📌 相关文章
- react native 与 webview 通信 - Javascript (1)
- react native 与 webview 通信 - Javascript 代码示例
- 如何在 React Native 中重新加载 webview - Javascript (1)
- 如何在 React Native 中重新加载 webview - Javascript 代码示例
- 如何将来自 React Native 的数据提供给 webview - Javascript (1)
- 如何将来自 React Native 的数据提供给 webview - Javascript 代码示例
- react native webview disable touch - Javascript(1)
- react native webview disable touch - Javascript代码示例
- 注入 Javascript 函数在 Android React Native WebView 中不起作用,但在 iOS React Native 中工作正常 - Javascript (1)
- 注入 Javascript 函数在 Android React Native WebView 中不起作用,但在 iOS React Native 中工作正常 - Javascript 代码示例
- react native webview postmessage example - Javascript (1)
- react native webview postmessage example - Javascript 代码示例
- Android-WebView
- Android-WebView(1)
- Android WebView示例(1)
- Android WebView示例
- React Native-文本
- React Native-文本(1)
- React Native-按钮
- React Native-按钮(1)
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?
- React Native 和 React 有什么区别?(1)
- webview flutter (1)
- flutter webview (1)
- React Native 中的哑组件
- React Native 可按下组件
📜 React Native-WebView
📅 最后修改于: 2020-12-08 06:10:39 🧑 作者: Mango
在本章中,我们将学习如何使用WebView。当您要内联呈现网页到移动应用程序时使用。
使用WebView
HomeContainer将是一个容器组件。
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
让我们在src / components / home文件夹内创建一个名为WebViewExample.js的新文件。
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})
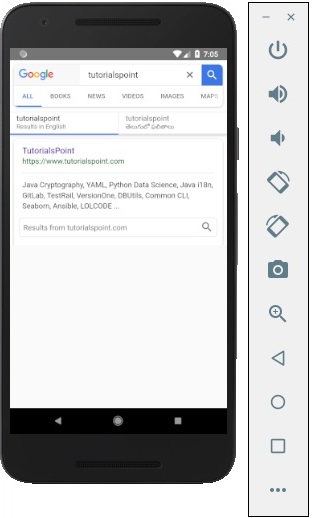
上面的程序将生成以下输出。