📌 相关文章
- Redis-发布订阅(1)
- Redis-发布订阅
- Meteor-包
- Meteor-包(1)
- 订阅 (1)
- Meteor|Meteor简介
- Meteor|Meteor简介(1)
- Meteor-方法(1)
- Meteor-方法
- Meteor-检查(1)
- Meteor-检查
- 订阅 - 任何代码示例
- Meteor-排序
- Meteor-排序(1)
- Meteor-事件
- Meteor-事件(1)
- Meteor教程(1)
- Meteor教程
- Meteor-表格(1)
- Meteor-表格
- Meteor-模板
- Meteor模板
- Meteor-模板(1)
- Meteor模板(1)
- Meteor-电子邮件
- Meteor-电子邮件(1)
- 讨论Meteor
- Meteor-概述(1)
- Meteor-概述
📜 Meteor-发布和订阅
📅 最后修改于: 2020-12-08 05:27:37 🧑 作者: Mango
正如“收藏集”一章中已经讨论的那样,我们所有的数据都可以在客户端获得。这是一个安全问题,可以使用发布和订阅方法来处理。
删除自动发布
在此示例中,我们将对以下数据使用PlayersCollection集合。为了能够专心于本章本身,我们准备了此系列。如果不确定如何在流星应用程序中创建MongoDB集合,请查看我们的集合章节。

为了保护我们的数据,我们需要删除允许我们在客户端使用数据的自动发布程序包。
C:\Users\username\Desktop\meteorApp>meteor remove autopublish
完成此步骤后,我们将无法从客户端获取数据库数据。我们将只能在命令提示符窗口中从服务器端看到它。签出以下代码-
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
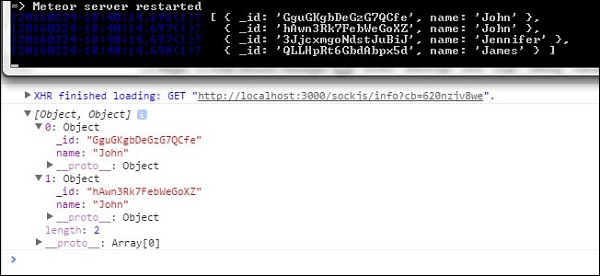
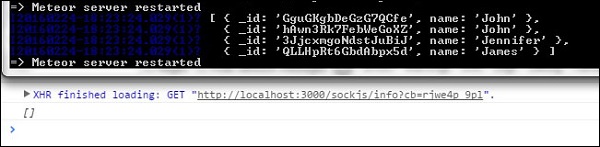
命令提示符窗口将显示带有四个对象的整个集合,而开发人员控制台将显示一个空数组。现在,我们的应用更加安全。

使用发布和订阅
假设我们要允许客户使用我们的数据。为此,我们需要在服务器上创建Meteor.publish()方法。此方法会将数据发送到客户端。
为了能够在客户端接收和使用该数据,我们将创建Meteor.subscribe()方法。在示例的最后,我们正在搜索数据库。此代码在客户端和服务器端均运行。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);
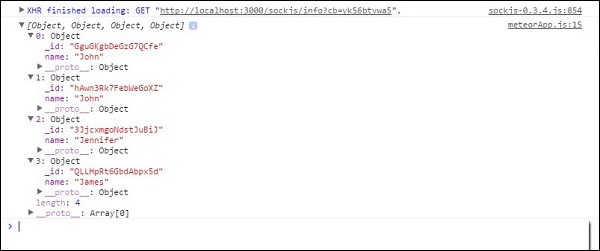
我们可以看到我们的数据记录在开发人员控制台和命令提示符窗口中。

过滤客户端数据
我们还可以发布部分数据。在此示例中,我们将发布名称为“ John”的数据。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);
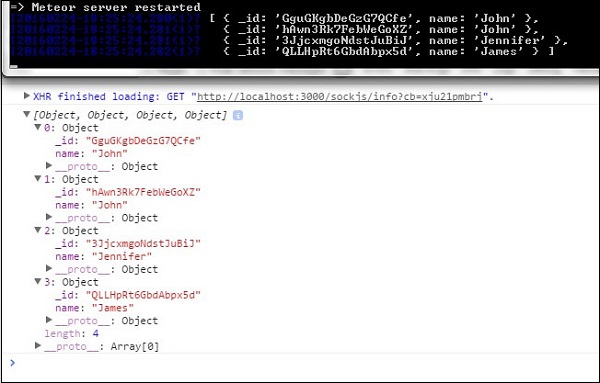
一旦运行此代码,命令提示符将记录所有数据,而客户端控制台将仅记录两个名称为John的对象。