📌 相关文章
- SASS指令(1)
- SASS指令
- SASS错误指令
- SASS错误指令(1)
- 在指令时进行SASS(1)
- 在指令时进行SASS
- SASS if指令(1)
- SASS if指令
- Sass-功能指令(1)
- Sass-功能指令
- SASS规则和指令
- SASS规则和指令(1)
- Sass-@-规则和指令(1)
- Sass-@-规则和指令
- SASS警告指令(1)
- SASS警告指令
- Sass-Mixin指令
- c++反调试——C++(1)
- 调试
- R调试
- R调试(1)
- 调试
- 调试 (1)
- sass (1)
- 角 7 |指令
- 角 7 |指令(1)
- SASS根指令-Javatpoint(1)
- SASS根指令-Javatpoint
- 什么是 SASS 中的 @extend 指令?
📜 SASS调试指令
📅 最后修改于: 2020-12-25 04:00:41 🧑 作者: Mango
Sass @debug指令
Sass @debug指令用于检测错误,并向标准错误输出流显示SassScript表达式值。
Sass @debug指令示例
让我们创建一个名为“ debug.scss”的SCSS文件,其中包含以下数据。
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7
);
.container{
@debug $style;
@debug $font-sizes;
}
现在,打开命令提示符并运行watch命令,以告知SASS监视文件并在更改SASS文件时更新CSS。
执行以下代码: sass –watch debug.scss:debug.css
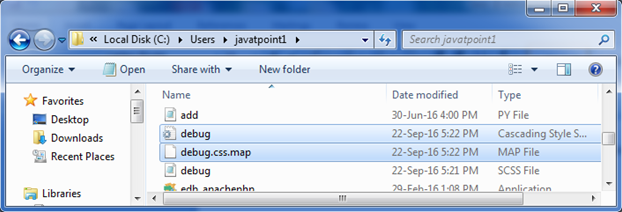
它将在同一目录中自动创建一个名为“ debug.css”的普通CSS文件。

输出:
