📌 相关文章
- SASS错误指令(1)
- SASS错误指令
- 在指令时进行SASS(1)
- 在指令时进行SASS
- SASS if指令(1)
- SASS if指令
- Sass-功能指令(1)
- Sass-功能指令
- SASS规则和指令(1)
- SASS规则和指令
- Sass-@-规则和指令(1)
- Sass-@-规则和指令
- SASS警告指令
- SASS警告指令(1)
- SASS调试指令
- SASS调试指令(1)
- Sass-Mixin指令
- sass (1)
- 角 7 |指令
- 角 7 |指令(1)
- SASS根指令-Javatpoint(1)
- SASS根指令-Javatpoint
- 什么是 SASS 中的 @extend 指令?
- 什么是 SASS 中的 @extend 指令?(1)
- SASS sass:字符串模块
- SASS sass:字符串模块(1)
- 使用Sass(1)
- 使用Sass
- 使用多个分配对每个指令进行SASS(1)
📜 SASS指令
📅 最后修改于: 2020-12-25 04:07:00 🧑 作者: Mango
Sass @for指令
Sass @for指令可帮助您在循环中生成样式。当您需要重复设置样式时使用。它使用计数器变量来设置每次迭代的输出。
@for指令使用两种类型的关键字:
- 通过
- 至
通过关键字
在Sass @for指令中,通过关键字用于指定范围,包括两个值
句法:
@for $var from through
参数说明:
$ var:它指定变量的名称,例如$ i。
Sass @for指令示例,带有through关键字
让我们举一个例子来演示Sass @for指令和through关键字的用法。我们有一个名为“ simple.html”的HTML文件,其中包含以下数据。
HTML档案:simple.html
@for directive example with through keyword
Welcome to JavaTpoint
Welcome to JavaTpoint
Welcome to JavaTpoint
Welcome to JavaTpoint
创建一个名为“ simple.scss”的SCSS文件,其中包含以下数据。
SCSS文件:simple.scss
@for $i from 1 through 4 {
.p#{$i} { padding-left : $i * 10px; }
}
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行watch命令,以告知SASS监视文件并在更改SASS文件时更新CSS。
执行以下代码: sass –watch simple.scss:simple.css
它将在同一目录中自动创建一个名为“ simple.css”的普通CSS文件。
例如:

创建的CSS文件“ simple.css”包含以下代码:
.p1 {
padding-left: 10px; }
.p2 {
padding-left: 20px; }
.p3 {
padding-left: 30px; }
.p4 {
padding-left: 40px; }
现在,执行上面的html文件,它将读取CSS值。
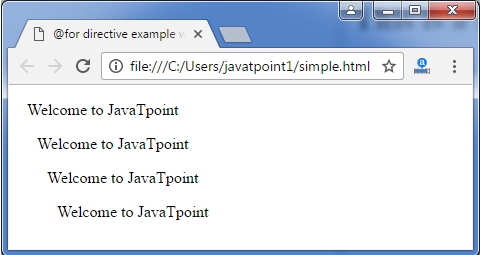
输出:

在这里,您可以看到每个下一条语句的10像素填充。