📌 相关文章
- listview - Python (1)
- listview flutter 下的listview (1)
- 在另一个 Listview 中 Flutter Listview (1)
- listview flutter 下的listview - 任何代码示例
- React Native-文本(1)
- React Native-文本
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- listview - Python 代码示例
- 如何在 react-native 中创建表?(1)
- 如何在 react-native 中创建表?
- React Native 和 React 有什么区别?
- React Native 和 React 有什么区别?(1)
- 在另一个 Listview 中 Flutter Listview - 无论代码示例
- React Native 中的哑组件
- React Native 中的哑组件(1)
- React Native 可按下组件
- React Native 可按下组件(1)
- React Native教程
- React Native教程(1)
- Android ListView(1)
- Android ListView
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- React Native-应用(1)
- React Native-应用
- React Native 简介
📜 React Native-ListView
📅 最后修改于: 2020-12-08 06:06:45 🧑 作者: Mango
在本章中,我们将向您展示如何在React Native中创建列表。我们将在我们的Home组件中导入List并将其显示在屏幕上。
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
)
}
export default App
为了创建一个列表,我们将使用map()方法。这将迭代一系列项目,并渲染每个项目。
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
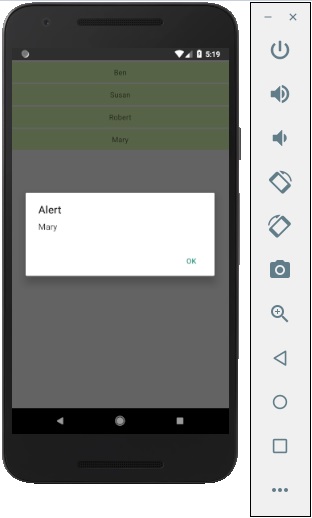
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
{
this.state.names.map((item, index) => (
this.alertItemName(item)}>
{item.name}
))
}
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})
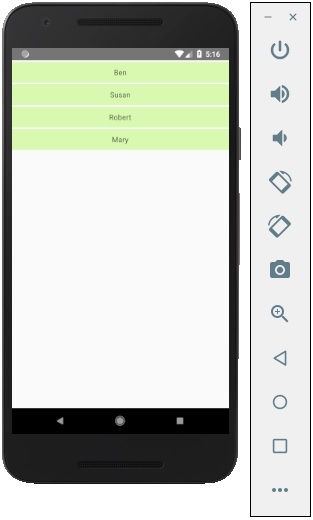
当我们运行该应用程序时,我们将看到名称列表。

您可以单击列表中的每个项目以触发带有名称的警报。