- godot - 任何代码示例
- Godot中的按钮(1)
- Godot中的按钮
- godot中的python - Python(1)
- Godot中的动画(1)
- Godot中的动画
- godot中的python - Python代码示例
- Godot中的行编辑(1)
- Godot中的行编辑
- 获取树节点 godot - C# (1)
- Godot关键字(1)
- Godot关键字
- godot 函数返回 (1)
- C#中的标签
- C#中的标签(1)
- 平方数 godot (1)
- 获取树节点 godot - C# 代码示例
- Godot中使用的语言
- Godot中使用的语言(1)
- 如何在 godot 中创建新节点 (1)
- godot 字符串格式 - Python (1)
- 圆形 godot - Python (1)
- Godot引用函数(1)
- Godot引用函数
- godot 枚举 - Python 代码示例
- godot - Go 编程语言(1)
- Godot文件系统
- Godot文件系统(1)
- godot 忽略函数 (1)
📅 最后修改于: 2021-01-02 09:45:49 🧑 作者: Mango
标签在戈多
标签在屏幕上显示纯文本。它使我们可以控制水平和垂直对齐,并且可以将文本包装在节点的边界矩形内。
我们将在此处创建背景纹理和标签。
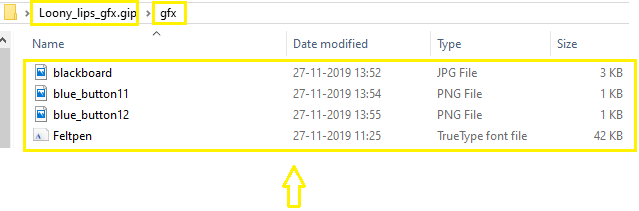
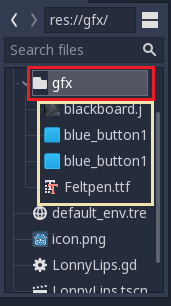
首先,我们必须创建一个名为Loony_lips_gfx.gip的文件夹,其中有一个名为gfx文件夹的文件夹。在gfx文件夹中,我们有四件事可以在线下载以在脚本文件中使用到Godot引擎中。

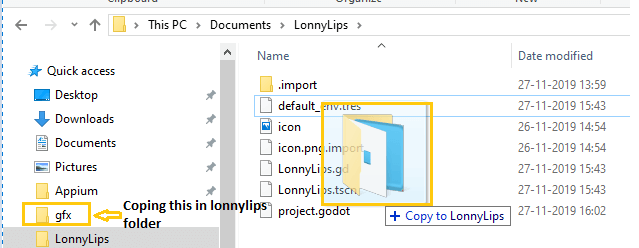
我们必须将此文件夹复制到我们在上一教程中制作的Loony lips文件夹中,如下所示:

这是我们复制gfx文件夹的loony lips文件夹。

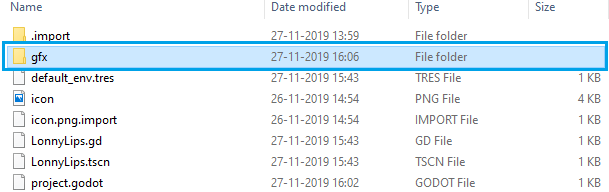
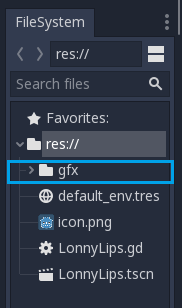
之后,我们打开Godot游戏引擎。这些所有文件夹都位于Godot引擎的懒散嘴唇(res:// )文件夹中。

