Flutter是 Google 创建的开源跨平台移动应用开发 SDK。它高度用户友好,可构建高质量的移动应用程序。这篇文章背后的意图是引导读者有关创建于Android Studio中的一个简单的Flutter应用程序建立通过flutter应用程序的过程。要开始创建,我们必须先创建一个flutter项目和许多其他的事情,对于按照以下步骤提到Flutter应用:
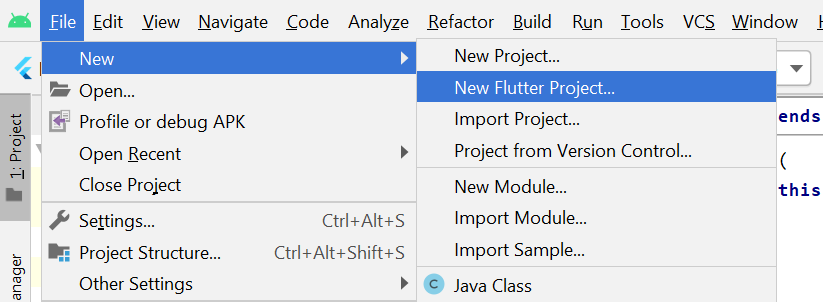
第 1 步:打开Android Studio IDE并选择 Start a new Flutter project 。

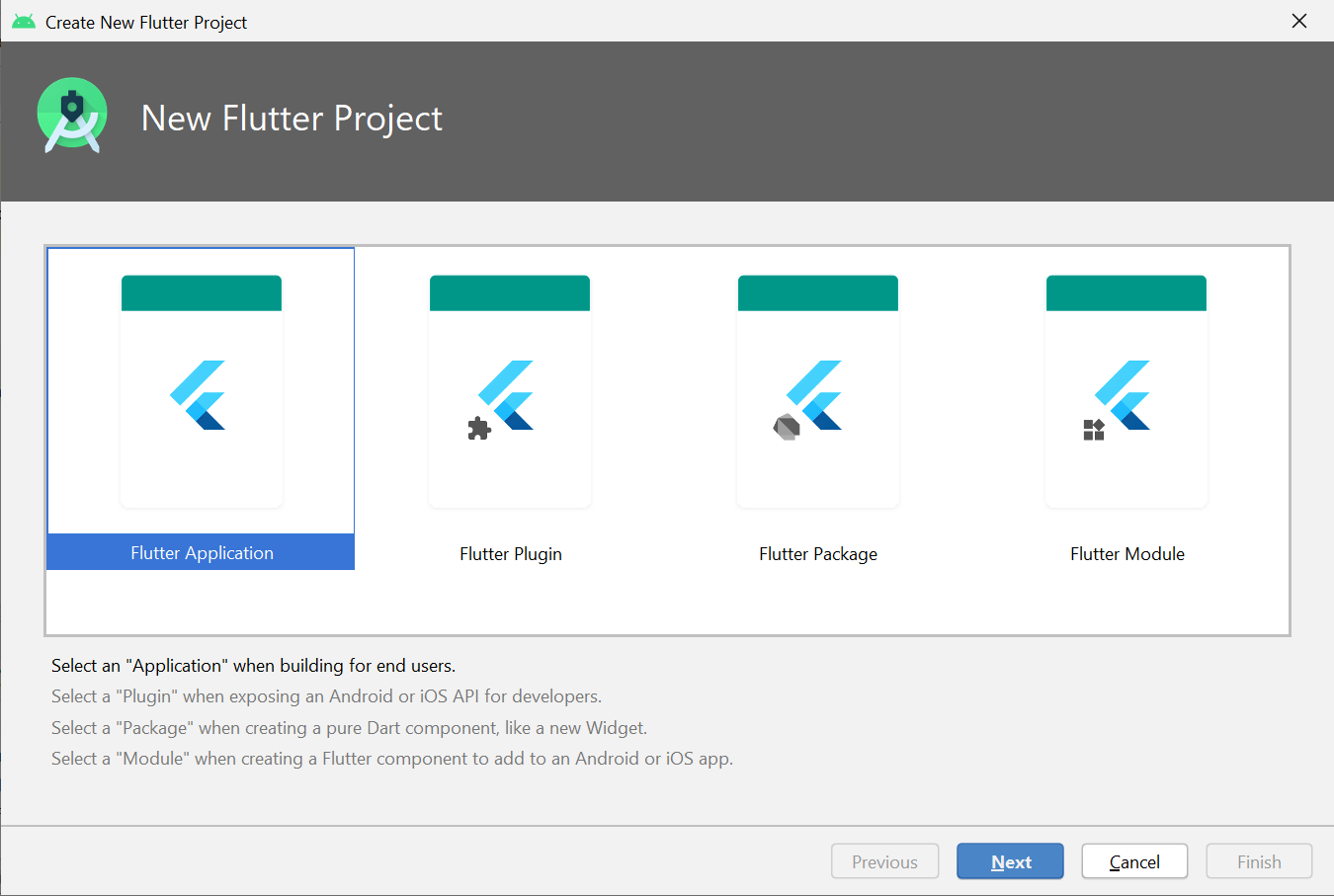
第二步:选择Flutter Application作为项目类型。然后单击下一步。

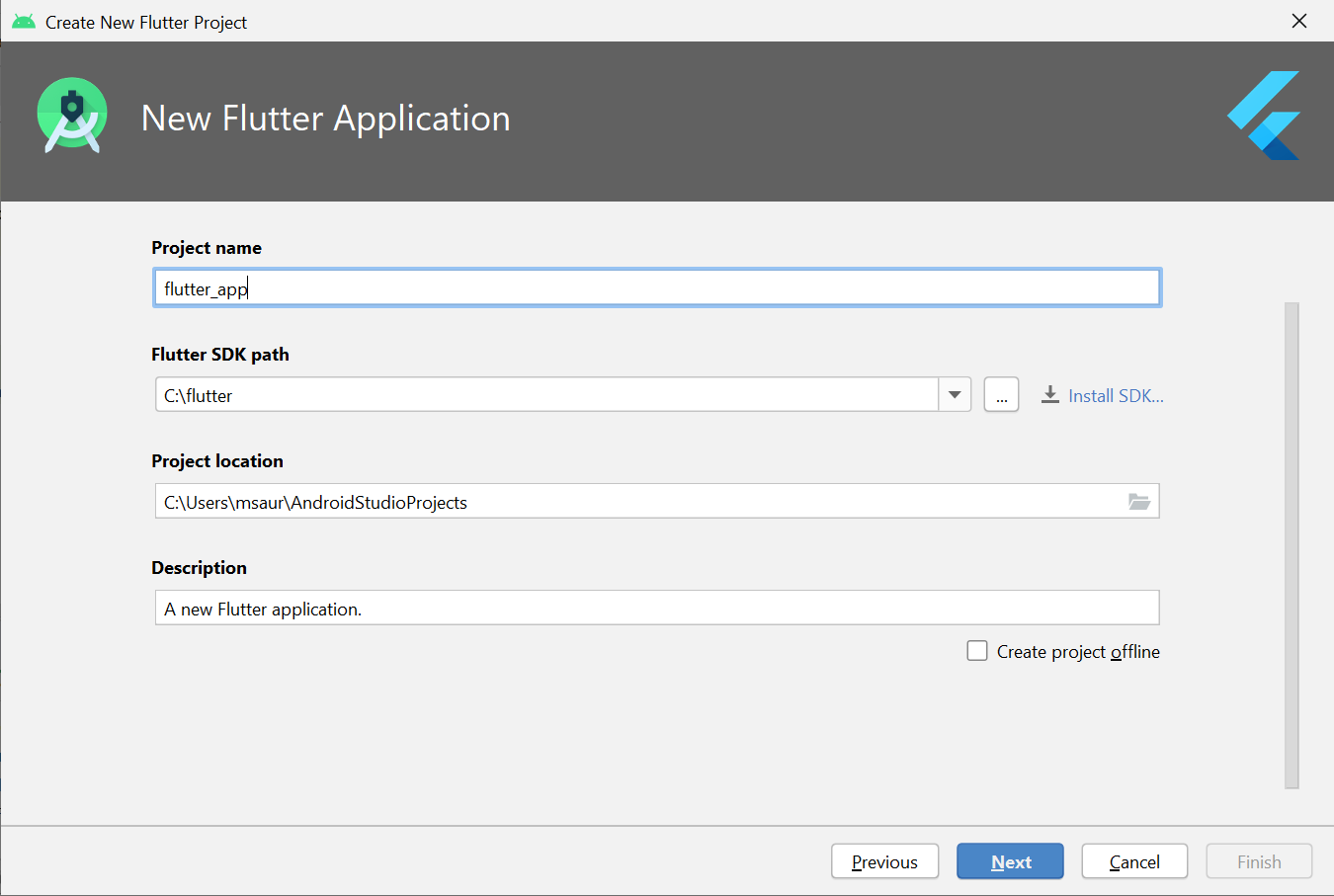
第 3 步:验证Flutter SDK 路径是否指定了 SDK 的位置(如果文本字段为空,请选择 Install SDK… )。
第 4 步:输入项目名称(例如,myapp)。然后单击下一步。

