带水平边框的纯 CSS 表格
表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。在纯 CSS 中,我们将添加一个“纯表格”类来为表格添加样式。此类为表格元素添加填充和边框并强调标题。
具有水平边框的表格是只有水平边框的表格。为了制作水平边框表格,我们将添加“pure-table-horizontal”类。
带水平边框的纯 CSS 表格类:
- pure-table-horizontal:此类用于创建水平边框表格。此类与纯表类一起使用。
句法:
// Table heading content
// Table body content
例子:
HTML
GeeksforGeeks
Pure CSS Table with Horizontal Borders
Rank
Name
Runs
Centuries
Strike Rate
Avg
1
Rohit
10000
29
97
55
2
Virat
12000
40
91
49
3
Rahul
5000
8
85
45
4
Rishabh
4000
2
89
39
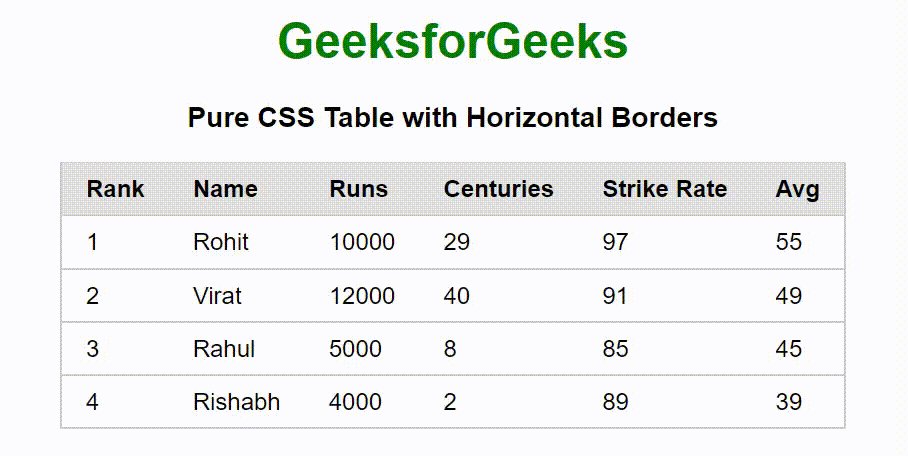
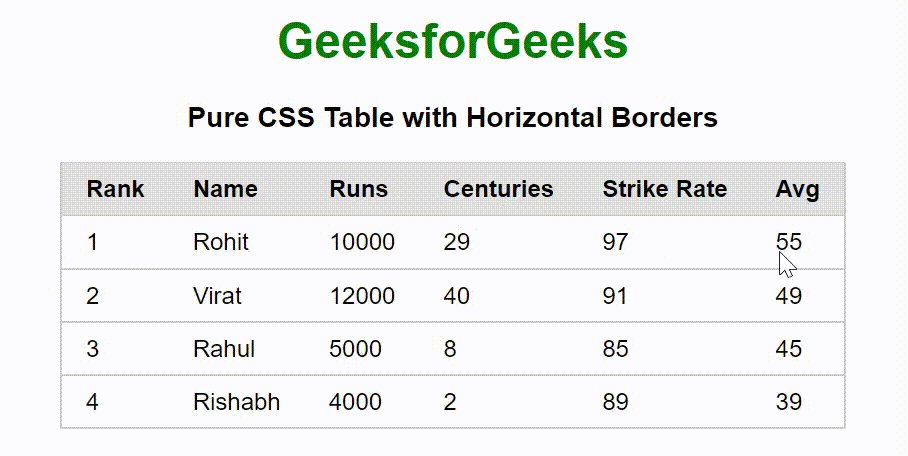
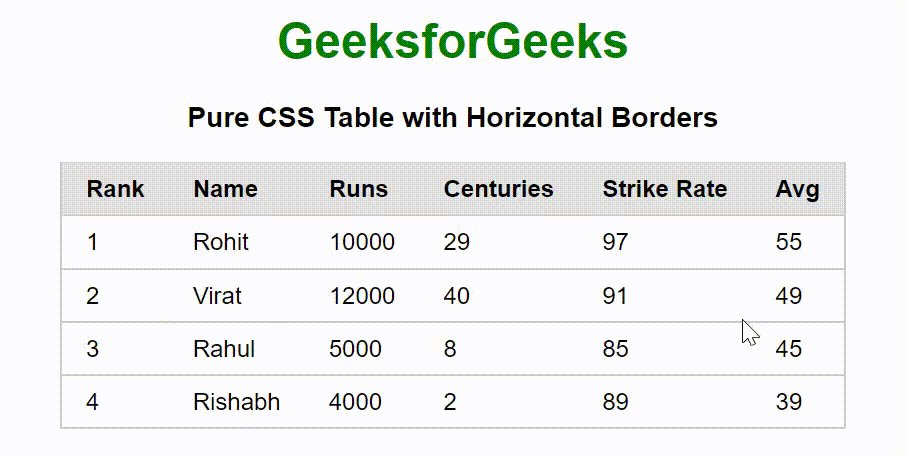
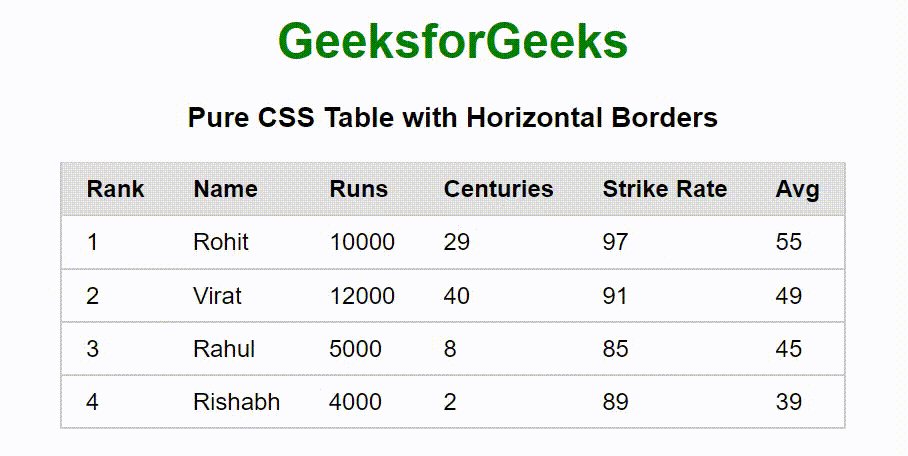
输出:

带水平边框的纯 CSS 表格