这是gfx文件的扩展名。

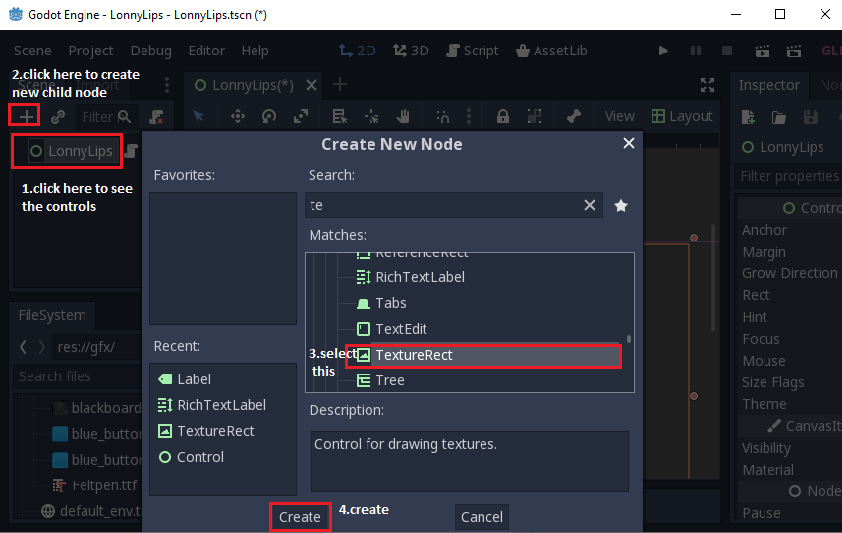
让我们开始做背景。为此,请单击懒散的嘴唇以查看控件,然后添加一个child 。要添加孩子,请按加号( + )按钮。我们必须为背景创建Texturerect。

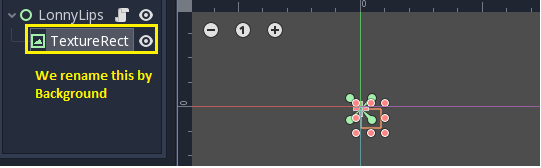
然后将创建以下区域。

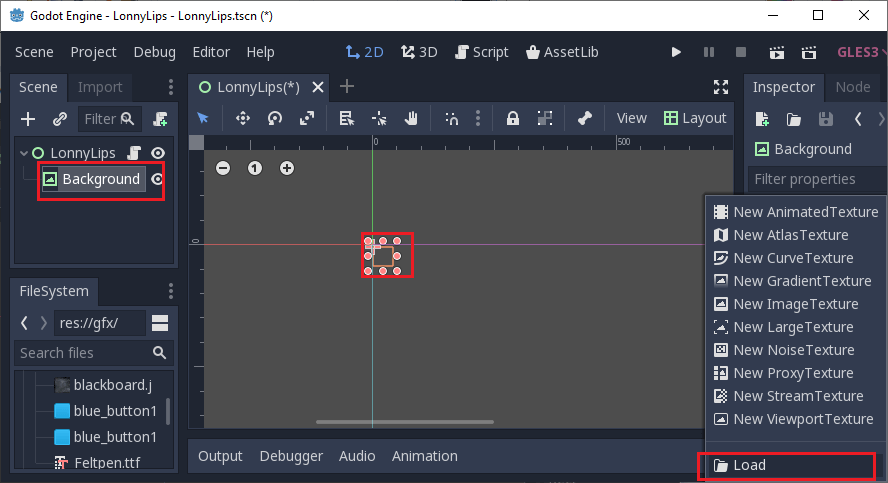
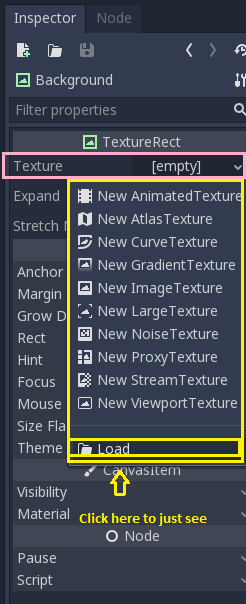
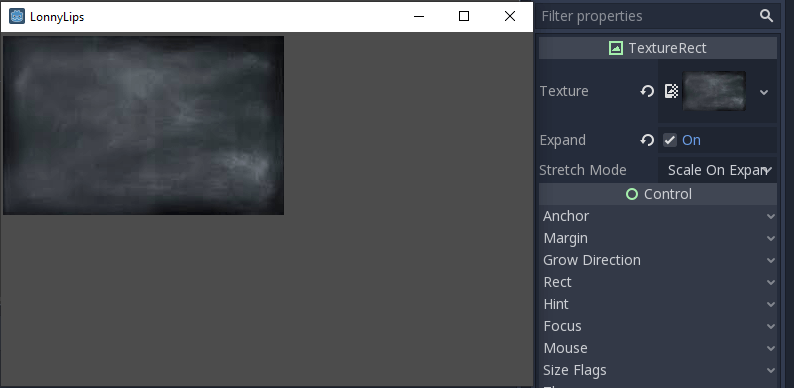
在后台控件中,有一个texture选项。我们必须单击它,然后我们必须选择负载才能看到事物。

