📌 相关文章
- 离子-按钮
- 离子-按钮(1)
- 离子按钮 - Html (1)
- 离子按钮 - Html 代码示例
- 单选按钮 html (1)
- 单选按钮 - Html (1)
- html中的单选按钮(1)
- CSS 单选按钮(1)
- CSS 单选按钮
- jQuery单选按钮(1)
- jQuery单选按钮
- 单选按钮 - Html 代码示例
- 单选按钮 html 代码示例
- html代码示例中的单选按钮
- 单选按钮组获取值 javascript (1)
- 获取单选按钮值 javascript (1)
- 离子卡(1)
- 离子卡
- javascript中的单选按钮设置值(1)
- Excel 中的单选按钮(1)
- Excel 中的单选按钮
- 更改单选按钮 - Javascript (1)
- Matplotlib – 单选按钮
- Matplotlib – 单选按钮(1)
- 单选按钮组获取值 javascript 代码示例
- 获取单选按钮值 javascript 代码示例
- Flutter单选按钮(1)
- Flutter单选按钮
- 引导单选按钮 (1)
📜 离子-单选按钮
📅 最后修改于: 2020-12-08 05:00:01 🧑 作者: Mango
单选按钮是元素的另一种形式,我们将在本章中介绍。单选按钮与切换和复选框形式之间的区别在于,使用前者时,您只能从列表中选择一个单选按钮。由于后者允许您选择多个。
添加单选按钮
由于总会有一个以上的单选按钮可供选择,因此最好的方法是创建一个列表。每当我们需要多个元素时,我们都会这样做。列表项类将为item-radio 。同样,我们将像其他所有表格一样使用标签。输入将具有名称属性。此属性会将您要用作可能选择的所有按钮分组。 item-content类用于清楚显示选项。最后,我们将使用radio-icon类添加选中标记图标,该标记将用于标记用户选择的选项。
在下面的示例中,有四个单选按钮,并且选择了第二个。
上面的代码将产生以下屏幕-

多个单选按钮组
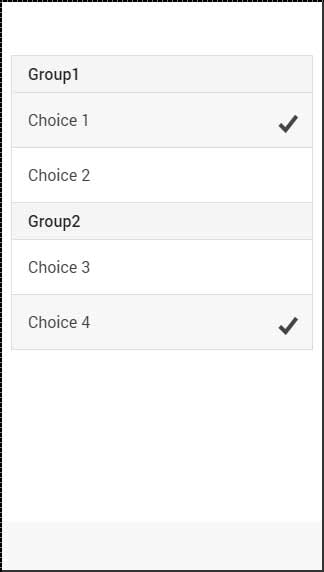
有时您想创建多个组。这就是name属性的用途;下例将前两个按钮和后两个按钮分组为两个选项组。
我们将使用item-divider类将两组分开。注意,第一个组的名称属性等于group1 ,第二个组使用group2 。
Group1
Group2
上面的代码将产生以下屏幕-