基础 CSS Flex 网格列对齐
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。它有许多预建的网站组件,使我们的网站看起来很专业,并改善了网站的用户体验。
为什么我们应该使用 Foundation CSS?
Foundation 为我们免费提供了大量功能,并且高度优化。我们应该始终使用 Foundation,因为它可以帮助我们简单地说明和构建网站。 Foundation CSS 为我们提供了一堆模板,帮助我们直接开始开发网站。它还使我们能够访问强大的网格系统和一些有用的 UI 组件和时髦的 JavaScript 插件,其中一个 UI 组件是 Flex Grid。
基础 CSS 弹性网格:
Flex Grid 只不过是一个在 flex 属性上形成的网格系统,它通过创建行和列来允许响应式结构。行类用于形成行,列类用于形成列。它还具有弹性盒中可用的功能,例如自动堆叠、源排序、垂直对齐和水平对齐。
列对齐用于沿父行中的水平或垂直轴对齐弹性网格列。默认情况下,所有 flex 网格列都向左对齐,并且可以使用.align-[dir]类覆盖到 flex 父类。
水平对齐:不需要向 flex 行添加任何类来将列与左侧对齐,因为默认情况下该列与左侧对齐。
Flex Grid 列对齐类:
- align-right:这个类被添加到 flex 行中,使列向右对齐。我们不需要使用 align-left 类,因为默认情况下该列左对齐。
- align-center:这个类被添加到 flex 行中以对齐中间的列,它们之间没有空格,而它们的另一端有空格。
- align-spaced:当我们想要所有列之间的空间相等时,这个类被添加到 flex 行。
- align-justify:这个类被添加到 flex 行中,使左右边缘与列之间的空间对齐。
- align-bottom:通过将此类添加到 flex-container div 中,列与底部对齐。
- align-middle :通过将此类添加到 flex-container div 中,列与中间对齐,在两端留出相等的空间。
- align-self-bottom、align-self-top、align-self-middle:通过将这些类添加到列 div 中,列与底部对齐。
句法:
...
...
...
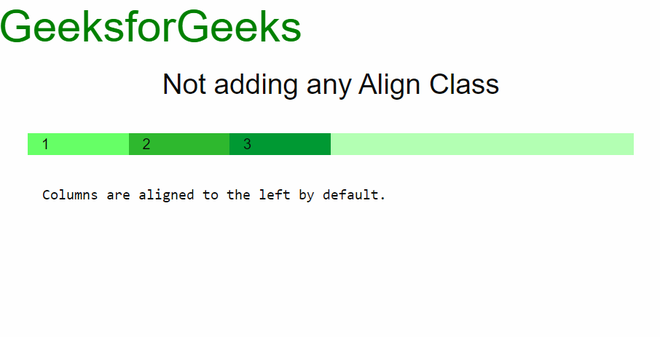
示例 1:以下代码演示了默认对齐方式,
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
Not adding any Align Class
1
2
3
Columns are aligned to the left by default.
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-right Class
1
2
3
Columns are aligned to the right.
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-center Class
1
2
3
Columns are aligned to center.
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-spaced Class
1
2
3
Columns are aligned with equal amount of space between them.
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-justify Class
1
2
3
Columns are aligned with equal amount of space between them and on
the other two ends of the left and right columns.
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
No Class added
1
2
3
Columns are aligned to top by default.
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
align-bottom Class
1
2
3
Columns are aligned to bottom.
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-middle Class
1
2
3
Columns are aligned to middle.
HTML
GeeksforGeeks
align-self Class
1
2
3
Columns with the class align-self-bottom
is aligned to bottom.
Columns with the class align-self-top
is aligned to top.
Columns with the class align-self-middle
is aligned to middle.
输出:

示例 2:以下代码演示了 Flexgrid 列align-right类。
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-right Class
1
2
3
Columns are aligned to the right.
输出:

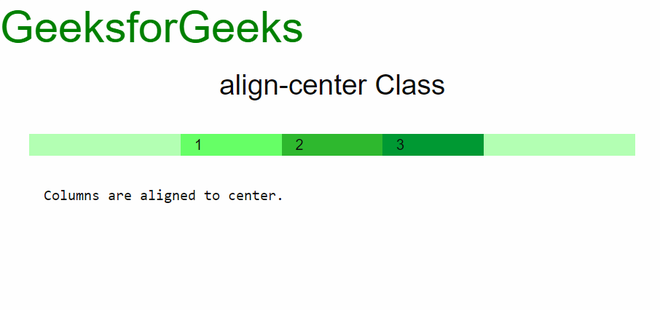
示例 3:以下代码演示了 Flexgrid align-center类。
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-center Class
1
2
3
Columns are aligned to center.
输出:

示例 4:以下代码演示了 flexgrid align-spaced类。
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-spaced Class
1
2
3
Columns are aligned with equal amount of space between them.
输出:

示例 5:以下代码演示了 flexgrid align-justify类。
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-justify Class
1
2
3
Columns are aligned with equal amount of space between them and on
the other two ends of the left and right columns.
输出:

垂直对齐:
- No Class:如果我们不向 flex 容器添加任何垂直对齐类,则列在顶部对齐。
示例 6:以下代码演示了垂直顶部对齐。
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
No Class added
1
2
3
Columns are aligned to top by default.
输出:

示例 7:以下代码演示了 flexgrid align-bottom类。
HTML
Foundation CSS Flexbox Mode
GeeksforGeeks
align-bottom Class
1
2
3
Columns are aligned to bottom.
输出:

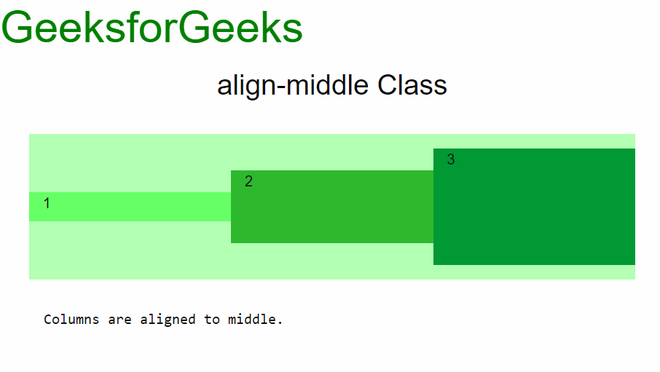
示例 8:以下代码演示了 flexgrid align-middle类。
HTML
Foundation CSS Flex Grid Column Alignment
GeeksforGeeks
align-middle Class
1
2
3
Columns are aligned to middle.
输出:

示例 9:以下代码演示了align-self-bottom 、 align-self-top 、 align-self-middle类。
HTML
GeeksforGeeks
align-self Class
1
2
3
Columns with the class align-self-bottom
is aligned to bottom.
Columns with the class align-self-top
is aligned to top.
Columns with the class align-self-middle
is aligned to middle.
输出:

参考链接: https://get.foundation/sites/docs/flex-grid.html#column-alignment