📌 相关文章
- Meteor-包
- Meteor-包(1)
- Meteor|Meteor简介
- Meteor|Meteor简介(1)
- Meteor-方法(1)
- Meteor-方法
- Meteor-检查(1)
- Meteor-检查
- 如何使用HTML,CSS,JS和Bootstrap创建ToDo应用?
- Meteor-排序(1)
- Meteor-排序
- Meteor-事件
- Meteor-事件(1)
- Meteor教程
- Meteor教程(1)
- Meteor-表格
- Meteor-表格(1)
- Meteor模板(1)
- Meteor-模板
- Meteor-模板(1)
- Meteor模板
- Meteor-电子邮件(1)
- Meteor-电子邮件
- 讨论Meteor
- Meteor-概述(1)
- Meteor-概述
- Meteor-结构
- Meteor-结构(1)
- Meteor-安全
📜 Meteor-ToDo应用
📅 最后修改于: 2020-12-08 05:29:21 🧑 作者: Mango
在本章中,我们将学习如何创建一个简单的待办应用程序。
第1步-创建一个应用
打开命令提示符并运行以下命令-
C:\Users\username\Desktop>meteor create todo-app
要查看该应用程序,您需要使用meteor命令运行该应用程序并转到http:// localhost:3000
C:\Users\username\Desktop\todo-app>meteor
步骤2-建立资料夹和档案
代替默认的文件结构,我们将对其进行重构。让我们创建一个客户端文件夹,在其中创建todo-app.html,todo-app.css和todo-app.js 。
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.js
我们还将创建一个包含server.js的服务器文件夹。
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.js
最后,让我们创建集合文件夹任务collection.js文件中。
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.js
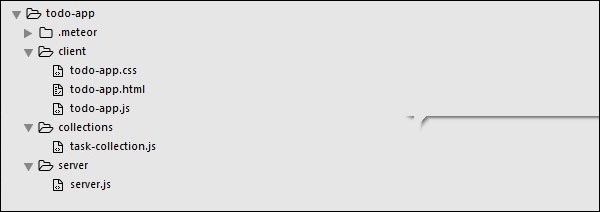
您可以在下图上看到应用程序结构-

第3步-client / todo-app.html
我们的第一步开发是为应用程序创建HTML。我们需要一个输入字段,可以在其中添加新任务。任务将采用具有删除和检查功能的列表形式。我们还将具有显示或隐藏已完成任务的功能。
Todo App
Todo List ({{incompleteCount}})
{{#each tasks}}
{{> task}}
{{/each}}
{{username}} - {{text}}
第4步-collections / task-collection.js
在这里,我们将只创建一个新的MongoDB集合,因此我们可以在服务器和客户端上使用它。
Tasks = new Mongo.Collection("tasks");
第5步-server / server.js
我们将在服务器端为我们的应用程序定义方法。这些方法将从客户端调用。在此文件中,我们还将发布数据库查询。
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});
第6步-client / todo-app.js
这是主要的客户端JavaScript文件。该文件也可以重构,但是我们将在此处编写所有客户端代码。首先,我们订阅在服务器上发布的任务集合。然后,我们创建帮助程序以能够处理应用程序逻辑,最后,我们定义将从服务器调用方法的事件。
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});
步骤7-部署
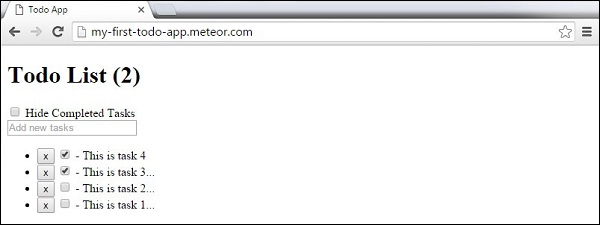
完成开发后,我们可以从命令提示符窗口部署应用程序。我们的应用程序的部署名称将为my-first-todo-app 。
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-app
我们可以打开http://my-first-todo-app.meteor.com/开始使用我们的应用程序。