如下所示,我们必须选择一个load 。

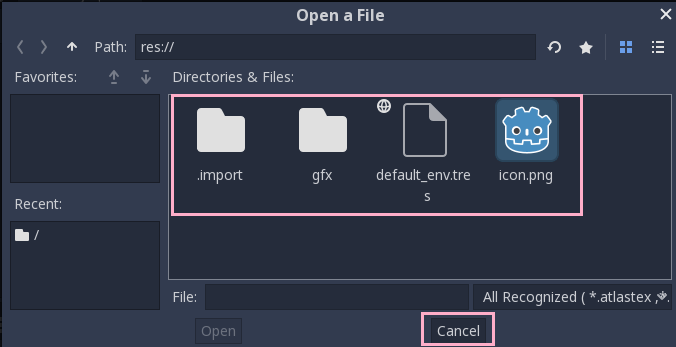
然后,在打开这些文件后,单击“取消”。

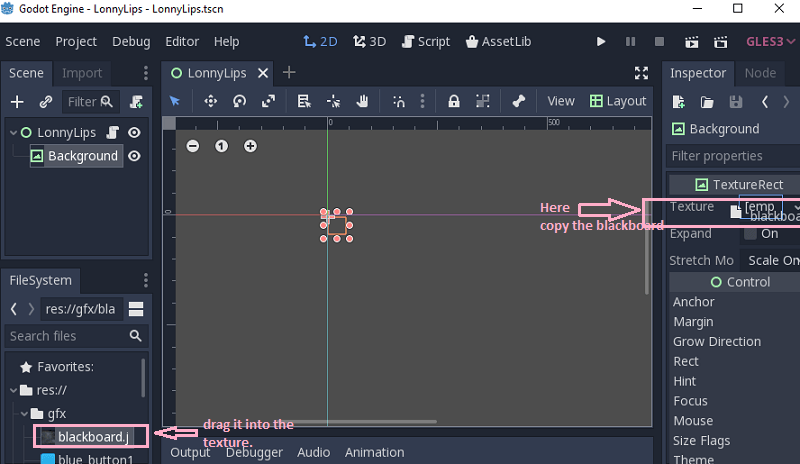
我们将背景拖到纹理中以使用背景。

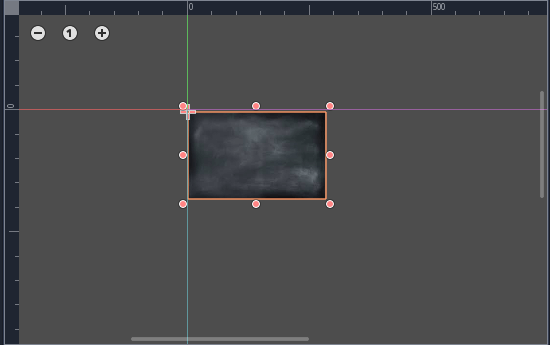
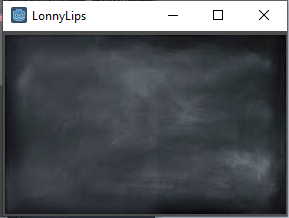
在这里,我们有一个可爱的背景,如果我们在这里按play,那么输出就在这里。

我们也可以点击展开。扩展图像。


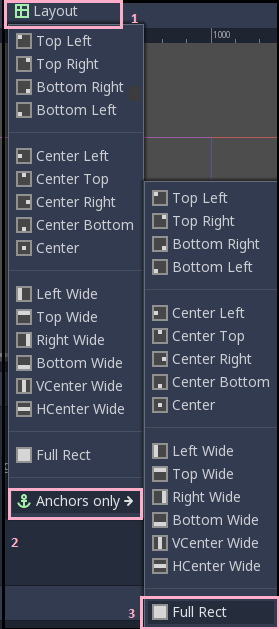
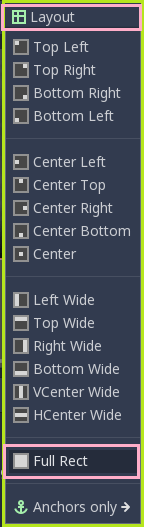
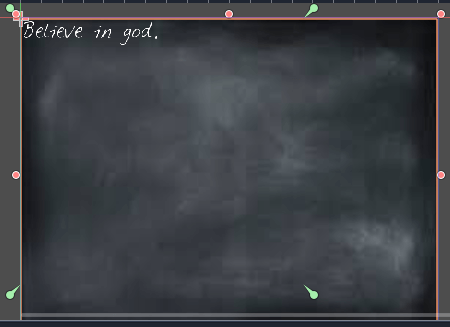
从这里,我们可以管理背景的布局。

