📌 相关文章
- R中的开关盒
- R中的开关盒(1)
- @testing-library react-native 开关 - Javascript (1)
- React Native-文本(1)
- React Native-文本
- @testing-library react-native 开关 - Javascript 代码示例
- React Native-按钮(1)
- React Native-按钮
- 如何使用 Material Design 库在 react-native 中创建切换开关?
- 如何使用 Material Design 库在 react-native 中创建切换开关?(1)
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?(1)
- 如何在 react-native 中创建表?
- React Native 和 React 有什么区别?
- React Native 和 React 有什么区别?(1)
- React Native 中的哑组件
- React Native 可按下组件
- React Native 可按下组件(1)
- React Native 中的哑组件(1)
- React Native教程
- React Native教程(1)
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- React Native-应用(1)
- React Native-应用
- React Native 简介
- React Native 简介(1)
- React Native-视图
📜 React Native-开关
📅 最后修改于: 2020-12-08 06:12:30 🧑 作者: Mango
在本章中,我们将分两步说明Switch组件。
步骤1:建立档案
我们将使用HomeContainer组件进行逻辑处理,但是我们需要创建表示性组件。
现在让我们创建一个新文件: SwitchExample.js 。
步骤2:逻辑
我们正在从状态和函数中传递值,以将切换项切换到SwitchExample组件。切换功能将用于更新状态。
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
);
}
}
步骤3:简报
开关组件需要两个道具。用户按下开关后, onValueChange道具将触发我们的切换功能。值prop绑定到HomeContainer组件的状态。
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})
如果按下开关,状态将被更新。您可以在控制台中检查值。
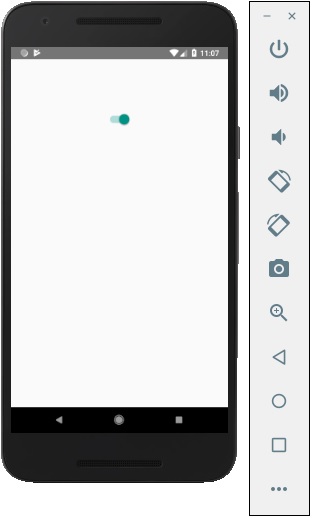
输出