基础 CSS Flex 网格块
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 Flex Grid Block 类。
在Foundation CSS中,Flex Grid Block 用于在行级别而不是在单个级别指定列宽。
基础 CSS Flex 网格块类:
- [size]-up-[n]:该类用于根据屏幕大小指定每个网格可见的列数(n) 。这里大小可以是小、中或大, n可以是1,2,3,4,5,6,7,8。
句法:
...........
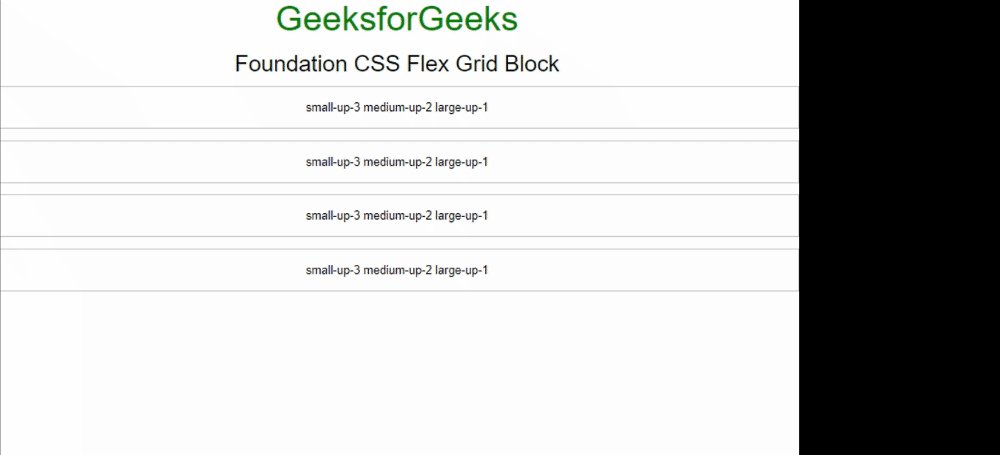
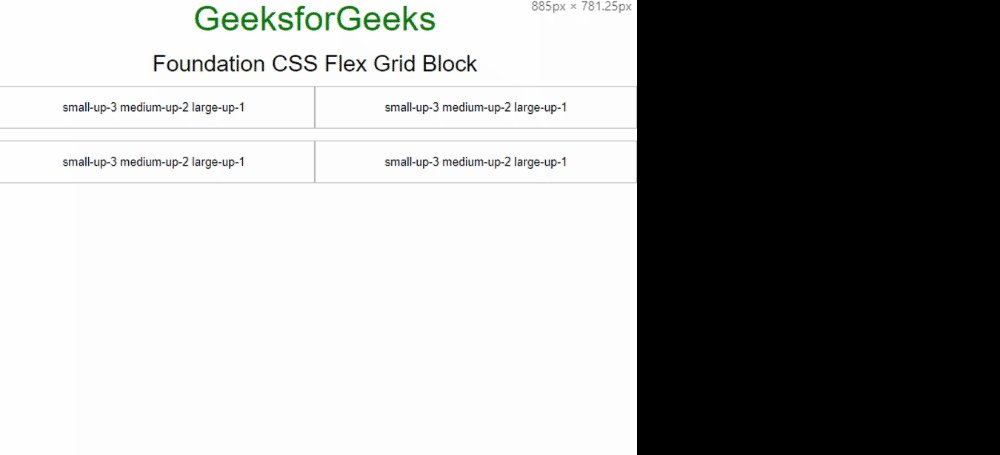
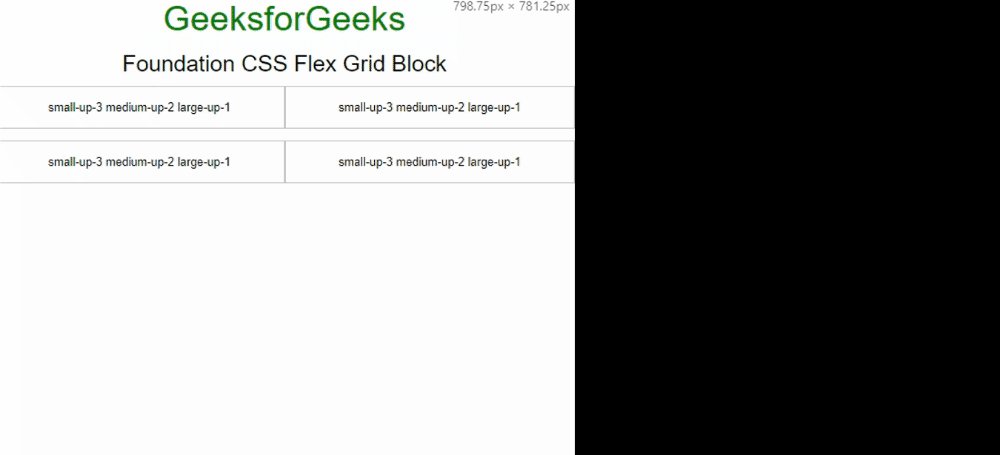
示例 1:下面的示例说明了使用small-up-3、medium-up-2和large-up-1类来使用 Flex Grid Block。
HTML
Foundation CSS Flex Grid Block
GeeksforGeeks
