📌 相关文章
- Meteor-包
- Meteor-包(1)
- Meteor|Meteor简介
- Meteor|Meteor简介(1)
- Meteor-方法
- Meteor-方法(1)
- Meteor-检查
- Meteor-检查(1)
- Kotlin收藏(1)
- Kotlin收藏
- 收藏图标 (1)
- Meteor-排序(1)
- Meteor-排序
- Rust-收藏(1)
- Rust-收藏
- Meteor-事件(1)
- Meteor-事件
- ES6-收藏
- ES6 |收藏(1)
- ES6 |收藏
- ES6-收藏(1)
- Meteor教程
- Meteor教程(1)
- 收藏图标 - 任何代码示例
- Meteor-表格
- Meteor-表格(1)
- Meteor模板
- Meteor-模板(1)
- Meteor-模板
📜 Meteor-收藏
📅 最后修改于: 2020-12-08 05:19:57 🧑 作者: Mango
在本章中,我们将学习如何使用MongoDB集合。
创建收藏
我们可以使用以下代码创建一个新集合-
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
新增资料
创建集合后,我们可以使用insert方法添加数据。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
查找数据
我们可以使用find方法在集合中搜索数据。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
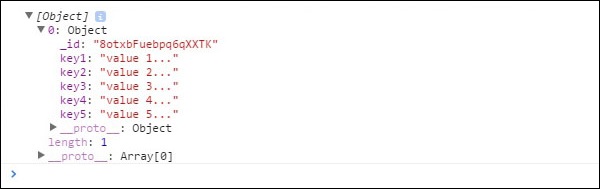
console.log(findCollection);
控制台将显示我们之前插入的数据。

通过添加搜索参数,我们可以获得相同的结果。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);
更新资料
下一步是更新我们的数据。创建集合并插入新数据之后,可以使用update方法。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
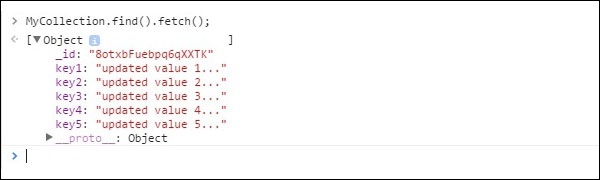
console.log(findUpdatedCollection);
控制台将显示我们的收藏集已更新。

删除资料
可以使用remove方法从集合中删除数据。在此示例中,我们将id设置为删除特定数据的参数。
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
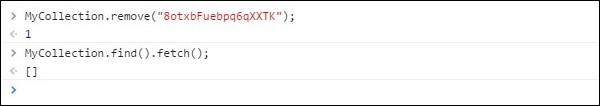
console.log(findDeletedCollection);
控制台将显示一个空数组。

如果要删除集合中的所有内容,可以使用相同的方法,但是,我们将使用空对象{}代替id 。出于安全原因,我们需要在服务器上执行此操作。
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}
我们还可以使用其他参数删除数据。与前面的示例一样,Meteor将迫使我们从服务器执行此操作。
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}
可以看出,该数据已从命令窗口中删除。