📌 相关文章
- ios 的输入配置 (1)
- ios 的输入配置 - 任何代码示例
- ios (1)
- 如何禁用自动配置? - Java (1)
- 如何禁用自动配置? - Java 代码示例
- Spring Boot – 自动配置
- Spring Boot自动配置(1)
- Spring Boot自动配置
- Spring Boot – 自动配置(1)
- ios - 任何代码示例
- 使用Swift 2的iOS开发-自动布局
- 使用Swift 2的iOS开发-自动布局(1)
- [!] 使用版本 `9.0 自动分配平台`iOS` (1)
- 如何注册自定义自动配置? - Java (1)
- 如何注册自定义自动配置? - Java 代码示例
- [!] 使用版本 `9.0 自动分配平台`iOS` - 无论代码示例
- Linux 和 iOS 的区别(1)
- Linux 和 iOS 的区别
- 讨论iOS
- 讨论iOS(1)
- iOS-UI元素(1)
- iOS-UI元素
- Laravel-配置(1)
- Laravel-配置
- java中的自动(1)
- 配置Swagger文档的自动生成(1)
- 配置Swagger文档的自动生成
- 配置Swagger文档的自动生成
- IOS 应用程序在 ios 15 unity 上崩溃 - C# (1)
📜 iOS-自动版面配置
📅 最后修改于: 2020-12-08 06:25:50 🧑 作者: Mango
自动布局是在iOS 6.0中引入的。当使用自动布局时,我们的部署目标应为6.0或更高。自动布局可帮助我们创建可用于多种方向和多种设备的界面。
我们例子的目标
我们将添加两个按钮,它们将放置在距屏幕中心一定距离的位置。我们还将尝试添加可调整大小的文本字段,该文本字段将从按钮上方一定距离放置。
我们的方法
我们将在代码中添加一个文本字段和两个按钮及其约束。将创建每个UI元素的约束并将其添加到超级视图。为了获得所需的结果,我们将不得不为添加的每个UI元素禁用自动调整大小。
涉及的步骤
步骤1-创建一个简单的基于视图的应用程序。
步骤2-我们将仅编辑ViewController.m,如下所示-
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UITextField *textfield;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *superview = self.view;
/*1. Create leftButton and add to our view*/
self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.leftButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal];
[self.view addSubview:self.leftButton];
/* 2. Constraint to position LeftButton's X*/
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
/* 3. Constraint to position LeftButton's Y*/
NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
/* 4. Add the constraints to button's superview*/
[superview addConstraints:@[ leftButtonXConstraint,
leftButtonYConstraint]];
/*5. Create rightButton and add to our view*/
self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.rightButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal];
[self.view addSubview:self.rightButton];
/*6. Constraint to position RightButton's X*/
NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f];
/*7. Constraint to position RightButton's Y*/
rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh;
NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
[superview addConstraints:@[centerYMyConstraint,
rightButtonXConstraint]];
//8. Add Text field
self.textfield = [[UITextField alloc]initWithFrame:
CGRectMake(0, 100, 100, 30)];
self.textfield.borderStyle = UITextBorderStyleRoundedRect;
self.textfield.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.textfield];
//9. Text field Constraints
NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview
attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f];
NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton
attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f];
NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeLeft multiplier:1.0 constant:30.0f];
NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeRight multiplier:1.0 constant:-30.0f];
[superview addConstraints:@[textFieldBottomConstraint ,
textFieldLeftConstraint, textFieldRightConstraint,
textFieldTopConstraint]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
注意事项
在标记为1、5和8的步骤中,我们分别以编程方式添加了两个按钮和一个文本字段。
在其余步骤中,我们创建了约束并将这些约束添加到相应的超级视图(实际上是自视图)。左按钮之一的约束如下所示-
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
我们有constraintWithItem和toItem,它们决定我们在哪个UI元素之间创建约束。该属性决定将两个元素链接在一起的依据。 “ relatedBy”决定属性在元素之间产生的作用。乘数是乘数,常数将被添加到乘数中。
在上面的示例中,leftButton的X相对于超级视图的中心始终大于或等于-60像素。类似地,定义了其他约束。
输出
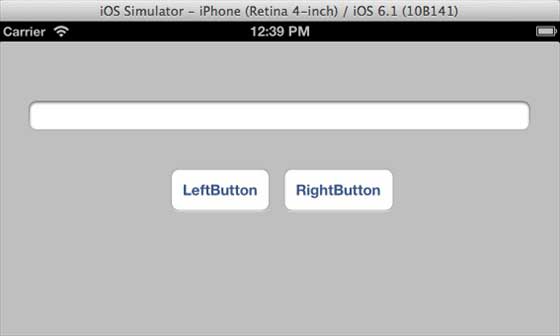
运行应用程序时,我们将在iPhone模拟器上获得以下输出-

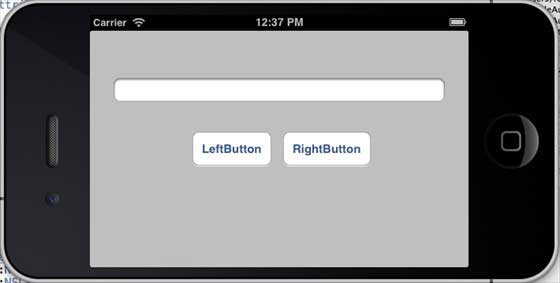
当我们将模拟器的方向更改为横向时,我们将获得以下输出-

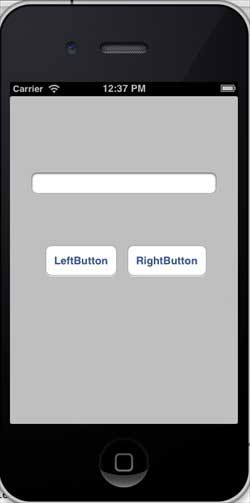
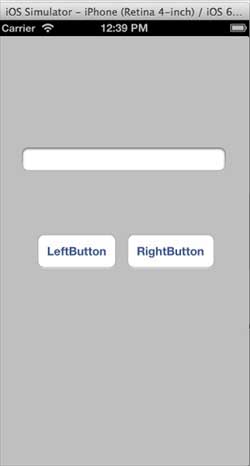
当我们在iPhone 5模拟器上运行相同的应用程序时,我们将获得以下输出-

当我们将模拟器的方向更改为横向时,我们将获得以下输出-