📌 相关文章
- React Native 状态栏组件
- React Native 状态栏组件(1)
- 如何在状态栏下呈现 React Native 应用程序 - Javascript (1)
- 如何在状态栏下呈现 React Native 应用程序 - Javascript 代码示例
- 状态栏 - Javascript (1)
- 状态栏 - Javascript 代码示例
- React Native-文本(1)
- React Native-文本
- android 状态栏 (1)
- React Native-按钮(1)
- React Native-按钮
- react-native 6 位代码 - Shell-Bash (1)
- 如何在 react-native 中创建表?
- 如何在 react-native 中创建表?(1)
- React Native 和 React 有什么区别?
- React Native 和 React 有什么区别?(1)
- React Native 可按下组件
- React Native 中的哑组件
- React Native 可按下组件(1)
- React Native 中的哑组件(1)
- 状态栏颜色 (1)
- React Native教程
- React Native教程(1)
- react-native 使用 typescript (1)
- 如何使用 react-native-paper 库在 react-native 中创建按钮?
- 如何使用 react-native-paper 库在 react-native 中创建按钮?(1)
- React Native-应用
- React Native-应用(1)
- React Native 简介
📜 React Native-状态栏
📅 最后修改于: 2020-12-08 06:12:03 🧑 作者: Mango
在本章中,我们将向您展示如何在React Native中控制状态栏的外观。
状态栏易于使用,您只需设置属性即可对其进行更改。
hidden属性可用于隐藏状态栏。在我们的示例中,将其设置为false 。这是默认值。
barStyle可以具有三个值-暗含量,亮含量和默认值。
该组件具有其他可以使用的属性。其中一些特定于Android或IOS。您可以在官方文档中进行检查。
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
)
}
export default App
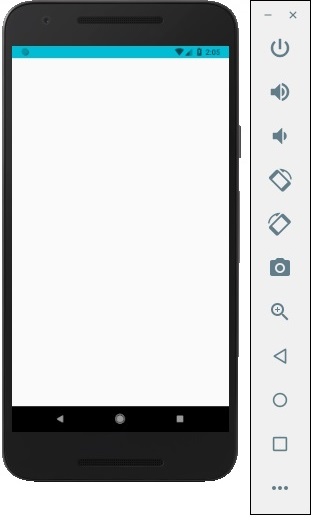
如果我们运行该应用程序,状态栏将可见,内容将显示为深色。
输出