Foundation CSS Flex Grid Block
small-up-3 medium-up-2 large-up-1
small-up-3 medium-up-2 large-up-1
small-up-3 medium-up-2 large-up-1
small-up-3 medium-up-2 large-up-1
HTML
Foundation CSS Flex Grid Block
GeeksforGeeks
Foundation CSS Flex Grid Block
small-up-1 medium-up-2 large-up-3
small-up-1 medium-up-2 large-up-3
small-up-1 medium-up-2 large-up-3
small-up-1 medium-up-2 large-up-3
输出:

基础 CSS Flex 网格块
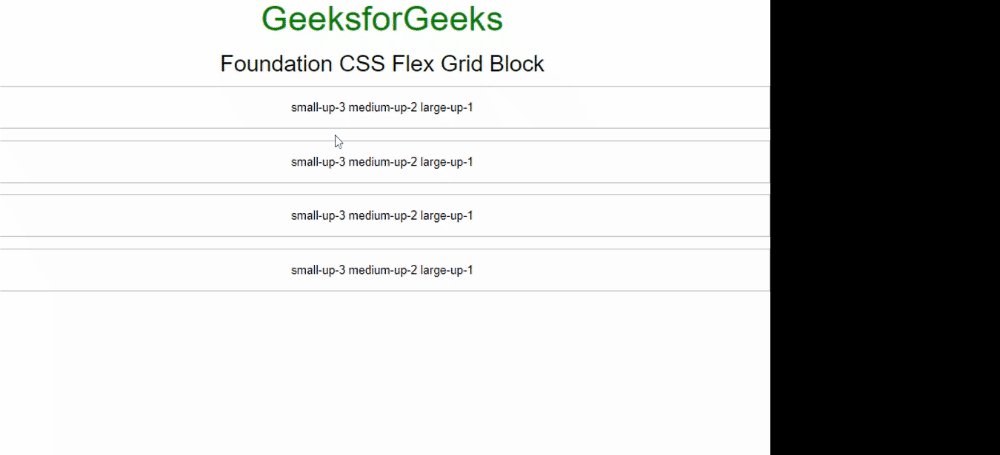
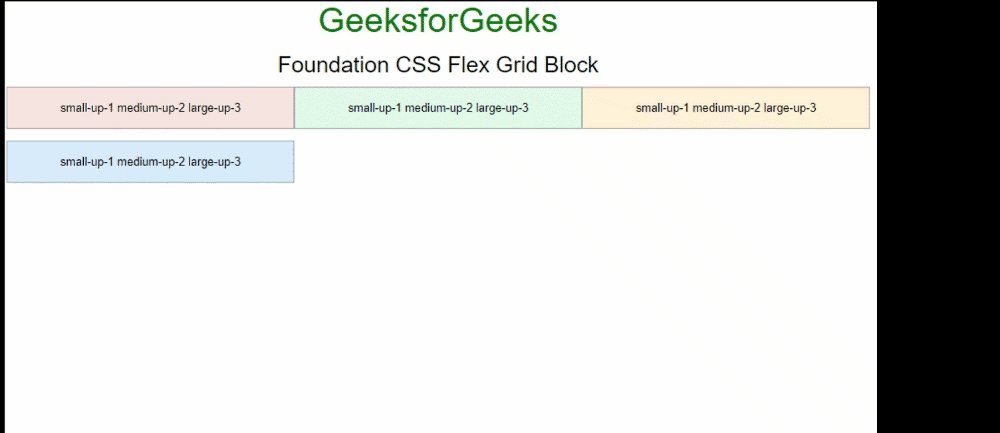
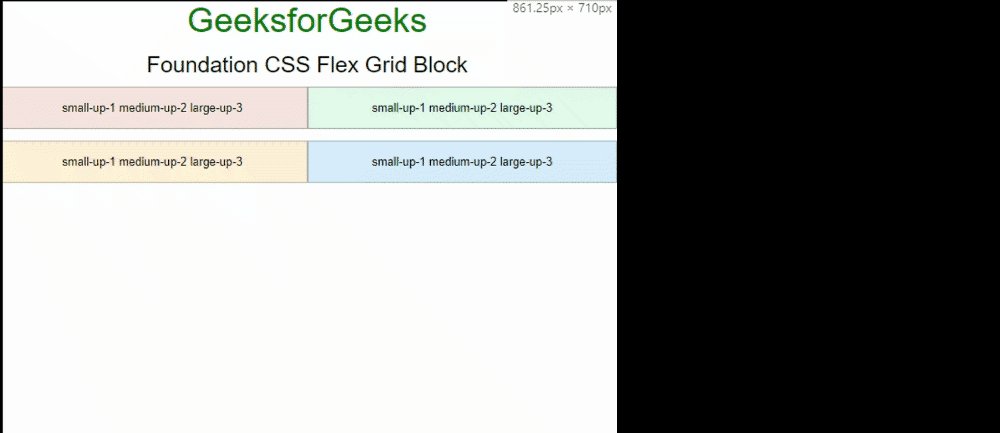
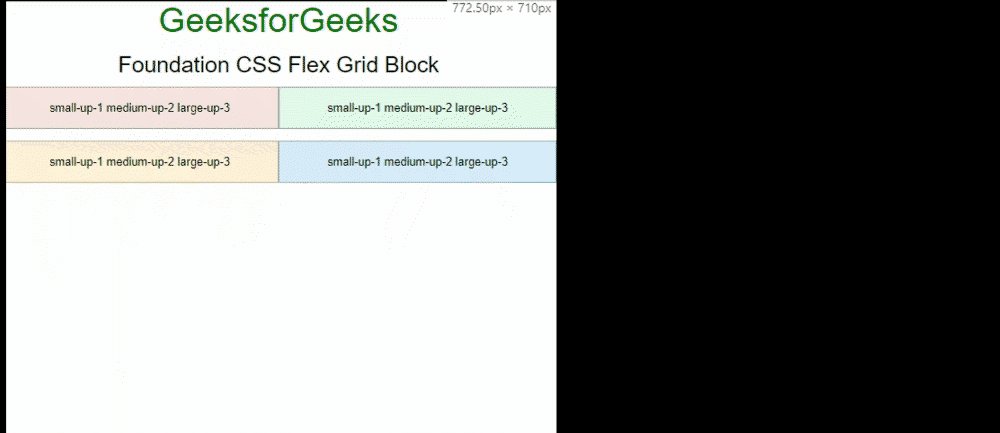
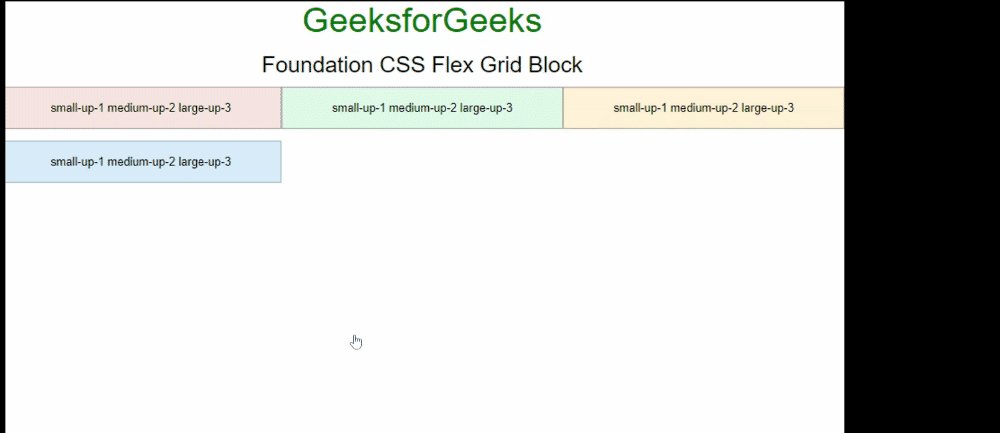
示例 2:下面的示例说明了使用small-up-1 medium-up-2和large-up-3类来使用 Flex Grid Block。
HTML
Foundation CSS Flex Grid Block
GeeksforGeeks
Foundation CSS Flex Grid Block
small-up-1 medium-up-2 large-up-3
small-up-1 medium-up-2 large-up-3
small-up-1 medium-up-2 large-up-3
small-up-1 medium-up-2 large-up-3
输出:

基础 CSS Flex 网格块
参考: https ://get.foundation/sites/docs/flex-grid.html#block-grids