📌 相关文章
- React Native 文本输入组件(1)
- React Native 文本输入组件
- React Native-文本
- React Native-文本(1)
- 如何在 React Native 中创建基本的文本输入?
- 如何在 React Native 中创建基本的文本输入?(1)
- 如何在 react-native 中使用帮助文本创建文本输入?
- 如何在 react-native 中使用帮助文本创建文本输入?(1)
- 如何使用文本输入 React Native 创建自定义对话框?(1)
- 如何使用文本输入 React Native 创建自定义对话框?
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?
- React Native 和 React 有什么区别?(1)
- React Native 中的哑组件
- React Native 可按下组件(1)
- React Native 中的哑组件(1)
- React Native 可按下组件
- React Native教程
- React Native教程(1)
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- React Native-应用
- React Native-应用(1)
- React Native 简介(1)
📜 React Native-文本输入
📅 最后修改于: 2020-12-08 06:07:10 🧑 作者: Mango
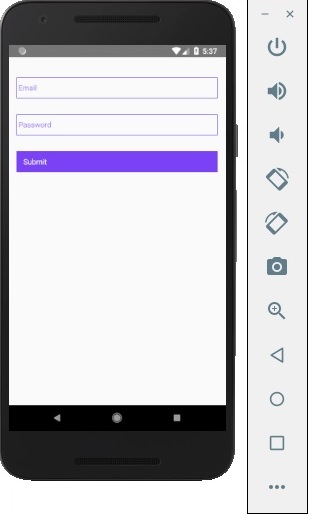
在本章中,我们将向您展示如何在React Native中使用TextInput元素。
Home组件将导入并渲染输入。
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
输入项
我们将定义初始状态。
定义初始状态后,我们将创建handleEmail和handlePassword函数。这些功能用于更新状态。
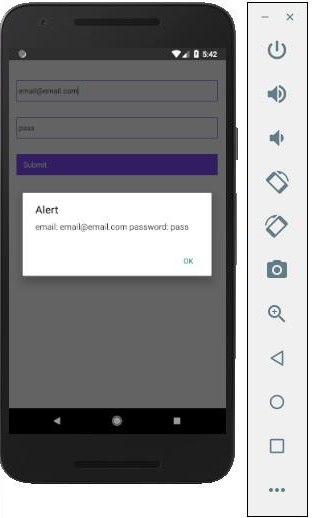
login()函数将仅警告状态的当前值。
我们还将在文本输入中添加其他一些属性以禁用自动大写字母,删除Android设备上的底部边框并设置一个占位符。
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
this.login(this.state.email, this.state.password)
}>
Submit
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})
每当我们在输入字段之一中键入内容时,状态都会更新。当我们单击Submit按钮时,来自输入的文本将显示在对话框中。

每当我们在输入字段之一中键入内容时,状态都会更新。当我们单击Submit按钮时,来自输入的文本将显示在对话框中。