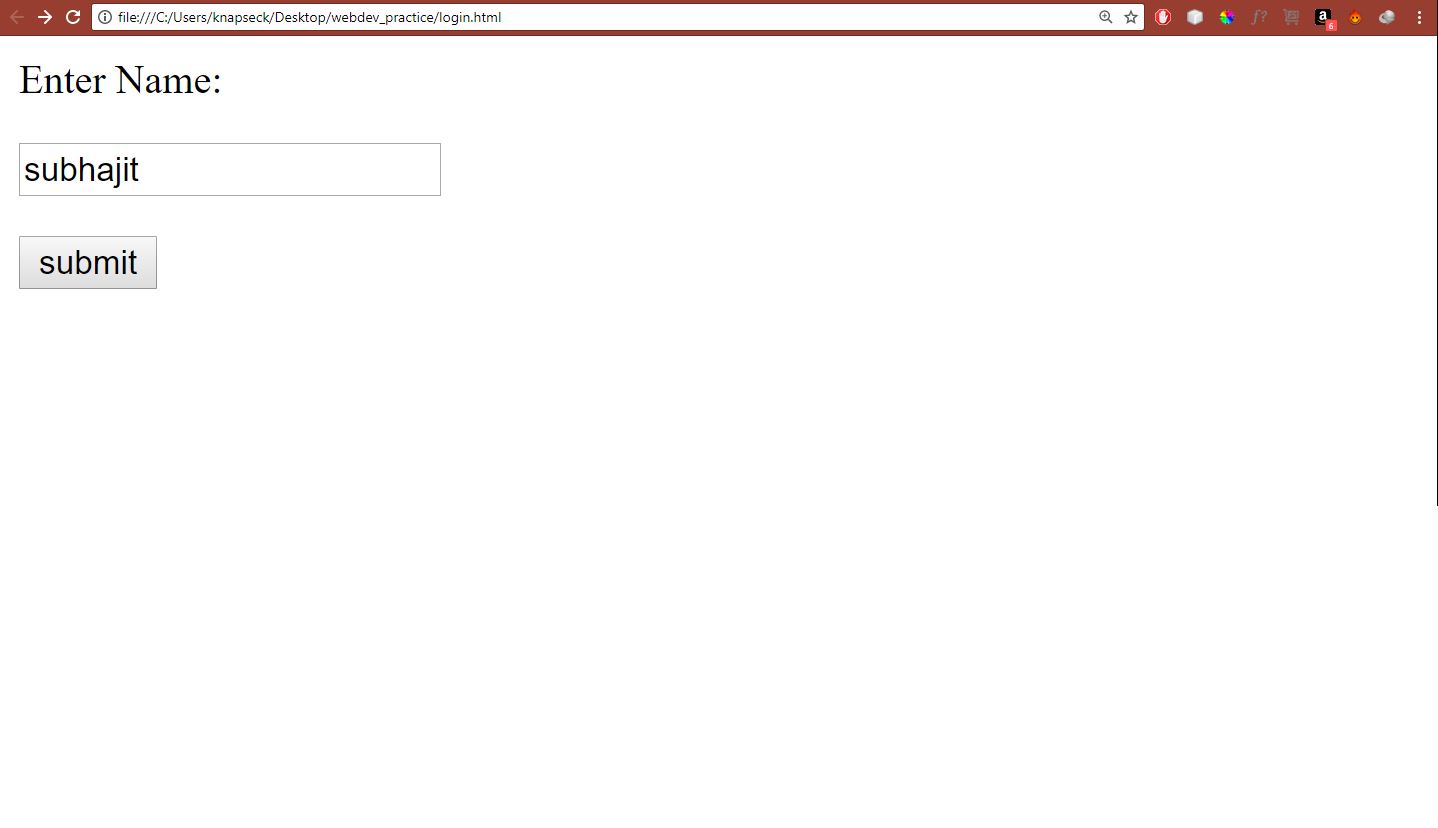
为了演示POST方法在URL路由中的使用,首先让我们创建一个HTML表单,然后使用POST方法将表单数据发送到URL。
现在,我们创建一个html登录页面。
下面是文件的源代码
现在将此文件html保存为尝试使用此Python脚本创建服务器。
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
@app.route('/success/')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True) 开发服务器开始运行后,在浏览器中打开login.html,在文本字段中输入名称,然后单击提交按钮。输出如下:

 结果将是这样的:
结果将是这样的:
