现在几乎所有的移动应用都使用深色主题,例如 Instagram、Whatsapp、Youtube 等。在Flutter很容易实现,只需几行代码即可实现。但在此之前,让我们探讨一下flutter中用于实现深色主题的一些重要概念
主题数据类:
ThemeData 类定义 App 的主题。它在 MaterialApp 内部使用,它有助于配置整个应用程序的外观。我们可以根据我们的要求覆盖它并进行更改。
现在让我们深入研究代码并探索 ThemeData 类中的新事物。
示例代码:
Dart
MaterialApp(
theme: ThemeData(
primaryColor: Colors.blue,
accentColor: Colors.yellow,
textTheme: TextTheme(bodyText2: TextStyle(color: Colors.purple)),
),
home: Scaffold(
appBar: AppBar(
title: const Text('ThemeData Example'),
),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.add),
onPressed: () {},
),
body: Center(
child: Text(
'Geeks For Geeks',
),
),
),
)Dart
ThemeData(
brightness:Brightness.light,
),
ThemeData(
brightness:Brightness.light,
)Dart
ThemeData(
brightness: Brightness.light,
visualDensity: VisualDensity(
horizontal: 2.0,
vertical: 2.0
)
),Dart
ThemeData(
primaryColor: Colors.blue,
),Dart
ThemeData(
iconTheme: IconThemeData(
color: Colors.amber,
size: 15.0,
opacity: 10
)
),Dart
import 'package:dark_theme_app/Button_tap_listener.dart';
import 'package:dark_theme_app/dark_theme_screen.dart';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => ButtonTapListenerClass(),
child: MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
// Themes
darkTheme: ThemeData.dark(),
home: DarkThemeExample(),
theme: ThemeData(
brightness: Brightness.dark,
visualDensity: VisualDensity(horizontal: 2.0, vertical: 2.0),
primaryColorLight: Color(0xff03203C),
primaryColorDark: Color(0xff242B2E),
// Icon Theme
iconTheme:
IconThemeData(color: Colors.amber, size: 15.0, opacity: 10),
accentColor: Colors.amber,
accentColorBrightness: Brightness.light),
),
);
}
} Dart
import 'package:dark_theme_app/Button_tap_listener.dart';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
class DarkThemeExample extends StatefulWidget {
@override
_DarkThemeExampleState createState() => _DarkThemeExampleState();
}
class _DarkThemeExampleState extends State {
@override
Widget build(BuildContext context) {
// initialise the provider class
final object = Provider.of(context);
return Scaffold(
backgroundColor: object.isClicked
? Theme.of(context).primaryColorDark
: Theme.of(context).primaryColorLight,
// appbar
appBar: AppBar(
backgroundColor: Colors.green,
title: Text("Geeks For Geeks"),
centerTitle: true,
),
body: Container(
margin: EdgeInsets.symmetric(horizontal: 150.0),
child: GestureDetector(
child: object.isClicked
? Image.asset(
"assets/light.png",
height: 450.0,
)
: Image.asset(
"assets/dark.png",
height: 450.0,
),
onTap: () {
object.clickEvent();
},
),
),
);
}
} Dart
import 'package:flutter/material.dart';
class ButtonTapListenerClass extends ChangeNotifier {
bool isClicked = false;
void clickEvent() {
isClicked = !isClicked;
notifyListeners();
}
}ThemeData 类中的重要参数:
1. 亮度:
描述主题或调色板的对比度。
例子:
Dart
ThemeData(
brightness:Brightness.light,
),
ThemeData(
brightness:Brightness.light,
)
2.视觉密度:
视觉密度是 UI 中组件的垂直和水平“紧凑度”。注意:水平和垂直密度必须小于或等于 max Horizontal 或MaximumVerticalDensity即 4.0
例子:
Dart
ThemeData(
brightness: Brightness.light,
visualDensity: VisualDensity(
horizontal: 2.0,
vertical: 2.0
)
),
3. 原色:
定义应用的主色,类似地,我们可以为浅色主题和深色主题定义主色。
例子:
Dart
ThemeData(
primaryColor: Colors.blue,
),
同样,我们可以定义重音颜色、重音颜色光、重音颜色暗,您可以在您的应用中随意使用它们。
4. 图标主题数据:
定义图标的颜色、不透明度和大小。
例子:
Dart
ThemeData(
iconTheme: IconThemeData(
color: Colors.amber,
size: 15.0,
opacity: 10
)
),
同样,您可以在flutter官方文档中拥有其他属性。我个人建议在Flutter官方文档中至少访问一次。
现在我们获得了足够的知识来实现我们的目标,让我们开始吧。我们将使用 Provider 包,这不是强制性的,我们可以在没有 Provider 的情况下实现深色主题,但为了更好的架构,我们正在使用它。将提供程序包添加到pubspec.yaml 文件中。

主要的。dart
这是我们的主类,执行从这个类开始。看看MaterialApp ()的主题属性,我们上面讨论的所有东西都写在这里,我想你到这里就清楚了。
Dart
import 'package:dark_theme_app/Button_tap_listener.dart';
import 'package:dark_theme_app/dark_theme_screen.dart';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => ButtonTapListenerClass(),
child: MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
// Themes
darkTheme: ThemeData.dark(),
home: DarkThemeExample(),
theme: ThemeData(
brightness: Brightness.dark,
visualDensity: VisualDensity(horizontal: 2.0, vertical: 2.0),
primaryColorLight: Color(0xff03203C),
primaryColorDark: Color(0xff242B2E),
// Icon Theme
iconTheme:
IconThemeData(color: Colors.amber, size: 15.0, opacity: 10),
accentColor: Colors.amber,
accentColorBrightness: Brightness.light),
),
);
}
}
DarkThemeExample 类:
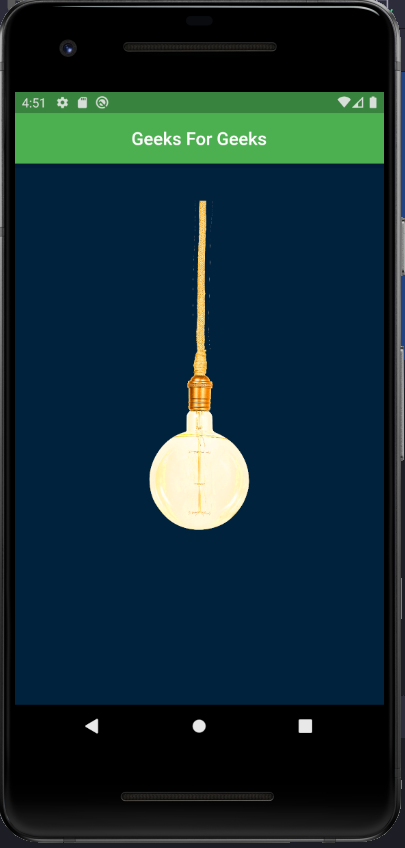
这个类包含我们应用程序的 UI 部分,当我们点击灯泡图像时,它会调用在我们的业务类中定义的clickEvent ()。在这里,我们只需切换一个布尔变量即可获得深色主题和浅色主题。
Dart
import 'package:dark_theme_app/Button_tap_listener.dart';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
class DarkThemeExample extends StatefulWidget {
@override
_DarkThemeExampleState createState() => _DarkThemeExampleState();
}
class _DarkThemeExampleState extends State {
@override
Widget build(BuildContext context) {
// initialise the provider class
final object = Provider.of(context);
return Scaffold(
backgroundColor: object.isClicked
? Theme.of(context).primaryColorDark
: Theme.of(context).primaryColorLight,
// appbar
appBar: AppBar(
backgroundColor: Colors.green,
title: Text("Geeks For Geeks"),
centerTitle: true,
),
body: Container(
margin: EdgeInsets.symmetric(horizontal: 150.0),
child: GestureDetector(
child: object.isClicked
? Image.asset(
"assets/light.png",
height: 450.0,
)
: Image.asset(
"assets/dark.png",
height: 450.0,
),
onTap: () {
object.clickEvent();
},
),
),
);
}
}
ButtonTapListener 类:
这个类是我们在这里做所有业务逻辑或操作的业务类。对于我们的示例,此类的功能较少,但这是将我们的 UI 和业务逻辑分开并遵循良好架构来构建应用程序的正确方法。
在这个类中,我们扩展了位于 provider 包中的ChangeNotifier类。请注意clickEvent () ,我们正在使用notifyListner () 。当我们调用这个函数,我们只是告诉侦听器重建它以获得更新的值或新值。在我们的例子中,我们只是切换布尔值。通过查看它,您可以这样认为这是一团糟,为什么我们为这个小应用程序做所有这些事情。但相信我,我们至少需要遵循一种架构模式。如果您不想使用它,请随意使用简单的方法。
Dart
import 'package:flutter/material.dart';
class ButtonTapListenerClass extends ChangeNotifier {
bool isClicked = false;
void clickEvent() {
isClicked = !isClicked;
notifyListeners();
}
}
输出:

黑暗主题(点击灯泡)

浅色主题(点击灯泡)