- Godot中的设计语言
- Godot中的设计语言(1)
- godot (1)
- gui (1)
- 弹出 gui (1)
- Godot中的设计标题屏幕
- Godot中的设计标题屏幕(1)
- python中的gui(1)
- gui python (1)
- godot - 任何代码示例
- python代码示例中的gui
- gui python 代码示例
- Python | 使用PyQt设计GUI应用程序
- 在Python中使用 PyQt 设计 GUI 应用程序(1)
- 在Python中使用 PyQt 设计 GUI 应用程序
- Python | 使用PyQt设计GUI应用程序(1)
- 设计课
- 设计课(1)
- 设计课(1)
- 设计课
- 设计课
- 在Godot中设计EnergyBar
- 在Godot中设计EnergyBar(1)
- gui - 任何代码示例
- 弹出 gui - 任何代码示例
- Godot中的按钮
- Godot中的按钮(1)
- 什么是 gui (1)
- Godot中的标签
📅 最后修改于: 2021-01-02 10:17:25 🧑 作者: Mango
设计GUI
现在,我们已经完成了基础知识,我们将了解如何构建具有可重复使用的UI组件的游戏用户界面(GUI):生命线,能量棒以及炸弹和卢比计数器。

最终结果
我们还将学习:
- 创建灵活的UI组件
- 使用场景继承
- 建立一个复杂的UI
分解UI
根据最终的UI计划,我们将使用容器。与标题屏幕的设计一样,它以MarginContainer开头。然后,我们可以看到三列:
- 生命和能量棒
- 左边的生命和能量计数器
- 右侧的炸弹和卢比柜台
但是,条形图的标签和量规是同一UI元素的两个部分。如果以这种方式考虑它们,我们将剩下两列:
- 右侧的炸弹和卢比柜台
- 左侧的生命和能量棒
它使嵌套容器更加容易:我们在边距屏幕周围有一些边距,使用边距容器,然后使用HBoxContainer来管理我们的两列。在VBoxContainer中相互堆叠两次。并且我们需要右列中的最后一个HBoxContainer来使炸弹和卢比柜台并排放置。

我们只有四个容器就能得到干净的UI布局
我们将需要在各个UI组件内放置额外的框,但这将为我们提供主要的GUI场景的结构。有了这个计划,我们进入Godot并创建GUI。
创建基础GUI
这是GUI的两种可能的方法:我们可以在不同的视图中设计元素并将它们放在一起,或者在单个视图中将所有内容原型化,然后将其分解。我建议使用唯一的视图,因为这样我们就可以处理UI的位置和快速比例。一旦看起来不错,我们就可以将节点树的整个部分保存为可重用子场景。我们稍后会做。
现在,让我们从容器开始。
在这里,我们正在创建一个新场景并添加一个MarginContainer 。选择节点并将其命名为GUI。之后,将场景另存为GUI.tscn。它将包含整个GUI。
向下滚动以使用MarginContainer为检查器选择的头部和自定义常量部分。展开它,然后单击每个边距属性旁边的字段。将它们全部设置为20像素。接下来,添加一个HBoxContainer节点。这将在左边包括我们的两个条,在右边用两个计数器将其分开。
我们必须将条形图垂直堆叠在HBoxContainer中。让我们添加一个VBoxContainer 。再次选择父HBoxContainer,然后添加另一个HBoxContainer。它会保留一个计数器,因此称为计数器。
有了这四个容器,我们就有了GUI视图的基础。

我们应该有四个看起来像这样的容器
注意
之所以可以使用此方法,是因为我们首先破坏了UI设计,花了一些时间来思考使用的容器。当我们遵循这样的教程时,看起来似乎很奇怪。但是,一旦我们从事真实游戏,我们将看到它是一个高效的工作流程。
创建酒吧的基地
每个条带分为两个水平对齐的子元素:左侧带有运行状况计算的标签,以及右侧的量规。同样, HBoxContainer是完成此任务的正确工具。选择bar节点并在其中添加一个新的HBoxContainer。然后命名吧。
该标签至少需要三个节点: NinePatchRect用于背景,左侧纹理顶部为HP或EP ,右侧为该值标签。我们可以根据需要嵌套控制节点。我们可以将NinePatchRect用作其他两个元素的父元素,因为它包含它们。通常,我们要改用容器,因为它们的作用是帮助组织UI组件。无论如何,我们以后都将需要MarginContainer在寿命计数和量规之间增加一些空间。选择栏并添加一个Margincontainer 。命名为计数。在里面添加三个节点:
- 一个名为Background的NinePatchRect
- 一个名为Title的TextureRect
- 称为号码的标签
要将节点添加为兄弟节点,请始终先选择“计数”节点。

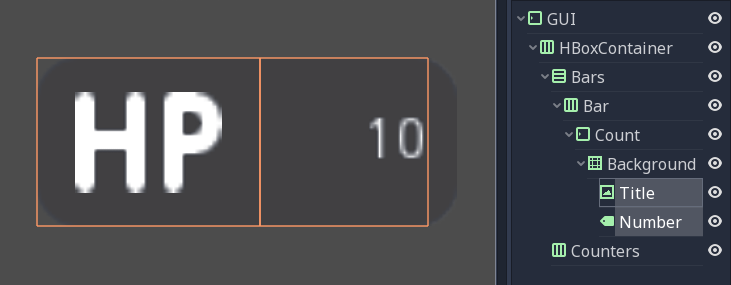
我们的场景树应如下所示。我们准备投入一些纹理
我们的场景仍然是空的。现在该投入一些作品了。转到视口左侧的FileSystem停靠区以加载纹理。浏览res:// assets / GUI文件夹。

我们应该看到将用于为界面蒙皮的纹理列表。
在“场景”底座中选择“背景”。
在Inspector中,我们应该看到一个texture属性。在“文件系统”选项卡中,将Label_HP_bg.png拖动并单击到Text_Slot 。它保持平坦。要保持最小尺寸的原始边距,请选择背景节点。在检查器中,向下滚动到底部。设置为最小大小(100,40)。我们应该使用原始容器调整背景大小。
接下来,选择标题并将label_HP.png拖放到纹理插槽中。选择数字节点,按一下text属性旁边的字段,然后按10。这样,我们可以在视口中看到两个节点。它们应堆叠在其父MarginContainer的左上角。

如果我们选择两个节点,我们应该会看到类似这样的内容
由于它们具有像其直接父级一样的容器,因此我们无法独立移动它们:被计数的节点将始终重置其锚点,其大小和位置。尝试在视口中移动节点并调整其大小。然后,选择这三种纹理中的任何一种,然后按Ctrl Up或Ctrl将其重新排列在扫描底座中。他们将恢复到以前的形状和位置。
亲子容器控制其直子的大小,比例,边距和锚点。要修改节点,我们必须将它们嵌套在常规控件或另一个UI元素中。我们将背景作为标题和编号的父级。选择标题和名称,然后将它们拖放到背景上。

通过使用背景节点作为两个纹理的父级,我们使计数边距远离边距
选择“标题和检查器”,更改其拉伸模式属性以使其居中。接下来,在检查器中找到rect范围,并将size属性更改为(50,40),因此仅占据背景的左半部分。然后,选择数字节点。在视口中,单击“布局”菜单,然后单击“全矩形”。节点将调整大小以适合背景。在检查器和align属性附近,然后将VAlign属性更改为中心。文本应对齐到背景右边缘的中心。水平调整节点的大小,然后占用背景的右半部分,并且右侧有些填充。

替换标签的字体
标签的字体太小。我们需要改变这一点。选择数字节点,然后在检查器中,滚动到控件类,然后找到自定义字体类别。单击字体属性旁边的字段,然后单击新建动态字体。再次单击该区域,然后选择“编辑”。
我们将输入动态字体资源。展开字体范围,然后单击字体数据旁边的字段。单击加载按钮。在文件浏览器中,导航到Asset / Font文件夹,然后双击Comfortaa-Bold.ttf将其打开。我们应该在视口中看到字体更新。展开设置类别以更改字体大小。将size属性设置为较高的值,例如24或28 。
现在我们需要数字的底边,即文本的基线,以与左侧的HP纹理对齐。
要调整文本的基线,请再次单击“自定义字体”类别下的“字体”字段,然后调整下面的属性,直到文本与标题节点对齐。我使用2像素的值。

较低的值为2像素,数字与标题对齐
这样,我们完成了GUI最困难的部分。
加
我们需要最后一个要素来完善我们的标准:量规本身。 Godot附带了TextureProgress节点,这是我们拥有的一切。
选择条形节点并在其中添加TextureProgress 。命名,量规。在检查器中显示纹理部分。转到FileSystem停靠栏,然后将lifebar_bg.png纹理拖放到底部栏上。
只有五个Control节点,我们的第一个栏可以使用了。

设计炸弹和卢比柜台
炸弹和卢比计数器类似于酒吧的计数节点。因此,我们将复制它并将其用作模板。
在条形节点下,选择“计数”,然后按Ctrl D进行复制。将新节点拖放到视图树下的计数器HBoxContainer下。我们应该自动调整大小。暂时不必担心,我们会尽快修复该大小。
在计数器上命名count2节点。

选中图标后,在检查器中向上滚动以查看文本槽。转到左侧的FileSystem底座,然后选择bomb_icon.png 。将其拖放到纹理插槽。在视图中,选项卡同时选择图标和数字节点。单击视口顶部工具栏中的“布局”菜单,然后选择“全矩形”。两个节点都将更新以适合背景大小

节点锚定到整个背景,但是它们的位置不正确
让我们更改Number align属性,将其移至Background的左侧和中央。选择Number节点,然后将其Align属性更改为左侧,并将VAlign属性更改为居中。然后稍微调整其左边缘的大小,以在背景的左角和文本之间添加填充。

Number节点左对齐并居中
要重叠图标和背景,我们需要进行一些调整。首先,我们的背景有点长。这是因为它位于由最高GUI节点控制的margin容器内。
选择视图树顶部的GUI节点,并垂直缩小它,使其尽可能薄。我们将看到,量规可防止您将其设置得过小。容器不能小于其子容器的最小大小。容器的边缘也有重量。我们会看到压力表阻止您将其缩小。容器不能小于其子容器的最小大小。集装箱的利润也增加了。
选择图标,单击布局菜单,然后选择整个矩形以再次居中。我们需要锚定背景的右边缘。再次打开布局菜单,然后选择右中心。向上移动图标,使其与环境垂直居中。

炸弹图标锚定背景的右边缘。调整计数器容器的大小以从右侧查看图标节点
因为我们将计数器与条形的计数重复,所以数字节点的字体是封闭的。再次选择Number节点,转到Font属性,然后单击它以访问Dynamic Font资源。将底部值更改为0,以在“额外间距”部分中重置字体基线。现在,我们的柜台可以正常工作了。
当我们在它上面时,我们就创建它,因此计数器会捕捉到视口的右边缘。为此,我们将设置Bars容器以扩展并占用所有水平空间。选择“条”节点,然后滚动到“大小标志”类别。在水平范围内,检查扩展值。 Bars节点应调整大小并将计数器推到屏幕右侧。

一个扩展的容器在任何地方都远离它的父母。它推动了一切。
将柜台变成可重复使用的UI组件
我们有一个酒吧和一个柜台小部件。但是我们需要两个。稍后我们可能需要更改钢筋的设计或功能。如果我们可以有一个视图来存储UI元素的模板,并有子视图来处理变体,那就太好了。 Godot让我们使用继承的场景来做到这一点。
让我们将柜台和酒吧分支另存为单独的视图,将减少它们来创建LifeBar,EnergyBar,BombCounter和Rupee遭遇。选择栏HBoxContainer。右键单击它,然后单击“将分支另存为场景”。将视图另存为Bar.tscn。您应该将节点分支更改为单个钢筋节点。
注意视图是节点树。最上面的节点是树的根,层次结构下的子节点是叶子。除具有其他子节点的root以外的任何节点都是分支。我们可以将节点分支附加到各个视图,或将它们加载并合并到一个从其他视图激活的分支中。右键单击视图底座中的任何节点,然后选择“另存为视图”或“将分支合并为视图”。
然后,选择计数器节点并执行相同的操作。右键单击,将分支存储为视图并将其存储为Counter.tscn。视图树中节点的右侧将出现一个新的编辑场景图标。单击栏旁边的一个以打开相应的视图。调整条形节点的大小,使其边界框适合其内容。我们放置名称和控制节点的方式已经准备好继承此模板并创建生命线。计数器也一样。

我们的酒吧随时可用,并进行了其他更改
使用视觉继承创建其余元素
我们需要两个条以相同的方式工作:它们的左侧应带有标签,并带有一些值,右侧应具有水平仪。唯一的区别是,一个标记为HP,绿色,而另一个称为EP,黄色。 Godot为我们提供了一个强大的工具,可以为游戏中所有条的重用创建通用基础:
继承素材

内置视图有助于我们保持GUI视图的整洁。最后,每个UI组件只有一个容器和一个节点。
在继承的视图上,可以将检查器的每个节点的任何属性与其名称分开。如果修改并保存原始视图,则所有基础视图都会更新以反映所做的更改。如果您在继承的视图中更改值,它将始终覆盖父属性。这对于UI很有用,因为UI经常需要更改相似的元素。通常,UI设计,按钮,面板等具有相同的基本样式和交互。我们不想手动将其复制到所有变体。
重新加载图标将出现在您覆盖的属性旁边。单击此按钮以重置原始视图的默认值。
注意将视觉继承想像成节点树或GDScript中关键字的扩展。传统视图的功能类似于父视图,但是您可以覆盖属性,资源,并添加其他节点和脚本来增强其功能。
进入工具栏视图以创建LifeBar
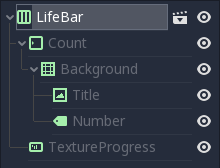
转到视图->新建继承的视图以创建一种新型的条形图。选择条形视图并打开它。您应该看到一个新的[未保存]选项卡,类似于您的栏,但除根目录以外的所有节点均为灰色。按Meta + S保存新继承的视图并将其命名为LifeBar。

我们无法重命名灰色节点。告诉你他们有一个父母的场景
首先,将根节点或顶级节点重命名为LifeBar。我们始终希望根目录能够准确地描述此UI组件。此名称与接下来要创建的EnergyBar有区别。视图内的其他节点必须使用更宽泛的术语来描述组件的结构,因此它可用于所有继承的步骤。就像我们的TextureProgress和number节点一样。
注意如果我们曾经做过网页设计,那和使用CSS的感觉是一样的:创建一个基类,并使用修饰符类添加变体。在基本的按钮类中,用户将进行按钮绿色和按钮红色更改,以接受和拒绝提示。新类具有父元素的名称和新关键字以说明其修改方式。当我们创建继承的场景并更改顶级节点的名称时,我们正在做相同的事情。