- python toast 通知 - Python (1)
- ReactJS Toast 通知(1)
- ReactJS Toast 通知
- python toast 通知 - Python 代码示例
- toast flutter - Dart (1)
- flutter toast - Dart (1)
- 使用Python的 Windows 10 Toast 通知(1)
- 使用Python的 Windows 10 Toast 通知
- flutter toast - Dart 代码示例
- toast flutter - Dart 代码示例
- toast 通知角度引导程序 8 - Javascript (1)
- toast 通知角度引导程序 8 - Javascript 代码示例
- windows 10 toast 通知 nodejs - Javascript (1)
- windows 10 toast 通知 nodejs - Javascript 代码示例
- toast - Javascript (1)
- toast html (1)
- toast - Javascript 代码示例
- toast html 代码示例
- Android Toast示例
- Android Toast示例(1)
- toast js - CSS (1)
- Bootstrap 4 Toast (1)
- kotlin 中的 toast(1)
- toast js - CSS 代码示例
- Toast angular - Javascript (1)
- kotlin 代码示例中的 toast
- toast kotlin - Javascript (1)
- laravel 中的 toast - PHP 代码示例
- 如何在 Flutter 中更改颜色通知栏 - Dart (1)
📅 最后修改于: 2021-01-02 05:10:54 🧑 作者: Mango
颤抖的吐司通知
Flutter Toast也称为Toast通知消息。这是一条很小的消息,主要在设备屏幕底部弹出。完成开发人员提供的时间后,它将自行消失。开发人员主要使用烤面包通知来显示有关用户执行的操作的反馈。
显示吐司通知消息是android应用程序中的一项基本功能。我们可以通过使用简单的代码行来实现。在本节中,我们将学习如何实现如何在android和iOS中显示Toast消息。要实现敬酒通知,我们需要在Flutter中导入fluttertoast库。
需要以下步骤才能在Flutter中显示吐司通知:
- 创建一个Flutter项目
- 在项目中添加Flutter Toast依赖项
- 将fluttertoast dart包导入库中
- 在Flutter中实现显示吐司消息的代码
Flutter为用户提供了一些属性,以显示吐司消息,如下所示:
| Property | Description |
|---|---|
| msg | String(Required) |
| toastlength | Toast.LENGTH_SHORT or Toast.LENGTH_LONG |
| gravity | ToastGravity.TOP or ToastGravity.CENTER or ToastGravity.BOTTOM |
| timeInSecForIos | It is used only for Ios ( 1 sec or more ) |
| backgroundColor | It specifies the background color. |
| textColor | It specifies text color. |
| fontSize | It specifies the font size of the notification message. |
FlutterToast.cancel():当您要取消所有向用户显示消息的请求时,使用此函数。
让我们看看如何通过以下步骤在Flutter应用中显示吐司通知:
步骤1:在IDE中创建Flutter项目。在这里,我将使用Android Studio。
步骤2:在Android Studio中打开项目,然后导航到lib文件夹。在此文件夹中,打开pubspec.yaml文件。在这里,我们需要在“ dependency”部分中添加flutter toast库,然后单击“ get package”链接以将库导入到main.dart文件中。
pubspec.yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
fluttertoast: ^3.1.0
它确保在添加依赖项时,您在fluttertoast依赖项的左侧保留了两个空格。 fluttertoast依赖项提供了以简单方式显示敬酒通知的功能。它还可以非常轻松地自定义吐司弹出窗口的外观。
步骤3:打开main.dart文件,并在小部件中创建举杯通知,如下所示。
Fluttertoast.showToast(
msg: 'This is toast notification',
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIos: 1,
backgroundColor: Colors.red,
textColor: Colors.yellow
);
让我们看看以上步骤的完整代码。打开main.dart文件并替换以下代码。这段代码包含一个按钮,当我们按下按钮时,它将通过调用FlutterToast.showToast来显示敬酒消息。
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class ToastExample extends StatefulWidget {
@override
_ToastExampleState createState() {
return _ToastExampleState();
}
}
class _ToastExampleState extends State {
void showToast() {
Fluttertoast.showToast(
msg: 'This is toast notification',
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIos: 1,
backgroundColor: Colors.red,
textColor: Colors.yellow
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Toast Notification Example',
home: Scaffold(
appBar: AppBar(
title: Text('Toast Notification Example'),
),
body: Padding(
padding: EdgeInsets.all(15.0),
child: Center(
child: RaisedButton(
child: Text('click to show'),
onPressed: showToast,
),
),
)
),
);
}
}
void main() => runApp(ToastExample());
输出量
现在,在Android Studio中运行该应用。它将显示以下屏幕。

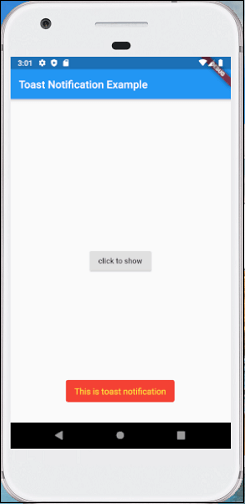
当我们单击“单击以显示”按钮时,我们可以在屏幕底部看到烤面包消息。见下图: