Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。
安装语法:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / slider’导入’MatSliderModule’。
- 然后使用mat-slider标签显示滑块。
- 它们是
中的许多属性,可帮助我们在不同的场景中使用它。 - 下表说明了一些重要的属性。
- 如果要更改主题,则可以使用color属性进行更改。从角度上讲,我们有3个主题,它们是主要主题,重音主题和警告主题。
- 默认情况下,重音主题已设置。
- 完成上述步骤后,即可服务或启动项目。
| Property Name | Significance |
| invert | In order to display the slider in an inverted direction. |
| vertical | In order to display the slider in a vertical direction. |
| disabled | In order to disable the slider |
代码实现:
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatSliderModule } from '@angular/material/slider';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatSliderModule],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }HTML
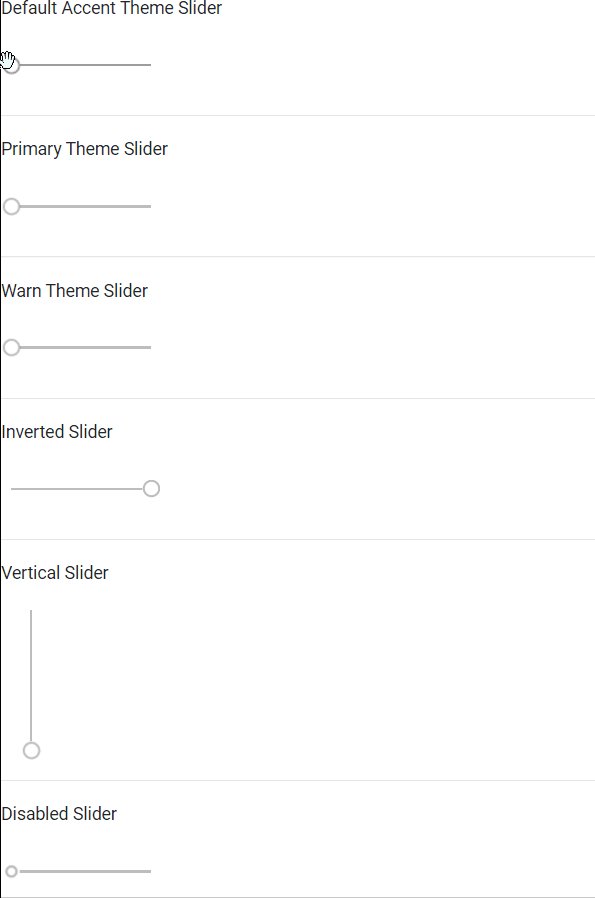
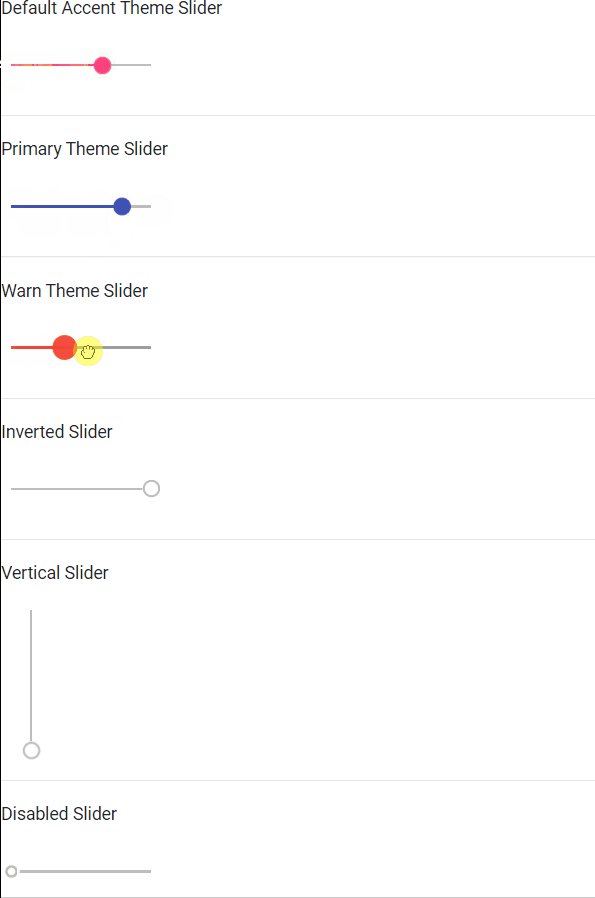
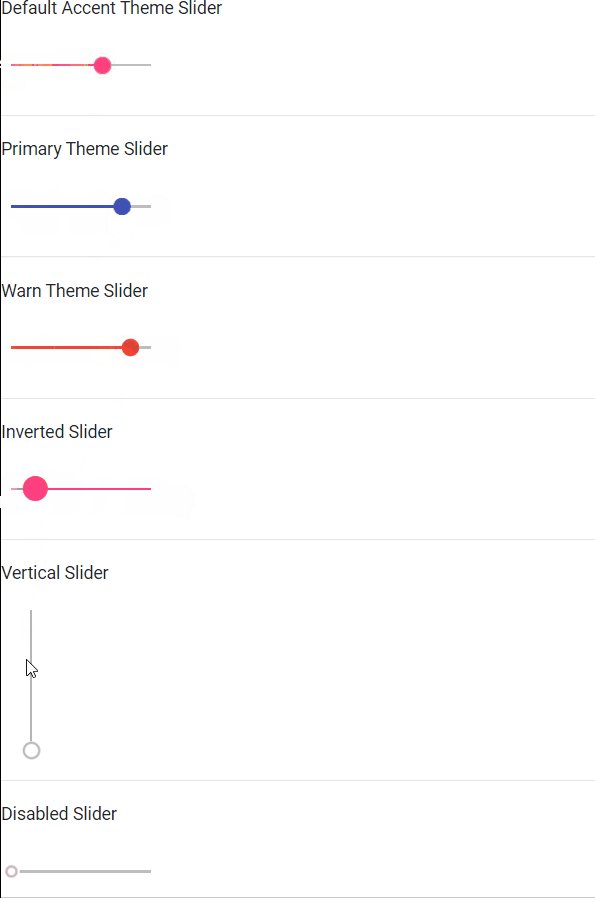
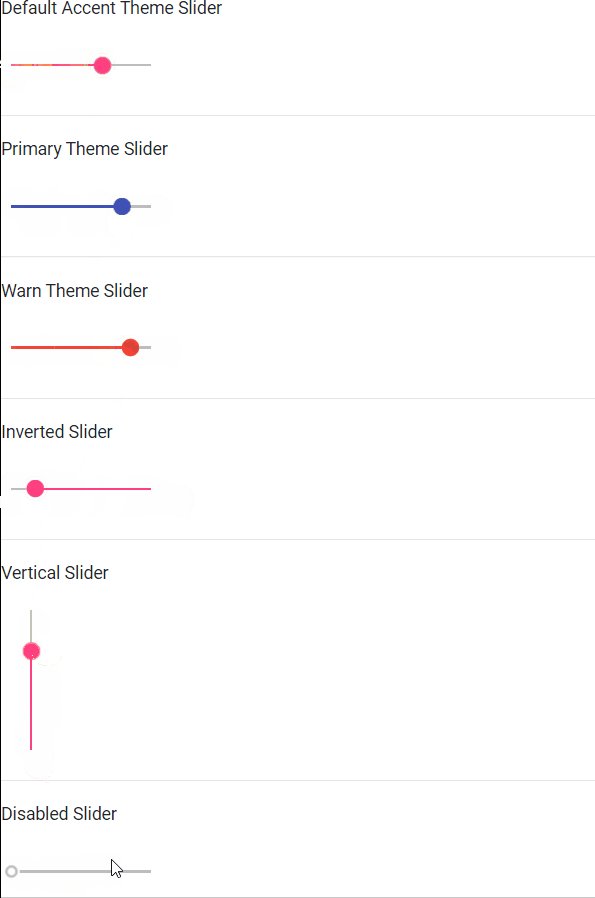
Default Accent Theme Slider
Primary Theme Slider
Warn Theme Slider
Inverted Slider
Vertical Slider
Disabled Slider
app.component.html:
的HTML
Default Accent Theme Slider
Primary Theme Slider
Warn Theme Slider
Inverted Slider
Vertical Slider
Disabled Slider
输出: