📌 相关文章
- SASS指令(1)
- SASS指令
- SASS错误指令(1)
- SASS错误指令
- 在指令时进行SASS
- 在指令时进行SASS(1)
- SASS if指令(1)
- SASS if指令
- Sass-功能指令
- Sass-功能指令(1)
- Sass-@-规则和指令(1)
- Sass-@-规则和指令
- SASS规则和指令(1)
- SASS规则和指令
- SASS调试指令(1)
- SASS调试指令
- Sass-Mixin指令
- sass (1)
- 角 7 |指令
- 角 7 |指令(1)
- SASS根指令-Javatpoint(1)
- SASS根指令-Javatpoint
- 什么是 SASS 中的 @extend 指令?
- 什么是 SASS 中的 @extend 指令?(1)
- python 警告与警告 - Python (1)
- Python中的警告(1)
- Python中的警告
- python 警告与警告 - Python 代码示例
- SASS sass:字符串模块
📜 SASS警告指令
📅 最后修改于: 2020-12-25 04:01:37 🧑 作者: Mango
Sass @警告指令
Sass @warn指令在出现问题并希望向用户提供警告性建议时使用。它将SassScript表达式的值显示到标准错误输出流。
@warn和@debug之间有两个特定的区别:
- 可以使用–quiet命令行选项或:quiet Sass选项关闭警告。
- Sass @warn伪指令提供打印输出以及消息,以便在警告发生的地方警告用户。
Sass @warn指令示例
让我们创建一个名为“ warn.scss”的SCSS文件,其中包含以下数据。
$main-color: #bdc3c7;
@warn "Darker: " darken($main-color, 30%);
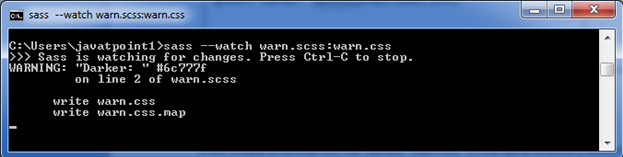
现在,打开命令提示符并运行watch命令,以告知SASS监视文件并在更改SASS文件时更新CSS。
执行以下代码: sass –watch warn.scss:warn.css
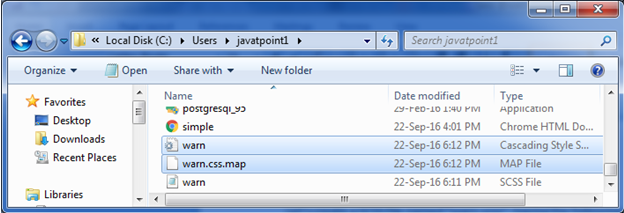
它将在同一目录中自动创建一个名为“ warn.css”的普通CSS文件。

输出: