- godot (1)
- godot 全屏按钮 (1)
- godot 全屏按钮 - 任何代码示例
- godot - 任何代码示例
- Godot中的标签
- godot中的python - Python(1)
- Godot中的动画(1)
- Godot中的动画
- godot中的python - Python代码示例
- 更改场景按钮后 godot 不起作用 (1)
- Godot中的行编辑
- Godot中的行编辑(1)
- 获取树节点 godot - C# (1)
- Godot关键字
- Godot关键字(1)
- godot 函数返回 (1)
- 平方数 godot (1)
- 获取树节点 godot - C# 代码示例
- 更改场景按钮后 godot 不起作用 - 无论代码示例
- Godot中使用的语言
- Godot中使用的语言(1)
- 如何在 godot 中创建新节点 (1)
- godot 字符串格式 - Python (1)
- 圆形 godot - Python (1)
- Godot引用函数
- Godot引用函数(1)
- godot 枚举 - Python 代码示例
- 按钮 (1)
- C#中的按钮
📅 最后修改于: 2021-01-02 09:47:58 🧑 作者: Mango
Godot中的按钮
该按钮是标准主题按钮。它可以包含文本和任何图标,并将根据当前主题显示它们。
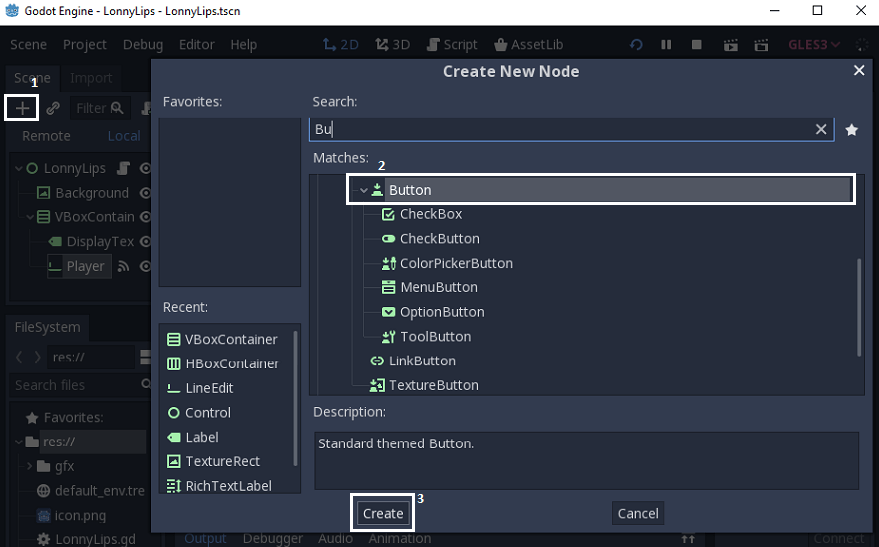
要创建按钮,请单击加号(+) ,然后从对话框中选择按钮。

该按钮的创建类似于以下屏幕截图。

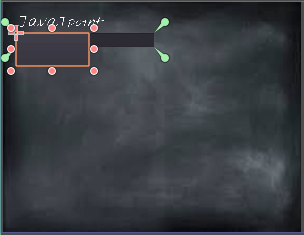
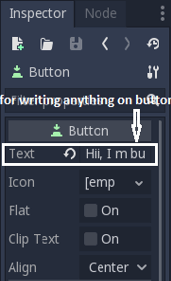
我们也可以在下面的按钮上写文字。

这将自动在按钮上显示给我们。
如果需要纹理按钮,则删除该节点的开放性(简单按钮)。右键单击该节点,然后删除该节点,如下所示。

之后,选择TextureButton并创建它。

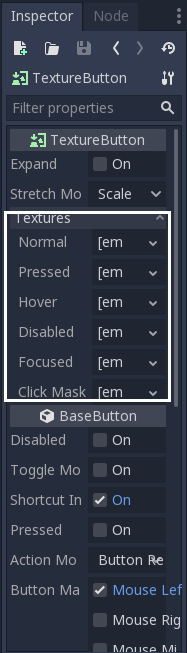
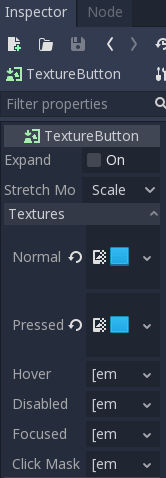
我在这里显示了TextureButton。

我们可以从这里更改纹理,并根据我们使用按钮纹理。

然后,我们必须拖动“正常”和“已按下”部分中的两个按钮,然后在屏幕上看到该按钮。我们还可以根据需要在“悬停”,“禁用”,“聚焦”和“单击蒙版”中填充按钮,但是在这里它们对于游戏来说并不是至关重要的。

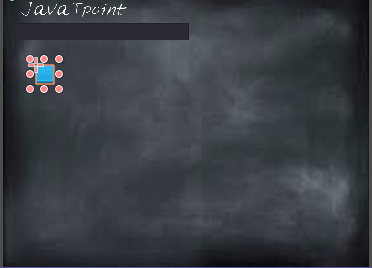
这是我们选择的按钮。

因此,如果按播放,我们现在会在输出框中看到一个位于顶角的按钮,当按下该按钮时,该按钮会设置动画,但现在不执行任何操作。
让我们把它放在正确的位置。并整齐地组织它。

在这里,我们需要文本框字段中的按钮。为此,我们将其拖动到该区域中。我们正在创建一个HboxContainer ,它与之前生成的相同。
因此,首先创建它,然后将其相应放置,如下所示。将其精确地拖入其中;我们必须在其中拖动PlayerText和TextureButton 。其中HBoxcontainer是父节点, PlayerText,而TextureButton是其子节点。

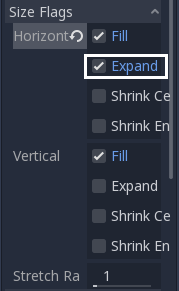
但这看起来并不那么整洁。因此,让我们单击PlayerText并转到一个大小标志。我们可以根据需要应用水平和垂直应用。

我们在水平添加“展开”,如下面的屏幕截图所示。

然后它将在我们的整页上展开。

我们可以根据需要从属性中更改按钮和文本框的大小。但是,两者的大小都是完美的。
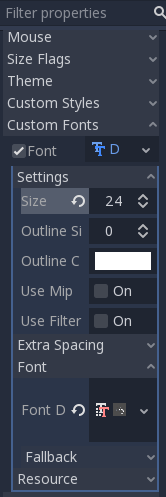
然后我们创建一个标签。对于创建标签,我们执行相同的操作。首先单击加号(+),然后进行构建。也更改字体和大小。

在这里,我们添加字体,字体大小和文本。

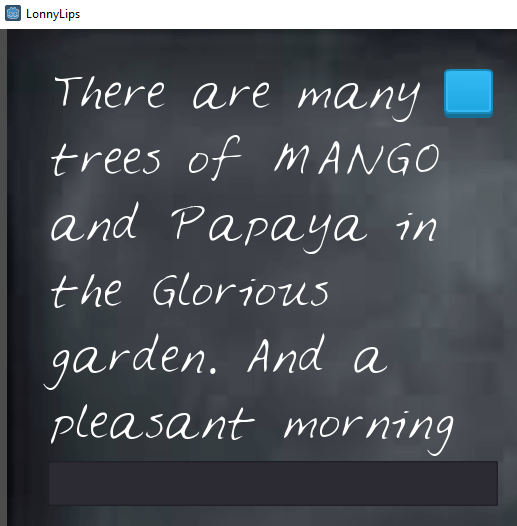
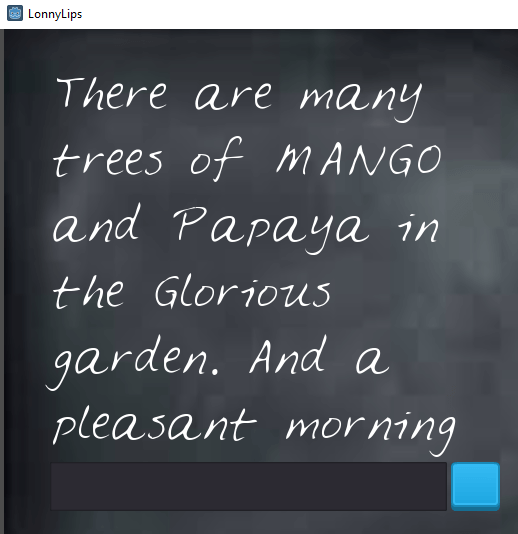
运行它之后,输出如下:

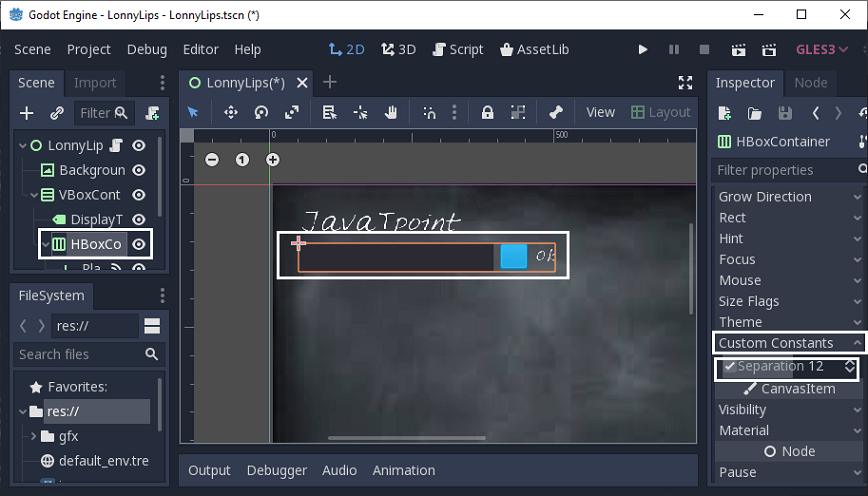
如果要在按钮,文本框之间添加一点空间并标记它们,我们必须在HBoxContainer上单击它,然后单击“自定义常量”并在“分离”上应用12个像素,如下所示。通过分离,我们可以分离出我们想要分离的量。


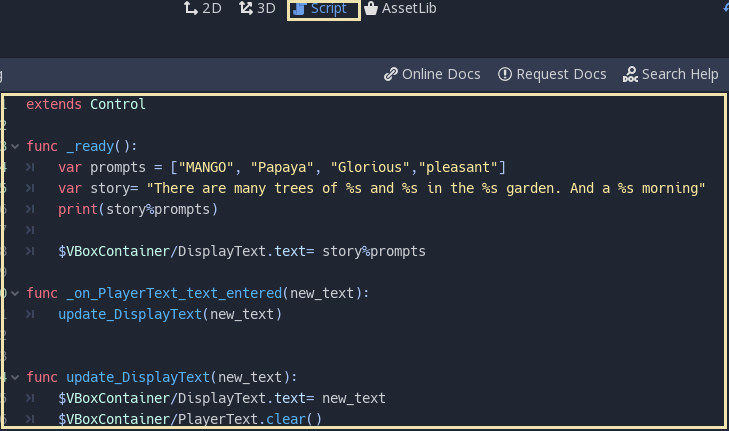
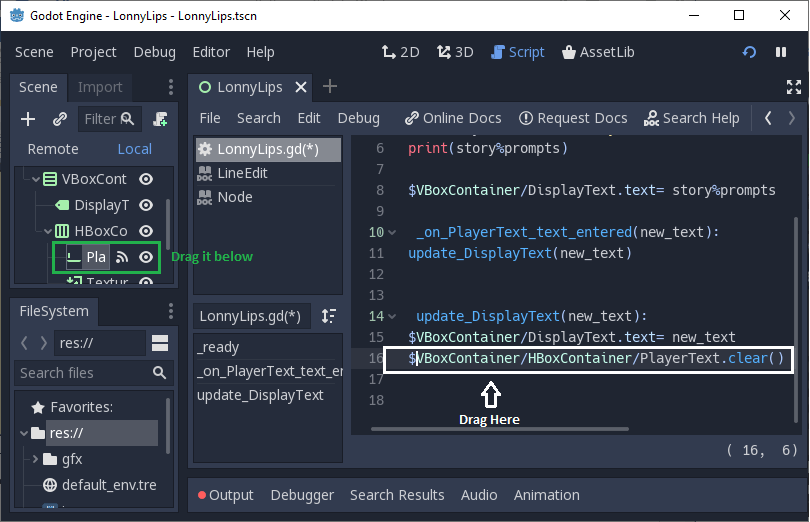
在这里,我们将打开脚本。

