📌 相关文章
- Android 文件传输(1)
- Android 文件传输
- Android 与Mac的文件传输(1)
- Android 与Mac的文件传输
- Cordova-存储(1)
- Cordova-存储
- 将文件传输到集群 - Shell-Bash (1)
- Cordova-概述
- Cordova-概述(1)
- 将文件传输到集群 - Shell-Bash 代码示例
- Cordova-设备(1)
- Cordova-设备
- AJAX 中的异步文件传输
- AJAX 中的异步文件传输
- AJAX 中的异步文件传输(1)
- AJAX 中的异步文件传输(1)
- 文件传输协议 (FTP) 和安全文件传输协议 (SFTP) 之间的区别(1)
- 文件传输协议 (FTP) 和安全文件传输协议 (SFTP) 之间的区别
- 如何安装cordova - Shell-Bash (1)
- 文件传输协议 (FTP)
- FTP-文件传输协议
- FTP-文件传输协议(1)
- 文件传输协议 (FTP)(1)
- Cordova-环境设置(1)
- Cordova-环境设置
- 如何安装cordova - Shell-Bash 代码示例
- Cordova-文件系统
- Cordova-文件系统(1)
- SFTP 文件传输协议
📜 Cordova-文件传输
📅 最后修改于: 2020-12-09 05:35:21 🧑 作者: Mango
该插件用于上传和下载文件。
第1步-安装文件传输插件
我们需要打开命令提示符并运行以下命令来安装插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transfer
第2步-创建按钮
在本章中,我们将向您展示如何上传和下载文件。让我们在index.html中创建两个按钮
第3步-添加事件监听器
事件侦听器将在onDeviceReady函数内的index.js中创建。我们将添加点击事件和回调函数。
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);
步骤4A-下载功能
此函数将用于将文件从服务器下载到设备。我们将文件上传到postimage.org,以使事情变得更简单。您可能需要使用自己的服务器。该函数放置在index.js中,并在按下相应按钮时触发。 uri是服务器下载链接,而fileURI是我们设备上DCIM文件夹的路径。
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
}
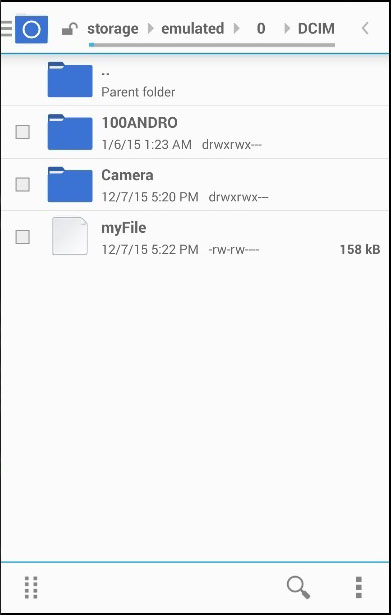
一旦我们按下DOWNLOAD按钮,文件将从postimg.org服务器下载到我们的移动设备。我们可以检查指定的文件夹,然后查看myFile 。

控制台输出看起来像这样-

步骤4B-上传功能
现在让我们创建一个函数,该函数将获取文件并将其上传到服务器。同样,我们希望尽可能简化此操作,因此我们将使用posttestserver.com在线服务器进行测试。 uri值将被链接以发布到posttestserver 。
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}
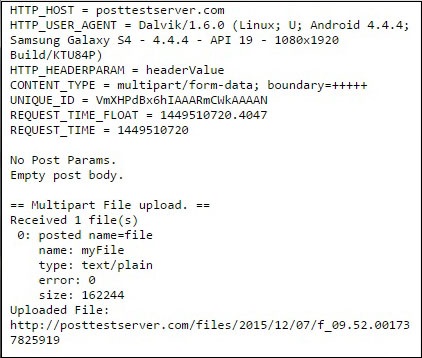
现在我们可以按UPLOAD按钮来触发此函数。我们将获得控制台输出,以确认上传成功。

我们还可以检查服务器以确保文件已上传。