- 在联系人列表中查找相同的联系人(1)
- 在联系人列表中查找相同的联系人
- 科尔多瓦教程
- 科尔多瓦资源 (1)
- 讨论科尔多瓦(1)
- 讨论科尔多瓦
- 科尔多瓦权限 (1)
- Android 中的联系人选择器
- Android 中的联系人选择器(1)
- 科尔多瓦-活动(1)
- 科尔多瓦-活动
- 科尔多瓦-媒体(1)
- 科尔多瓦-媒体
- Magento-设置联系人(1)
- Magento-设置联系人
- 在Python中实现联系人目录(1)
- 在Python中实现联系人目录
- 科尔多瓦资源 - 任何代码示例
- 科尔多瓦权限 - 任何代码示例
- Joomla-添加联系人(1)
- Joomla添加联系人
- Joomla-添加联系人
- Joomla添加联系人(1)
- Drupal-联系人模块(1)
- Drupal-联系人模块
- 如何在 android 中获取联系人权限 (1)
- 科尔多瓦更新不起作用 (1)
- 科尔多瓦-有用的资源
- 科尔多瓦-有用的资源(1)
📅 最后修改于: 2020-12-09 05:32:47 🧑 作者: Mango
该插件用于访问设备的联系人数据库。在本教程中,我们将向您展示如何创建,查询和删除联系人。
步骤1-安装通讯录插件
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontacts
第2步-添加按钮
该按钮将用于调用createContact函数。我们将其放置在index.html文件的div class =“ app”中。
第2步-添加事件监听器
打开index.js并将以下代码片段复制到onDeviceReady函数。
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);
步骤3A-回调函数(navigator.contacts.create)
现在,我们没有任何联系人存储在设备上。

我们的第一个回调函数将调用navigator.contacts.create方法,在此我们可以指定新的联系人数据。这将创建一个联系人并将其分配给myContact变量,但不会存储在设备上。要存储它,我们需要调用save方法并创建成功和错误回调函数。
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
}
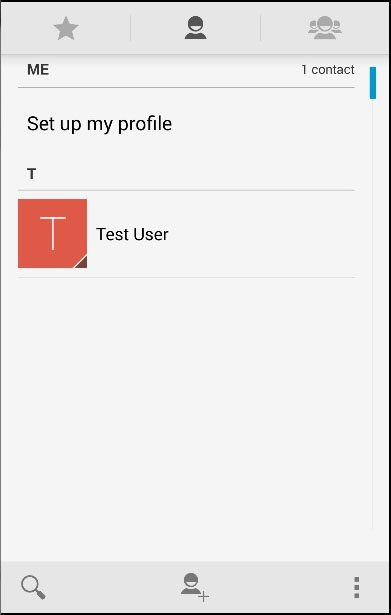
当我们单击“添加联系人”按钮时,新联系人将存储到设备联系人列表中。

步骤3B-回调功能(navigator.contacts.find)
我们的第二个回调函数将查询所有联系人。我们将使用navigator.contacts.find方法。 options对象具有用于指定搜索过滤器的过滤器参数。使用multiple = true是因为我们要从设备返回所有联系人。由于我们在保存联系人时使用了该字段键,因此按displayName搜索联系人。
设置选项后,我们将使用find方法查询联系人。对于找到的每个联系人,将触发警报消息。
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
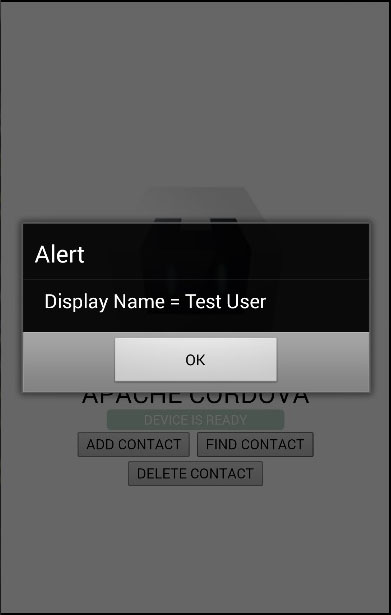
当我们按下“查找联系人”按钮时,由于我们仅保存了一个联系人,因此将触发一个警报弹出窗口。

步骤3C-回调函数(删除)
在这一步中,我们将再次使用find方法,但是这次我们将设置不同的选项。 options.filter设置为搜索必须删除的测试用户。 contactfindSuccess回调函数返回所需的联系人后,我们将使用需要自身成功和错误回调的remove方法将其删除。
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
现在,我们只有一个联系人存储在设备上。我们将手动添加一个,以向您显示删除过程。

现在,我们将单击DELETE CONTACT按钮删除测试用户。如果再次检查联系人列表,我们将看到测试用户不再存在。