📌 相关文章
- Cordova-存储
- Cordova-存储(1)
- 捕获 javascript (1)
- Cordova-概述(1)
- Cordova-概述
- Cordova-设备(1)
- Cordova-设备
- Java多捕获块
- Java多捕获块(1)
- 如何安装cordova - Shell-Bash (1)
- 捕获 javascript 代码示例
- 如何设置媒体路径和媒体根 (1)
- Cordova-环境设置
- Cordova-环境设置(1)
- 如何安装cordova - Shell-Bash 代码示例
- Cordova-文件系统(1)
- Cordova-文件系统
- nodejs 捕获未捕获的异常 - Javascript (1)
- 媒体 sql (1)
- nodejs 捕获未捕获的异常 - Javascript 代码示例
- 如何设置媒体路径和媒体根 - 任何代码示例
- cordova ios 5.1.0 - Shell-Bash (1)
- 未捕获的错误 (1)
- Cordova-网络信息
- Cordova-网络信息(1)
- cordova 删除缓存 - Javascript (1)
- 如何在cordova中保存文件-任何(1)
- cordova ios 5.1.0 - Shell-Bash 代码示例
- cordova 删除缓存 - Javascript 代码示例
📜 Cordova-媒体捕获
📅 最后修改于: 2020-12-09 05:37:48 🧑 作者: Mango
该插件用于访问设备的捕获选项。
步骤1-安装Media Capture插件
要安装此插件,我们将打开命令提示符并运行以下代码-
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
第2步-添加按钮
由于我们想向您展示如何捕获音频,图像和视频,因此我们将在index.html中创建三个按钮。
第3步-添加事件监听器
下一步是在index.js的onDeviceReady内添加事件侦听器。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);
步骤4A-捕获音频功能
index.js中的第一个回调函数是audioCapture 。要启动录音机,我们将使用captureAudio方法。我们使用两个选项-限制将允许每个捕获操作仅记录一个音频剪辑,而持续时间是一个声音剪辑的秒数。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
当我们按AUDIO按钮时,录音机将打开。

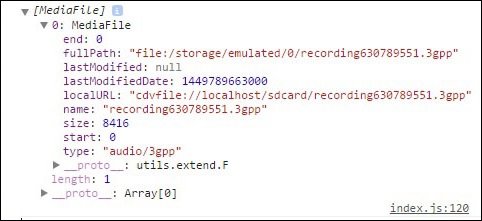
控制台将显示用户捕获的返回对象数组。

步骤4B-捕获图像功能
捕获图像的函数将与最后一个相同。唯一的区别是我们这次使用captureImage方法。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
现在我们可以单击图像按钮启动相机。

当我们拍照时,控制台将使用图像对象记录阵列。

步骤4C-捕获视频功能
让我们重复用于捕获视频的相同概念。这次我们将使用videoCapture方法。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
如果我们按VIDEO按钮,相机将打开,我们可以录制视频。

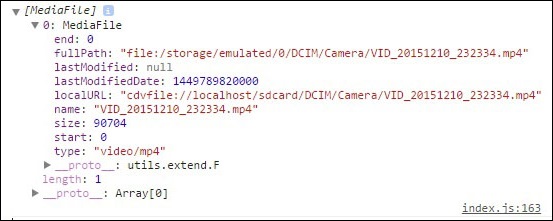
保存视频后,控制台将再次返回数组。这次将视频对象放入其中。