语义-UI 步骤完成状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
语义 UI 步骤状态为我们提供了不同的状态,例如活动、完成和禁用。在本文中,我们将了解语义 UI 步骤完成状态。此状态用于创建将要完成的步骤。
Semantic UI Completed Step 用于完成任何特定步骤,我们不能使用此类禁用所有步骤。
Semantic-UI Step Completed Step 类:
- 已完成:此类用于标记步骤已完成。
句法:
...
示例 1:下面的示例说明了语义 UI步骤已完成状态。
HTML
Semantic-UI Step Completd State
Geeksforgeeks
Semantic-UI Step Completed Step
Completed Step:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Return
Refund initated
HTML
Semantic-UI Step Completd State
Geeksforgeeks
Semantic-UI Step Completed Step
Completed Step:
Shipping
Select your Address
Billing
Select your way to pay
Return
Refund initated
输出:

语义-UI 步骤已完成步骤
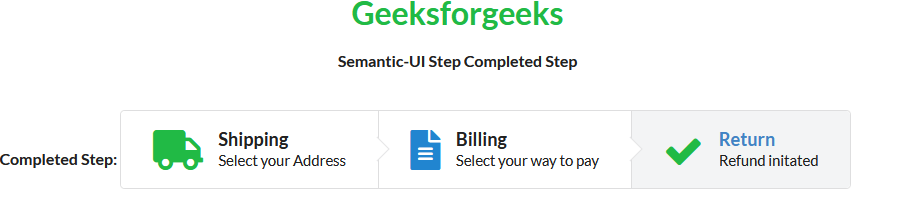
示例 2:在此示例中,我们将激活整个步骤。
HTML
Semantic-UI Step Completd State
Geeksforgeeks
Semantic-UI Step Completed Step
Completed Step:
Shipping
Select your Address
Billing
Select your way to pay
Return
Refund initated
输出:

语义-UI 步骤完成状态
参考链接: https://semantic-ui.com/elements/step.html#completed