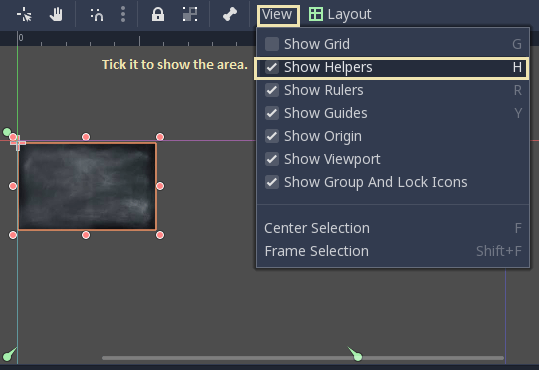
如果要测量盒子,那么我们必须继续进行下去。通过显示帮助器功能,我们可以看到边距。每个绿点表示该区域。

通过“全矩形和展开”功能,我们可以显示背景全尺寸。

然后输出是:

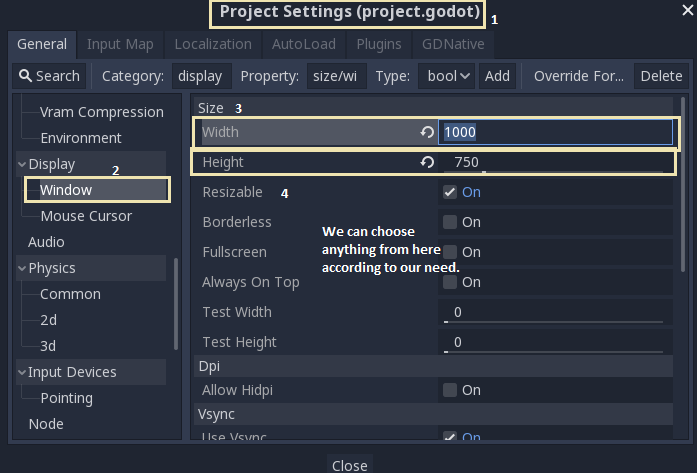
我们还可以从项目设置中进行宽度和高度设置,然后转到Window并根据需要更改宽度和高度。

然后会出现一个可爱且可调的背景。
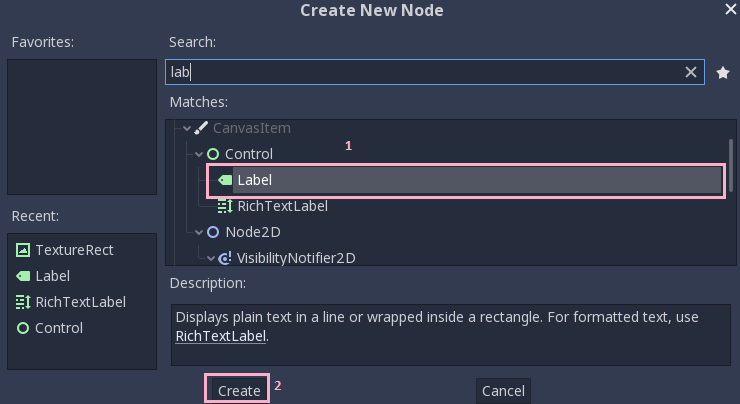
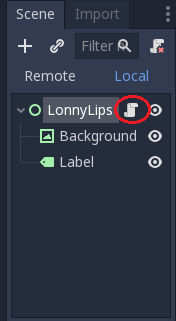
现在,我们将创建一个标签。为此,我们必须通过单击如下所示的懒人嘴唇来创建标签。单击懒人嘴唇的+号上侧。

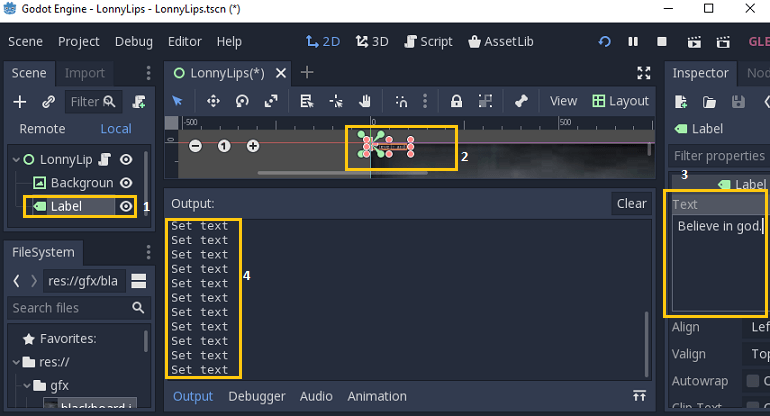
如下所示,创建了标签,可以在其中编写所需内容。

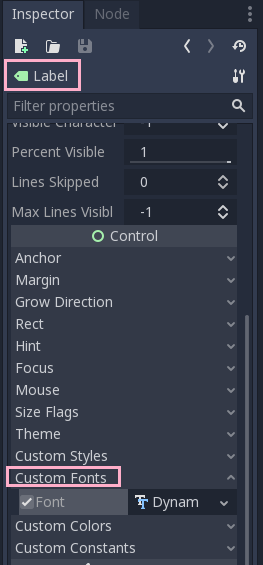
我们将更改字体的大小,然后转到自定义字体,然后从此处获取任意大小和更多功能。
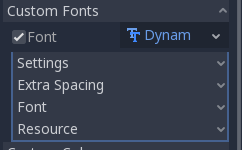
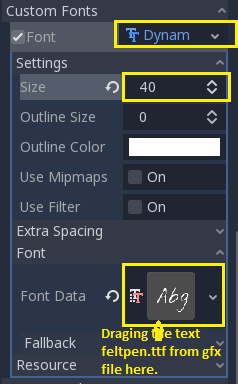
我们可以选择自定义字体来单击新的动态字体,然后进行设置,然后在gfx文件中有一种字体,可以将其拖动到字体中并放入字体中。然后更改字体的大小和所有功能,如下所示。


我们从gfx字体中拖动字体。

然后背景和标签看起来像那样。

这里的输出:

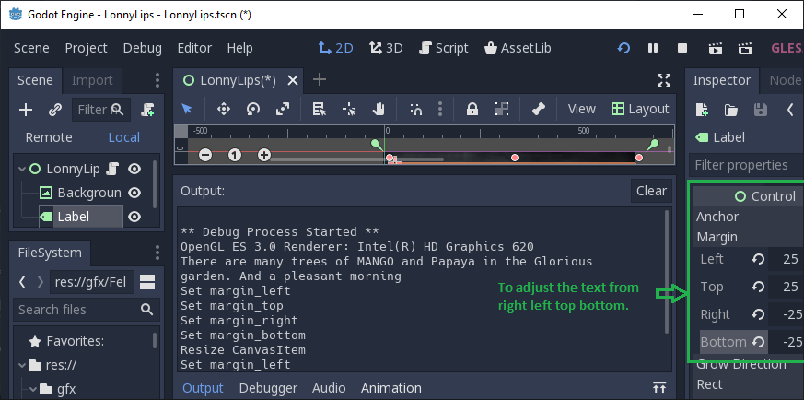
我们可以像下面那样从“页边距-左,上,右,下”调整文本。

然后输出如下:

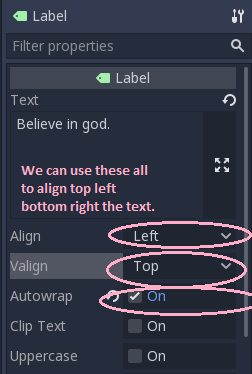
我们还可以根据需要从Align,Valign设置对齐方式。自动换行函数主要用于使页面可调,当我们拖动它时,大或小文本将根据页面自动调整。

以下是一些适当理解的示例:
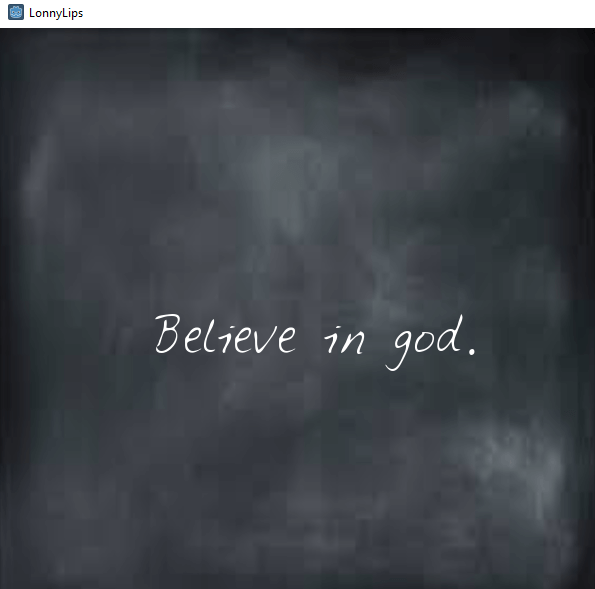
如果我们在Align中选择中心,在Valign中选择中心,那么输出就会出现。尝试更多。

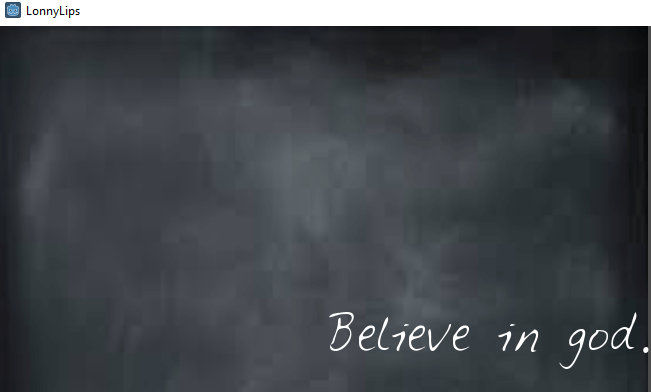
如果我们在对齐,并在VALIGN中心选择底部,则输出来。

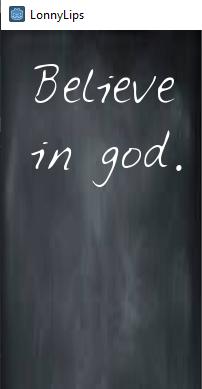
这是自动换行函数的示例,其中文本根据页面缩小。

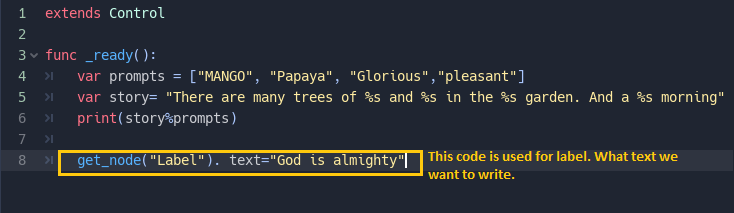
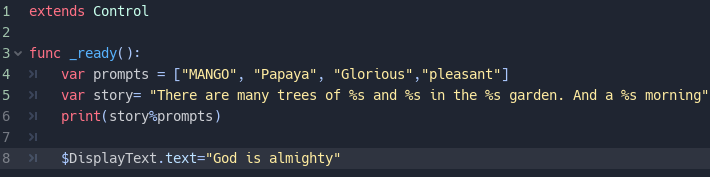
我们还可以通过代码在输出中编写文本,如下所示。我们必须单击下面给出的loony lips文件以显示代码。

我们在这里使用get_node ,这是GDScript中的函数。

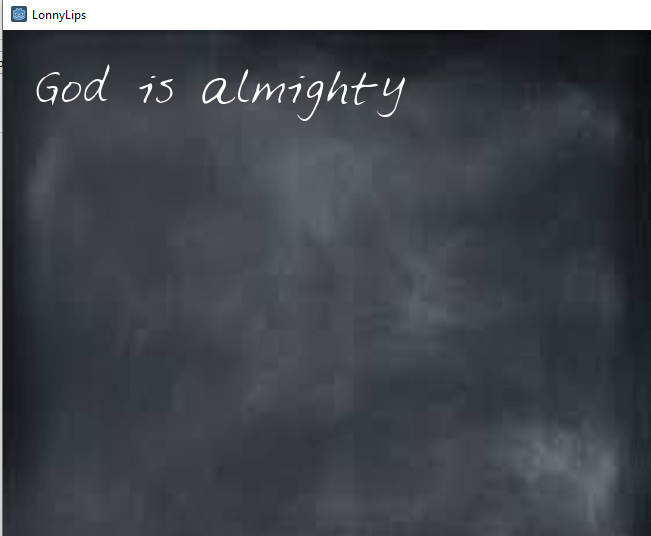
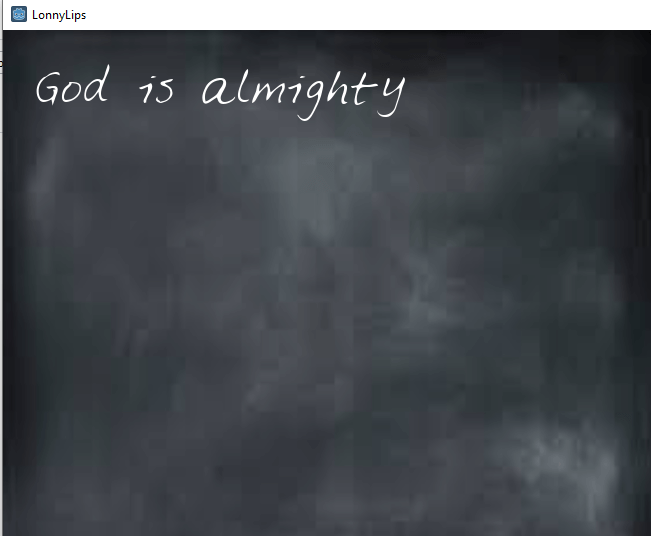
然后输出是:

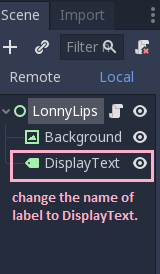
在这里,我们将标签名称更改为DisplayText。

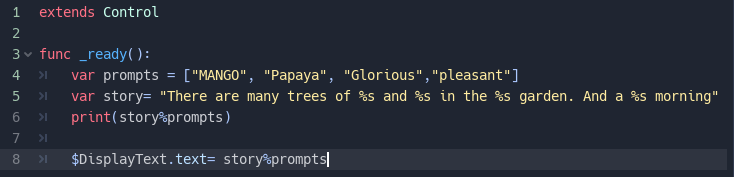
这也是从此处获取数据的第二种类型:

然后将出现相同的输出:

我们也可以使用RichTextLabel代替Label ;它的工作原理有所不同。在RichTextLabel中,还有称为BB代码的额外功能。但是我们这里不使用它。
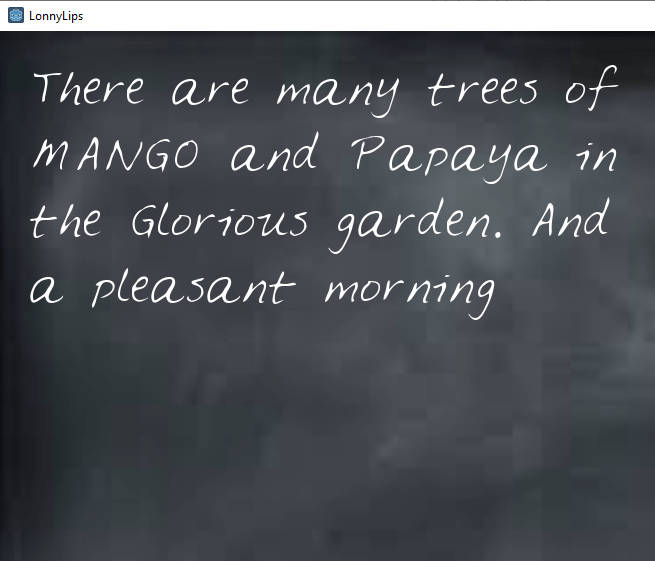
下面的代码是$ DisplayText.text =剧情%提示符从故事获取数据并显示给我们的输出页面下面给出:在此,我们autowrap PED启用对包装的文字。如果我们没有启用autowrap ,那么根据页面大小,该行不会从中间中断,也不会看到我们已满。因此,此处启用了自动换行。

输出:

在下一个教程中,我们将了解Godot中的LineEdit。