jQuery UI 可拖动 iframeFix 选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Draggable iframeFix Option 。此选项用于防止 iframe 在拖动期间捕获 mousemove 事件。此选项的默认值为 false。
以下是支持的多种类型:
- 布尔值:设置为 true 时,透明覆盖将放置在页面上的所有 iframe 上。
- 选择器:任何匹配选择器的 iframe 都将被透明覆盖。
句法:
iframeFix 选项采用 Boolean 或 Selector 类型值,语法如下:
$( ".selector" ).draggable({ iframeFix: true });获取 iframeFix 选项:
var iframeFix= $( ".selector" ).draggable( "option", "iframeFix" );设置 iframeFix 选项:
$( ".selector" ).draggable( "option", "iframeFix", true);
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
示例:此示例描述了jQuery UI Draggable iframeFix 选项的使用。
HTML
GeeksforGeeks
jQuery UI Draggable iframeFix Option
Drag
Drop here
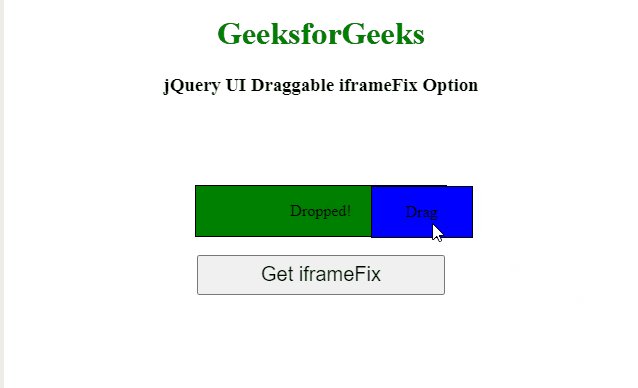
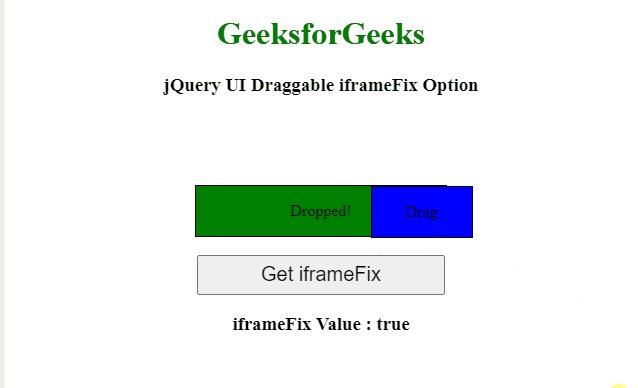
输出:

jQuery UI 可拖动 iframeFix 选项
参考: https://api.jqueryui.com/draggable/#option-iframeFix