📌 相关文章
- Cordova-设备
- Cordova-设备(1)
- css 设备方向 - CSS (1)
- css 设备方向 - CSS 代码示例
- 2 种方向? (1)
- 如何使用 css 和 javascript 锁定设备方向(1)
- Cordova-存储(1)
- Cordova-存储
- 如何使用 css 和 javascript 代码示例锁定设备方向
- Cordova-概述(1)
- Cordova-概述
- 如何安装cordova - Shell-Bash (1)
- Cordova-环境设置(1)
- Cordova-环境设置
- 如何安装cordova - Shell-Bash 代码示例
- 2 种方向? - 无论代码示例
- Cordova-文件系统
- Cordova-文件系统(1)
- 基于设备方向的颤振显示小部件 - Dart (1)
- 基于设备方向的颤振显示小部件 - Dart 代码示例
- cordova ios 5.1.0 - Shell-Bash (1)
- Cordova-网络信息(1)
- Cordova-网络信息
- cordova 删除缓存 - Javascript (1)
- 如何在cordova中保存文件-任何(1)
- cordova ios 5.1.0 - Shell-Bash 代码示例
- CSS |方向属性(1)
- CSS |方向属性
- cordova 删除缓存 - Javascript 代码示例
📜 Cordova-设备方向
📅 最后修改于: 2020-12-09 05:33:44 🧑 作者: Mango
指南针用于显示相对于地理北基点的方向。
第1步-安装设备方向插件
打开命令提示符窗口,然后运行以下命令。
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugindevice-orientation
第2步-添加按钮
该插件类似于加速插件。现在让我们在index.html中创建两个按钮。
第3步-添加事件监听器
现在,我们将在index.js的onDeviceReady函数内添加事件侦听器。
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);
第4步-创建函数
我们将创建两个函数;第一个函数将生成当前加速度,另一个函数将检查方向变化。您可以看到,我们再次使用了频率选项来监视每三秒钟发生的更改。
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
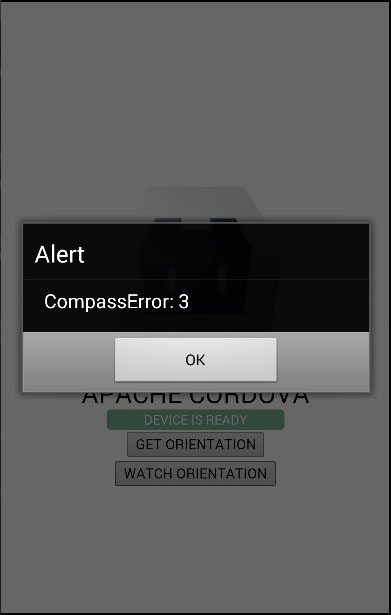
由于指南针插件与加速插件几乎相同,因此这次我们将向您显示错误代码。某些设备没有指南针工作所需的磁传感器。如果您的设备没有此设备,则会显示以下错误。