📌 相关文章
- 全球化测试(1)
- 全球化测试
- 全球化测试
- 全球化测试(1)
- 全球化测试 - 任何代码示例
- 什么是全球化测试 (1)
- 什么是全球化测试 - 无论代码示例
- 软件测试 |全球化测试(1)
- 软件测试 |全球化测试
- 科尔多瓦教程
- 科尔多瓦资源 (1)
- 讨论科尔多瓦
- 讨论科尔多瓦(1)
- 科尔多瓦权限 (1)
- 全球化对印度的影响
- 科尔多瓦-活动
- 科尔多瓦-活动(1)
- 科尔多瓦-媒体
- 科尔多瓦-媒体(1)
- 全球化和本地化测试的区别(1)
- 全球化和本地化测试的区别
- 科尔多瓦资源 - 任何代码示例
- 科尔多瓦权限 - 任何代码示例
- 科尔多瓦更新不起作用 (1)
- 科尔多瓦-有用的资源
- 科尔多瓦-有用的资源(1)
- 科尔多瓦-地理位置
- 科尔多瓦-地理位置(1)
- 科尔多瓦-联系人(1)
📜 科尔多瓦-全球化
📅 最后修改于: 2020-12-09 05:36:26 🧑 作者: Mango
此插件用于获取有关用户的语言环境语言,日期和时区,货币等信息。
第1步-安装全球化插件
打开命令提示符并通过键入以下代码来安装插件
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalization
第2步-添加按钮
我们将在index.html中添加几个按钮,以能够调用稍后将创建的不同方法。
第3步-添加事件监听器
事件侦听器将添加到index.js文件中的getDeviceReady函数中,以确保在开始使用它之前加载我们的应用程序和Cordova。
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);
步骤4A-语言功能
我们使用的第一个函数返回客户端设备的BCP 47语言标记。我们将使用getPreferredLanguage方法。该函数有两个参数onSuccess和onError 。我们在index.js中添加了此函数。
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
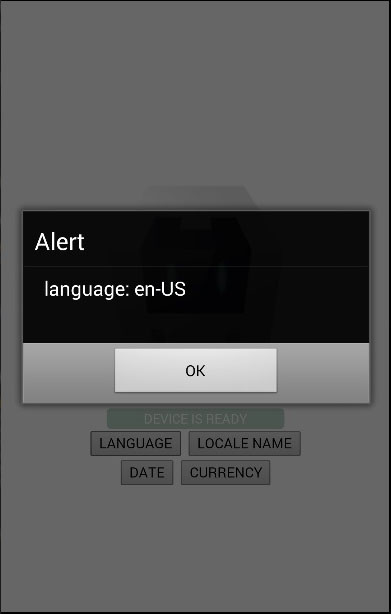
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}
一旦按下语言按钮,警报就会显示在屏幕上。

步骤4B-语言环境功能
该函数返回客户端本地设置的BCP 47标记。此函数类似于我们之前创建的功能。唯一的区别是我们这次使用的是getLocaleName方法。
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
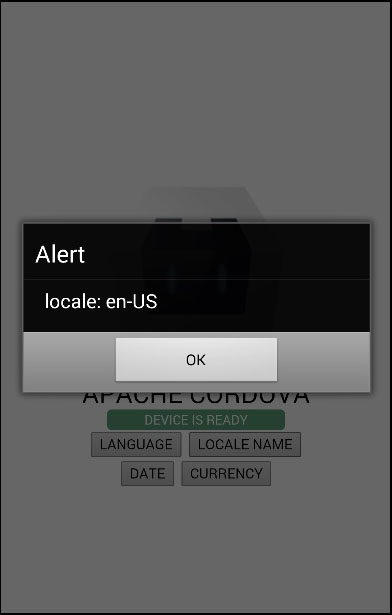
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}
当我们单击LOCALE按钮时,警报将显示我们的语言环境标签。

步骤4C-日期功能
此函数用于根据客户的语言环境和时区设置返回日期。 date参数是当前日期,而options参数是可选的。
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
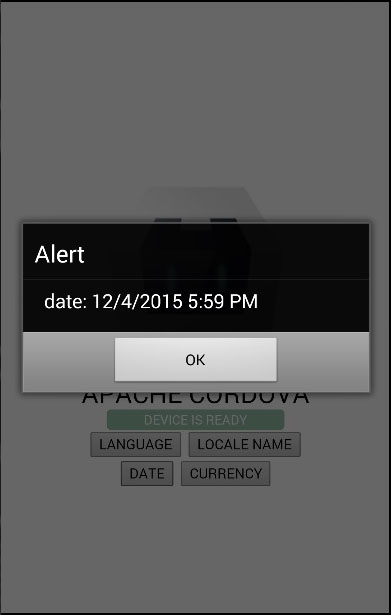
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}
现在,我们可以运行该应用程序,然后按DATE按钮查看当前日期。

我们将显示的最后一个函数是根据客户端的设备设置和ISO 4217货币代码返回货币值。您可以看到概念是相同的。
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}
CURRENCY按钮将触发警报,该警报将显示用户的货币格式。

该插件提供了其他方法。您可以在下表中查看所有内容。
| method | parameters | details |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Returns client’s current language. |
| getLocaleName | onSuccess, onError | Returns client’s current locale settings. |
| dateToString | date, onSuccess, onError, options | Returns date according to client’s locale and timezone. |
| stringToDate | dateString, onSuccess, onError, options | Parses a date according to client’s settings. |
| getCurrencyPattern | currencyCode, onSuccess, onError | Returns client’s currency pattern. |
| getDatePattern | onSuccess, onError, options | Returns client’s date pattern. |
| getDateNames | onSuccess, onError, options | Returns an array of names of the months, weeks or days according to client’s settings. |
| isDayLightSavingsTime | date, successCallback, errorCallback | Used to determine if the daylight saving time is active according to client’s time zone and calendar. |
| getFirstDayOfWeek | onSuccess, onError | Returns the first day of the week according to client settings. |
| numberToString | number, onSuccess, onError, options | Returns number according to client’s settings. |
| stringToNumber | string, onSuccess, onError, options | Parses a number according to client’s settings. |
| getNumberPattern | onSuccess, onError, options | Returns the number pattern according to client’s settings. |