- Flutter – 主题
- Flutter – 主题(1)
- Flutter – 主题
- 主题 (1)
- (无主题) - Javascript (1)
- Flutter – 黑暗主题(1)
- Flutter – 黑暗主题
- Flutter – 黑暗主题
- Flutter – 黑暗主题(1)
- Flutter(1)
- flutter 卡
- flutter 表(1)
- flutter 表
- Flutter
- Flutter
- flutter 卡(1)
- flutter cupertino 主题 (1)
- (无主题) - Javascript 代码示例
- jQuery-主题
- 主题 - 任何代码示例
- flutter cupertino 主题 - 任何代码示例
- 如何在 Flutter 中获取小部件内的主题颜色 - Dart (1)
- 如何在 Flutter 中获取小部件内的主题颜色 - Dart 代码示例
- 如何在主题编辑器中添加子主题中的文件 - PHP (1)
- 元主题颜色 (1)
- 如何在主题编辑器中添加子主题中的文件 - PHP 代码示例
- 将 jupyter 主题返回到原始主题 (1)
- 引导主题 (1)
- WordPress主题(1)
📅 最后修改于: 2021-01-02 05:20:50 🧑 作者: Mango
flutter 主题
主题是预设的软件包,其中包含我们网站或移动应用程序屏幕上的图形外观。它使用户界面更具吸引力。我们主要使用主题在整个应用程序中共享颜色和字体样式。
在移动开发中,它成为强制性的,以增加明暗主题为我们的应用程序。如今,大多数人更喜欢深色主题而不是浅色主题,因为它使他们的眼睛更舒适,并增加了电池寿命。
在Flutter中,我们可以使用包含应用程序特定区域的颜色和字体样式的主题小部件,也可以定义应用程序范围内的主题。应用程序范围内的主题也是主题窗口小部件,这些主题窗口小部件在我们应用程序的根目录下的MaterialApp小部件下创建。
定义主题后,我们可以在应用程序中需要的任何小部件中使用它。 Flutter中的Material Widget也可以使用我们的主题为AppBar,Button,Button,Checkboxes等设置字体样式和背景颜色。
Flutter在创建应用程序时使用默认主题。如果我们想分享自定义主题整个应用程序,我们需要使用一个ThemeData的MateialApp()小工具下。
有时我们希望在应用程序的一部分中覆盖整个应用程序的主题。在这种情况下,我们需要将应用程序的部分包装在主题小部件中。 Flutter为我们提供了两种方法:
- 通过创建唯一的ThemeData
- 通过扩展父主题
通过创建唯一的ThemeData
当我们不想继承任何应用程序颜色或字体样式时,使用第一种方法。在这种情况下,我们将创建一个ThemeData()实例,并将其传递给Theme小部件,如下面的代码片段所示:
Theme(
data: ThemeData(
accentColor: Colors.blue,
),
child: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.person),
),
);
通过扩展父主题
如果您不想覆盖任何内容,请使用第二种方法扩展父主题。可以使用copyWith()方法来处理。请参阅以下代码段:
Theme(
data: Theme.of(context).copyWith(accentColor: Colors.blue),
child: FloatingActionButton(
onPressed: null,
child: Icon(Icons.person),
),
);
如何使用主题
定义主题后,我们可以将其与Theme.of(context)方法一起用于小部件build( )方法中。此方法查看小部件树并返回树中的第一个主题。如果在窗口小部件上方未定义,则将返回该应用程序的主题。
在下面的代码片段中, FloatingActionButton使用此技术返回accentColor 。
Container(
color: Theme.of(context).accentColor,
child: Text(
'Text with a background color',
style: Theme.of(context).textTheme.headline,
),
);
通过下面的示例,让我们了解如何在Flutter应用程序中使用ThemeData。
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
// Define the default brightness and colors.
brightness: Brightness.dark,
primaryColor: Colors.lightBlue,
accentColor: Colors.green,
// Define the default font family.
fontFamily: 'Monotype Coursiva',
// Define the TextTheme that specifies the default
// text styling for headlines, titles, bodies of text, and more.
textTheme: TextTheme(
headline: TextStyle(fontSize: 32.0, fontStyle: FontStyle.italic, fontFamily: 'Hind')
),
),
home: MyThemePage(),
);
}
}
class MyThemePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Theme Example'),
),
body: Center(
child: Container(
color: Theme.of(context).accentColor,
child: Text(
'Themes contains the graphical appearances that makes the user interface more attractive.',
style: Theme.of(context).textTheme.headline,
),
),
),
floatingActionButton: Theme(
data: Theme.of(context).copyWith(
colorScheme:
Theme.of(context).colorScheme.copyWith(secondary: Colors.blue),
),
child: FloatingActionButton(
onPressed: null,
child: Icon(Icons.person),
),
),
);
}
}
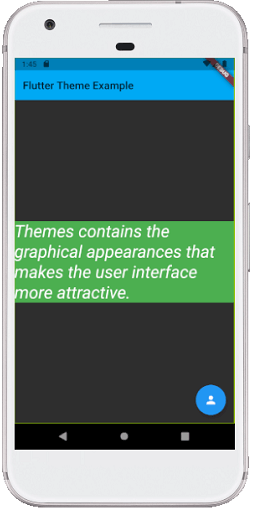
输出:
当我们在设备或仿真器中运行应用程序时,我们将看到类似于以下屏幕截图的UI。