- Cordova-概述
- Cordova-概述(1)
- Cordova-设备
- Cordova-设备(1)
- 如何安装cordova - Shell-Bash (1)
- Cordova-环境设置
- Cordova-环境设置(1)
- 如何安装cordova - Shell-Bash 代码示例
- Cordova-文件系统(1)
- Cordova-文件系统
- cordova ios 5.1.0 - Shell-Bash (1)
- Cordova-网络信息
- Cordova-网络信息(1)
- cordova 删除缓存 - Javascript (1)
- 块存储(1)
- C-存储类(1)
- C存储类(1)
- C++存储类
- 块存储
- C-存储类
- C++中的存储类(1)
- C++中的存储类
- C++存储类(1)
- C存储类
- 如何在cordova中保存文件-任何(1)
- cordova ios 5.1.0 - Shell-Bash 代码示例
- cordova 删除缓存 - Javascript 代码示例
- Cordova-文件传输(1)
- Cordova-文件传输
📅 最后修改于: 2020-12-09 05:30:59 🧑 作者: Mango
我们可以使用可用于在客户端应用程序上存储数据的存储API。当用户离线时,这将有助于应用程序的使用,还可以提高性能。由于本教程是针对初学者的,因此我们将向您展示如何使用本地存储。在后面的教程之一中,我们将向您展示其他可以使用的插件。
第1步-添加按钮
我们将在index.html文件中创建四个按钮。这些按钮将位于div class =“ app”元素内。
它将产生以下屏幕-

第2步-添加事件监听器
Cordova安全策略不允许内联事件,因此我们将在index.js文件中添加事件侦听器。我们还将window.localStorage分配给稍后将使用的localStorage变量。
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;
第3步-创建函数
现在我们需要创建在点击按钮时将调用的函数。第一个函数用于将数据添加到本地存储。
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}
下一个将记录我们添加到控制台的数据。
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}
如果点击SET LOCAL STORAGE按钮,我们将设置三个项目到本地存储。如果我们随后点击SHOW LOCAL STORAGE ,则控制台将记录所需的项目。

现在让我们创建一个函数,该函数将从本地存储中删除项目。
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}
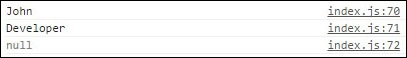
如果在删除项目后单击SHOW LOCAL STORAGE按钮,则输出将显示项目字段的空值。

我们也可以使用key()方法获取本地存储元素,该方法将索引作为参数并返回具有相应索引值的元素。
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}
现在,当我们点击GET BY KEY按钮时,将显示以下输出。

注意
当我们使用key()方法时,即使我们传递了参数0来检索第一个对象,控制台也会记录作业而不是名称。这是因为本地存储器按字母顺序存储数据。
下表显示了所有可用的本地存储方法。
| S.No | Methods & Details |
|---|---|
| 1 |
setItem(key, value) Used for setting the item to local storage. |
| 2 |
getItem(key) Used for getting the item from local storage. |
| 3 |
removeItem(key) Used for removing the item from local storage. |
| 4 |
key(index) Used for getting the item by using the index of the item in local storage. This helps sort the items alphabetically. |
| 5 |
length() Used for retrieving the number of items that exists in local storage. |
| 6 |
clear() Used for removing all the key/value pairs from local storage. |