- Snackbar - Javascript (1)
- Snackbar - Javascript 代码示例
- Flutter – 使用 GetX 库创建 Snackbar(1)
- Flutter – 使用 GetX 库创建 Snackbar
- Flutter – 使用 GetX 库创建 Snackbar
- 角材料7-SnackBar
- 角材料7-SnackBar(1)
- android 创建snackbar - Java (1)
- Snackbar android 示例 Kotlin (1)
- android 创建snackbar - Java 代码示例
- 如何创建SnackBar服务?
- 如何创建SnackBar服务?(1)
- Snackbar android 示例 Kotlin 代码示例
- 如何在 ReactJS 中使用 SnackBar 组件?
- 如何在 ReactJS 中使用 SnackBar 组件?(1)
- Flutter中如何改变snackbar的内边距 - Dart(1)
- Flutter中如何改变snackbar的内边距 - Dart代码示例
- Android Toast 和 SnackBar 的区别(1)
- Android Toast 和 SnackBar 的区别
- 如何在 Android 中添加 Action Snackbar?
- 如何在 Android 中添加 Action Snackbar?(1)
- flutter 表(1)
- flutter 表
- Flutter
- flutter 卡
- flutter 卡(1)
- Flutter
- Flutter(1)
- 在 androidstudio 上使用 SnackBar - Java (1)
📅 最后修改于: 2021-01-02 05:14:56 🧑 作者: Mango
颤抖小吃店
Flutter中的Snackbar是一个小部件,显示轻量级消息,当某些操作发生时,它会短暂地通知用户。它会在很短的时间内显示该消息,并且在指定的时间完成后,该消息将从屏幕上消失。默认情况下,快餐栏显示在屏幕底部。这是向用户提供反馈的绝佳方法。它还包含一些操作,这些操作使用户可以撤消或重做任何操作。通常,小吃店与脚手架小部件一起使用。
SnackBar属性
以下是Flutter中使用的小吃店的重要属性:
| Attribute Names | Descriptions |
|---|---|
| content | It is the main content of the snack bar, which is actually a text widget. |
| duration | It is used to specify how much time the snack bar should be displayed. |
| action | It is used to take action when the user taps on the snack bar. It cannot be dismissed or cancel. We can only undo or redo in the snack bar. |
| elevation | It is z-coordinate where the snack bar is placed. It is used to control the shadow size below the snack bar. |
| shape | It is used to customize the shape of a snack bar. |
| behavior | It is used to set the location of the snack bar. |
| bagroundcolor | It specifies the background of the snack bar. |
| animation | It defines the exit and entrance of the snack bar. |
如果我们在移动应用程序中使用了小吃店,则它允许用户获取有关其在应用程序中的操作的信息。在本文中,我们将学习如何使用以下步骤在Flutter中添加和显示SnackBar:
- 在您正在使用的IDE中创建一个项目。
- 创建一个脚手架小部件。
- 显示一个SnackBar小部件。
- 提供可选的操作。
步骤1:在您使用的IDE中创建Flutter项目,然后在Android Studio中打开该项目。打开项目后,我们需要导航到lib文件夹并打开main.dart文件。
步骤2:创建负责视觉结构的Scaffold小部件,并确保基本小部件不重叠。
Scaffold(
appBar: AppBar(
title: Text(' SnackBar Example'),
),
body: SnackBarPage(),
);
步骤3:接下来,我们需要显示一个SnackBar。因此,在“脚手架”小部件中创建一个小吃店,如下所示:
final snackBar = SnackBar(content: Text(' Hey! I am a SnackBar message.'));
// Here, we will use the scaffold widget to show a snack bar.
Scaffold.of(context).showSnackBar(snackBar);
步骤4:接下来,我们可以在小吃店中添加一些操作。例如,假设用户不小心删除了一条消息或发送了一封邮件,那么我们可以在小吃栏中提供一个可选操作来恢复这些消息。以下演示代码对其进行了更清晰的说明:
final snackBar = SnackBar(
content: Text(' Hey! I am a SnackBar message.'),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Write your code to undo the change.
},
),
);
让我们看看以上步骤的完整代码。打开main.dart文件并替换以下代码。该代码包含一个按钮,当用户点击该按钮时,它将显示小吃店消息。它还包含撤消或重做更改的操作。
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: new ThemeData(
primaryColor: const Color(0xFF43a047),
accentColor: const Color(0xFFffcc00),
primaryColorBrightness: Brightness.dark,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter SnackBar Demo'),
),
body: SnackBarPage(),
),
);
}
}
class SnackBarPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('Show SnackBar', style: TextStyle(fontSize: 25.0),),
textColor: Colors.white,
color: Colors.redAccent,
padding: EdgeInsets.all(8.0),
splashColor: Colors.grey,
onPressed: () {
final snackBar = SnackBar(
content: Text('Hey! This is a SnackBar message.'),
duration: Duration(seconds: 5),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Some code to undo the change.
},
),
);
Scaffold.of(context).showSnackBar(snackBar);
},
),
);
}
}
输出:
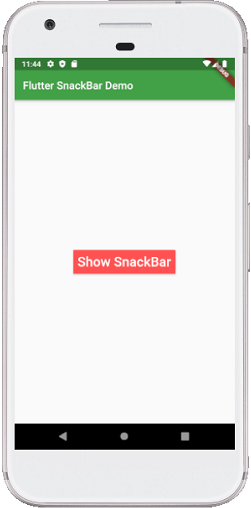
当我们运行该应用程序时,它将显示屏幕的用户界面,如以下屏幕截图所示。

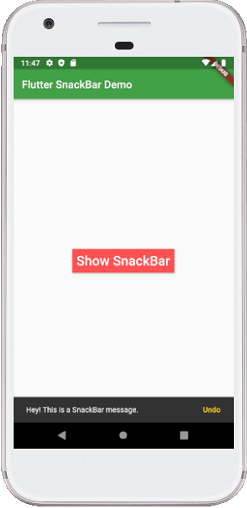
如果单击“显示SnackBar”按钮,我们将在屏幕底部看到该消息。在完成指定的时间后,此消息将被自动删除。请参见以下屏幕截图: