- ASP.Net数据列表(1)
- ASP.Net数据列表
- ASP.NET MVC-模型绑定
- ASP.Net MVC模型绑定(1)
- ASP.Net MVC模型绑定
- ASP.NET MVC-模型绑定(1)
- Asp.net - C# 代码示例
- asp.net 数据注释双 - C# (1)
- ASP.Net Web表单模型绑定(1)
- ASP.Net Web表单模型绑定
- ASP.NET-数据缓存
- ASP.NET-数据缓存(1)
- asp.net 数据注释双 - C# 代码示例
- asp.net 问题 - C# (1)
- ASP 和 ASP.NET 之间的区别(1)
- ASP 和 ASP.NET 之间的区别
- asp.net mvc 表数组绑定任意索引 - C# 代码示例
- asp.net 问题 - C# 代码示例
- ASP.Net按钮
- ASP.Net按钮(1)
- 不显示 asp.net - C# (1)
- Android中的数据绑定示例(1)
- Android中的数据绑定示例
- ASP.Net标签(1)
- ASP.Net标签
- asp.net 数据注释电子邮件 - C# (1)
- PHP和 ASP.NET 的区别
- r r 将数据帧列表绑定到一个数据帧中 (1)
- F#让绑定
📅 最后修改于: 2020-11-21 05:51:51 🧑 作者: Mango
每个ASP.NET Web窗体控件都从其父Control类继承DataBind方法,这使它具有将数据绑定到至少其属性之一的固有能力。这称为简单数据绑定或内联数据绑定。
简单的数据绑定涉及将实现IEnumerable接口或DataSet和DataTable类的任何集合(项目集合)附加到控件的DataSource属性。
另一方面,某些控件可以通过DataSource控件将记录,列表或数据列绑定到其结构中。这些控件派生自BaseDataBoundControl类。这称为声明性数据绑定。
数据源控件可帮助数据绑定控件实现功能,例如排序,分页和编辑数据集合。
BaseDataBoundControl是一个抽象类,它由另外两个抽象类继承:
- 数据绑定控件
- HierarchicalDataBoundControl
抽象类DataBoundControl再次由另外两个抽象类继承:
- 列表控件
- CompositeDataBoundControl
能够进行简单数据绑定的控件是从ListControl抽象类派生的,这些控件是:
- 项目符号列表
- 复选框列表
- 下拉列表
- 列表框
- 单选按钮列表
能够声明性数据绑定(更复杂的数据绑定)的控件是从抽象类CompositeDataBoundControl派生的。这些控件是:
- 详细查看
- 表格浏览
- 网格视图
- 记录清单
简单数据绑定
简单数据绑定涉及只读选择列表。这些控件可以绑定到数据库中的数组列表或字段。选择列表从数据库或数据源中获取两个值;一个值由列表显示,另一个值视为与显示相对应的值。
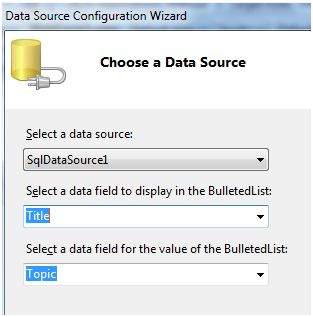
让我们举一个小例子来理解这个概念。创建一个带有项目符号列表和SqlDataSource控件的网站。配置数据源控件以从数据库中检索两个值(我们使用与上一章相同的DotNetReferences表)。
为项目符号列表控件选择数据源涉及:
- 选择数据源控件
- 选择要显示的字段,称为数据字段
- 选择值的字段

执行该应用程序后,检查整个标题列是否已绑定到项目符号列表并显示。

声明式数据绑定
在上一教程中,我们已经使用GridView控件使用了声明式数据绑定。能够以表格形式显示和处理数据的其他复合数据绑定控件是DetailsView,FormView和RecordList控件。
在下一个教程中,我们将研究用于处理数据库的技术,即ADO.NET。
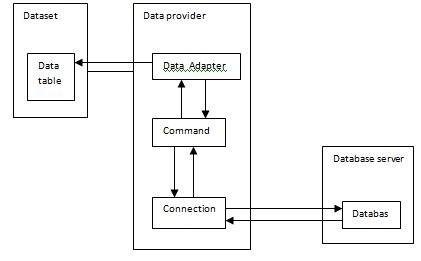
但是,数据绑定涉及以下对象:
-
一个数据集,用于存储从数据库检索到的数据。
-
数据提供程序,该命令通过连接上的命令从数据库中检索数据。
-
发出存储在命令对象中的select语句的数据适配器;它也可以通过发出Insert,Delete和Update语句来更新数据库中的数据。
数据绑定对象之间的关系:

例
让我们采取以下步骤:
步骤(1) :创建一个新网站。右键单击解决方案资源管理器中的解决方案名称,然后从“添加项目”对话框中选择项目“类”,从而添加一个名为booklist的类。将其命名为booklist.cs。
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace databinding
{
public class booklist
{
protected String bookname;
protected String authorname;
public booklist(String bname, String aname)
{
this.bookname = bname;
this.authorname = aname;
}
public String Book
{
get
{
return this.bookname;
}
set
{
this.bookname = value;
}
}
public String Author
{
get
{
return this.authorname;
}
set
{
this.authorname = value;
}
}
}
}
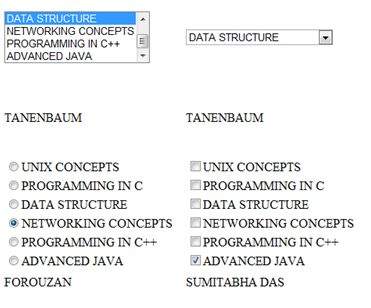
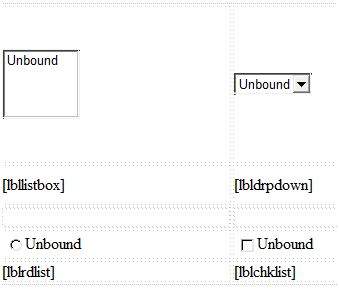
步骤(2) :在页面上添加四个列表控件:一个列表框控件,一个单选按钮列表,一个复选框列表,一个下拉列表以及四个标签以及这些列表控件。该页面在设计视图中应如下所示:

源文件应如下所示:
步骤(3) :最后,在应用程序的例程后面编写以下代码:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}
请注意以下几点:
-
booklist类具有两个属性:bookname和authorname。
-
createbooklist方法是用户定义的方法,它创建一个名为allbooks的书目对象数组。
-
Page_Load事件处理程序可确保创建书籍列表。该列表为IList类型,该列表实现IEnumerable接口,并能够绑定到列表控件。页面加载事件处理程序将IList对象“ bklist”与列表控件绑定。将显示bookname属性,并将authorname属性视为值。
-
当页面运行时,如果用户选择一本书,则其名称将由列表控件选择并显示,而相应的标签将显示作者名称,这是列表控件所选索引的对应值。