📌 相关文章
- 更新警报对话或 Cupertino 对话中的值 (1)
- 更新警报对话或 Cupertino 对话中的值 - 任何代码示例
- 对话 godot - 任何代码示例
- VersionOne-对话(1)
- VersionOne-对话
- 科尔多瓦教程
- jQueryUI |对话(1)
- jQueryUI |对话
- jQueryUI |对话(1)
- jQueryUI |对话
- 科尔多瓦资源 (1)
- 讨论科尔多瓦(1)
- 讨论科尔多瓦
- 科尔多瓦权限 (1)
- 科尔多瓦-活动(1)
- 科尔多瓦-活动
- 科尔多瓦-媒体
- 科尔多瓦-媒体(1)
- 科尔多瓦资源 - 任何代码示例
- 对话流响应中的新行 (1)
- 科尔多瓦权限 - 任何代码示例
- hackerrank 时间对话解决方案 - Javascript (1)
- hackerrank 时间对话解决方案 - Javascript 代码示例
- 对话关闭后刷新页面 - Javascript代码示例
- 科尔多瓦更新不起作用 (1)
- 对话流响应中的新行 - 无论代码示例
- 科尔多瓦-有用的资源(1)
- 科尔多瓦-有用的资源
- 科尔多瓦-地理位置(1)
📜 科尔多瓦-对话
📅 最后修改于: 2020-12-09 05:34:16 🧑 作者: Mango
Cordova对话框插件将调用平台本机对话框UI元素。
第1步-安装对话框
在命令提示符窗口中键入以下命令以安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
第2步-添加按钮
现在让我们打开index.html并添加四个按钮,每种类型的对话框一个。
第3步-添加事件监听器
现在,我们将事件监听器添加到index.js的onDeviceReady函数中。单击相应按钮后,侦听器将调用回调函数。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
步骤4A-建立警示功能
由于添加了四个事件侦听器,我们现在将在index.js中为其创建所有回调函数。第一个是dialogAlert 。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
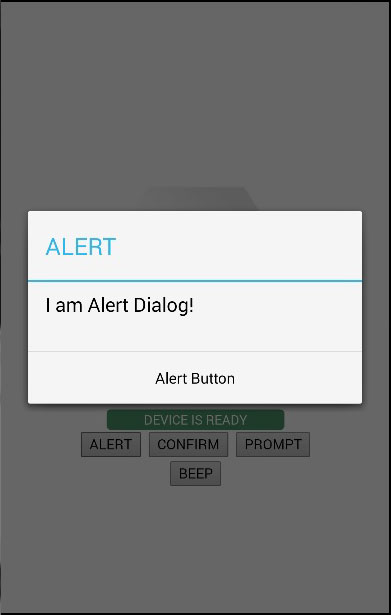
如果单击ALERT按钮,将看到警报对话框。

当我们单击对话框按钮时,以下输出将显示在控制台上。

步骤4B-建立确认功能
我们需要创建的第二个函数是dialogConfirm函数。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
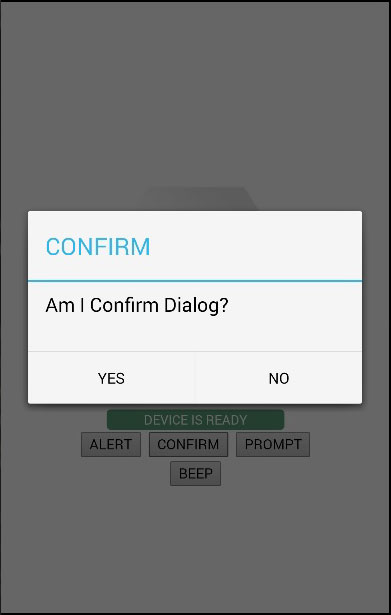
当按下确认按钮时,将弹出新对话框。

我们将单击“是”按钮来回答问题。以下输出将显示在控制台上。

步骤4C-建立提示功能
第三个函数是dialogPrompt函数。这允许用户在对话框输入元素中输入文本。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
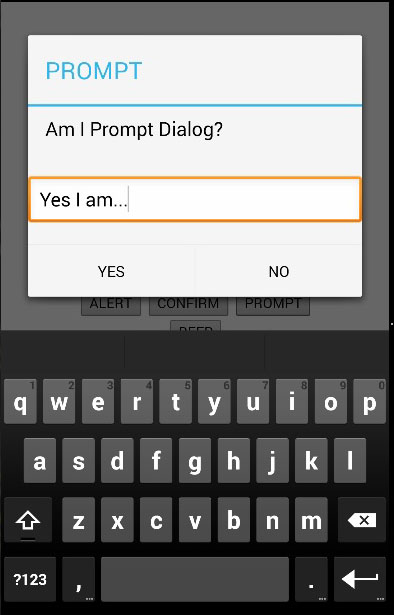
PROMPT按钮将触发一个对话框,如以下屏幕截图所示。

在此对话框中,我们可以选择键入文本。我们将把此文本与单击的按钮一起记录在控制台中。

步骤4D-建立提示音功能
最后一个是dialogBeep函数。这用于呼叫音频提示音通知。 times参数将设置蜂鸣信号的重复次数。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
当我们点击BEEP按钮,我们将听到通知声音的两倍,因为时间值设置为2。