Note:
1. Project name: flutter_app
2. Flutter SDK Path:
3. Project Location:
4. Description: Flutter based simple application
第 5 步:点击Finish并等待 Android Studio 创建项目。

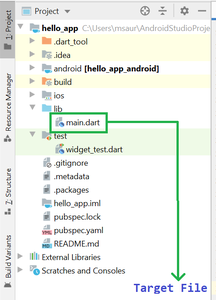
成功创建文件后,我们可以编辑应用程序的代码以显示我们想要的输出。 Android Studio 创建了一个功能齐全的flutter应用程序,功能最少。让我们检查应用程序的结构,然后更改代码以完成我们的任务。
应用程序的结构和目的如下?

我们必须在 main.js 中编辑代码。dart如上图所述。我们可以看到 Android Studio 已经为我们的flutter应用程序自动生成了大部分文件。
替换lib/ main.dart 中的dart代码。 dart文件,代码如下:
Dart
// Importing important packages require to connect
// Flutter and Dart
import 'package:flutter/material.dart';
// Main Function
void main(){
// Giving command to runApp() to run the app.
/* The purpose of the runApp() function is to attach
the given widget to the screen. */
runApp(MyApp());
}
// Widget is used to create UI in flutter framework.
/* StatelessWidget is a widget, which does not maintain
any state of the widget. */
/* MyApp extends StatelessWidget and overrides its
build method. */
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
// title of the application
title: 'Hello World Demo Application',
// theme of the widget
theme: ThemeData(
primarySwatch: Colors.lightGreen,
),
// Inner UI of the application
home: MyHomePage(title: 'Home page'),
);
}
}
/* This class is similar to MyApp instead it
returns Scaffold Widget */
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
// Sets the content to the
// center of the application page
body: Center(
// Sets the content of the Application
child:
Text(
'Welcome to GeeksForGeeks!',
)
),
);
}
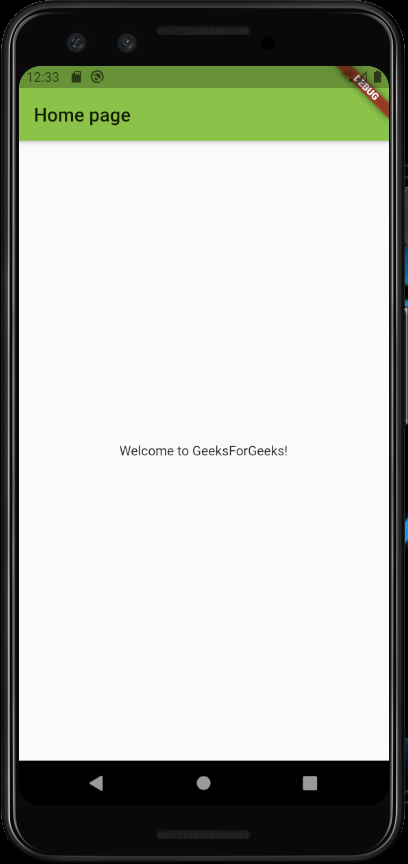
}输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!