- Cordova-存储(1)
- Cordova-存储
- Linux文件系统(1)
- Linux文件系统
- Cordova-概述
- Cordova-概述(1)
- Cordova-设备
- Cordova-设备(1)
- javascript 文件系统 - Javascript (1)
- laravel 文件系统 - PHP (1)
- c++ 文件系统删除文件 - C++ (1)
- 如何安装cordova - Shell-Bash (1)
- 在 C++ 中遍历文件系统(1)
- Node.js文件系统(1)
- Node.js 文件系统
- Node.js文件系统
- javascript 文件系统 - Javascript 代码示例
- Cordova-环境设置
- Cordova-环境设置(1)
- 将文件系统添加到卷 - Shell-Bash (1)
- 如何安装cordova - Shell-Bash 代码示例
- laravel 文件系统 - PHP 代码示例
- 操作系统-文件系统(1)
- 操作系统-文件系统
- 操作系统文件系统
- 操作系统中的文件系统(1)
- 操作系统中的文件系统
- c++ 文件系统删除文件 - C++ 代码示例
- DBMS与文件系统
📅 最后修改于: 2020-12-09 05:34:48 🧑 作者: Mango
该插件用于在用户设备上操纵本机文件系统。
第1步-安装文件插件
我们需要在命令提示符下运行以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
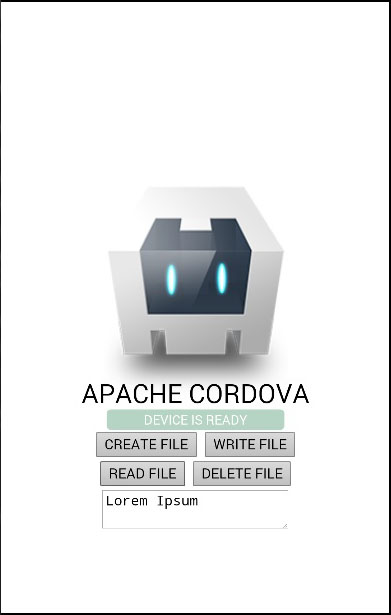
第2步-添加按钮
在此示例中,我们将向您展示如何创建文件,写入文件,读取文件和删除文件。因此,我们将在index.html中创建四个按钮。我们还将添加textarea,其中将显示文件的内容。
第3步-添加事件监听器
我们将在onDeviceReady函数内的index.js中添加事件侦听器,以确保在使用插件之前一切都已启动。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步骤4A-建立档案函数
该文件将在设备的apps根文件夹中创建。为了能够访问根文件夹,您需要提供对文件夹的超级用户访问权限。在本例中,根文件夹的路径为\ data \ data \ com.example.hello \ cache 。目前,该文件夹为空。

现在让我们添加一个函数,该函数将创建log.txt文件。我们将在index.js中编写此代码,并将请求发送到文件系统。此方法使用WINDOW.TEMPORARY或WINDOW.PERSISTENT。存储所需的大小以字节为单位(在本例中为5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
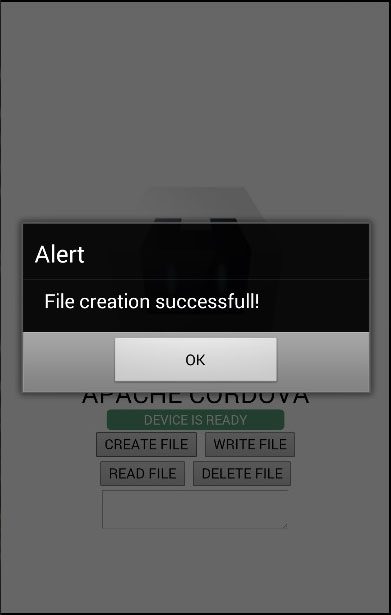
现在,我们可以按CREATE FILE按钮,然后警报将确认我们已成功创建文件。

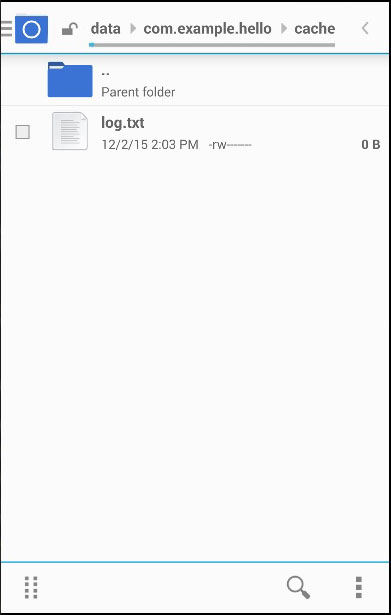
现在,我们可以再次检查应用程序的根文件夹,并在此处找到新文件。

步骤4B-写入档案功能
在这一步中,我们将一些文本写入文件。我们将再次向文件系统发送请求,然后创建文件编写器以能够写入分配给blob变量的Lorem Ipsum文本。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按下WRITE FILE按钮后,警报将通知我们写入成功,如以下屏幕截图所示。

现在我们可以打开log.txt并看到其中写有Lorem Ipsum 。

步骤4C-读取文件功能
在此步骤中,我们将读取log.txt文件并将其显示在textarea元素中。我们将向文件系统发送请求并获取文件对象,然后我们将创建reader 。加载阅读器后,我们会将返回的值分配给textarea 。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
当我们单击READ FILE按钮时,文件中的文本将被写入textarea内。

步骤4D-删除文件功能
最后,我们将创建删除log.txt文件的函数。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
现在,我们可以按DELETE FILE按钮将其从apps根文件夹中删除。警报将通知我们删除操作成功。

如果检查apps根文件夹,我们将看到它为空。