📌 相关文章
- Meteor-包(1)
- Meteor-包
- Meteor|Meteor简介(1)
- Meteor|Meteor简介
- Meteor-方法
- Meteor-方法(1)
- Meteor-检查(1)
- Meteor-检查
- Meteor-排序
- Meteor-排序(1)
- Meteor-事件(1)
- Meteor-事件
- Meteor教程
- Meteor教程(1)
- Meteor-表格(1)
- Meteor-表格
- Meteor模板(1)
- Meteor-模板
- Meteor模板
- Meteor-模板(1)
- Meteor-电子邮件(1)
- Meteor-电子邮件
- 讨论Meteor
- Meteor-概述(1)
- Meteor-概述
- Meteor-结构(1)
- Meteor-结构
- Meteor-安全
- Meteor-安全(1)
📜 Meteor-帐户
📅 最后修改于: 2020-12-08 05:26:07 🧑 作者: Mango
该软件包允许完整的用户身份验证功能。您可以通过在命令提示符窗口中运行以下代码来添加它。
C:\Users\username\Desktop\meteorApp>meteor add accounts-password
认证示例
此示例将显示基本身份验证。我们将创建register,login和home模板。如果存在currentUser (如果用户已成功注册或登录),则将显示主页模板。如果没有currentUser ,则注册和登录模板将可见。
meteorApp.html
meteorApp
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
REGISTER:
LOGIN:
You're logged in.
首先,我们需要创建一个注册事件。该函数将读取寄存器输入,创建一个新用户,并将其存储到数据库中。
第二个事件是login 。这次,该函数将从登录模板中读取输入,如果电子邮件和密码有效,则登录用户,如果无效,则返回错误。
最后,一旦单击按钮,注销事件将用于注销用户。
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}
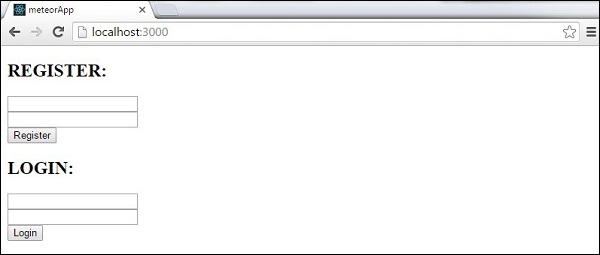
应用启动后,我们将获得以下页面。

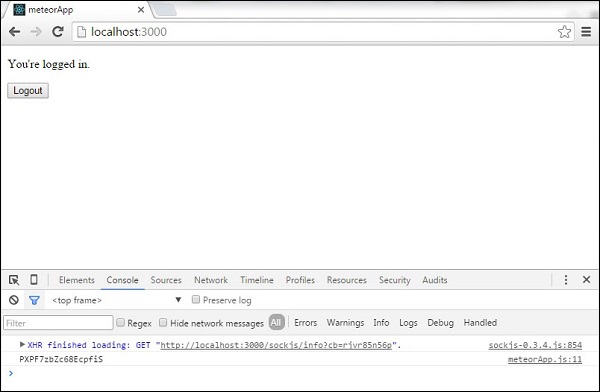
在注册表格中输入电子邮件和密码后,我们可以注册并登录新用户。我们将看到控制台记录了用户ID ,并且主页模板已呈现。

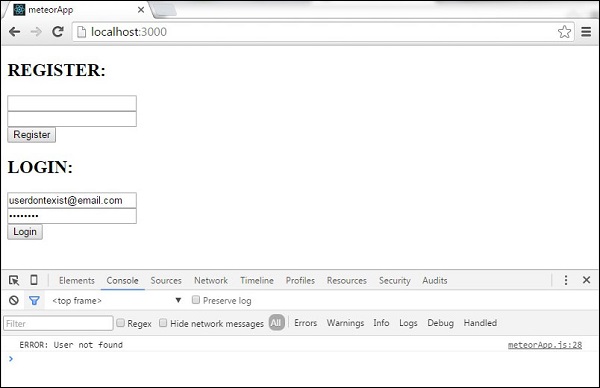
如果电子邮件和密码正确,则登录事件将检查数据库并登录用户。如果不是,控制台将记录一个错误。

如果用户点击退出按钮,应用程序将注销用户并显示需要注册并登录模板。