最后一行代码被添加到VBoxContainer中。我们必须将PlayerText拖到脚本中,因为我们在这里说了HBoxContainer。

但是,如果我们正在运行它。该按钮不能与TextBox一起使用。

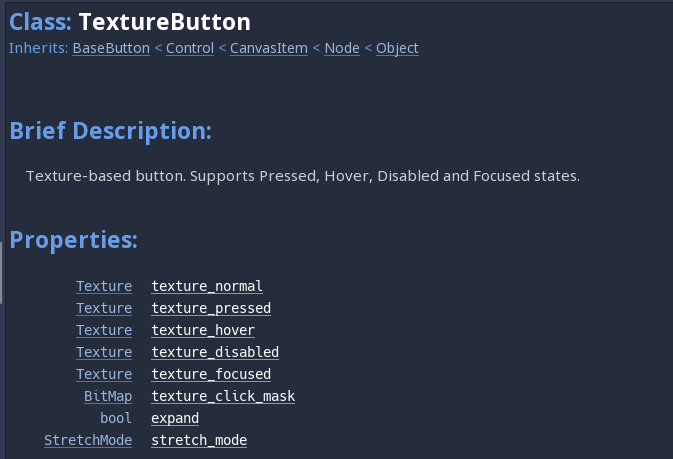
使按钮工作有displaytext节目被按下按钮时,无论是在球员文本框。我们可以看到纹理按钮的文档。要查看正确的内容,请单击“纹理”按钮,然后打开文档。

向下滚动以查看所有内容,以正确理解它。
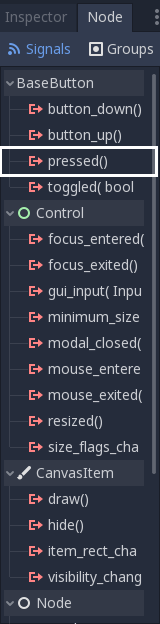
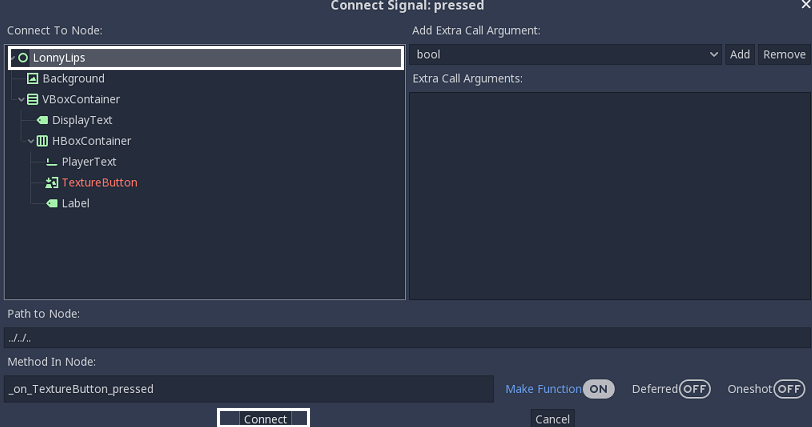
只需转到其Node属性,然后将函数press ()与lonnylips连接起来,即可将其加入脚本。我们可以从这里连接信号。

选择LonnyLips ,然后连接纹理按钮Pressed() 。

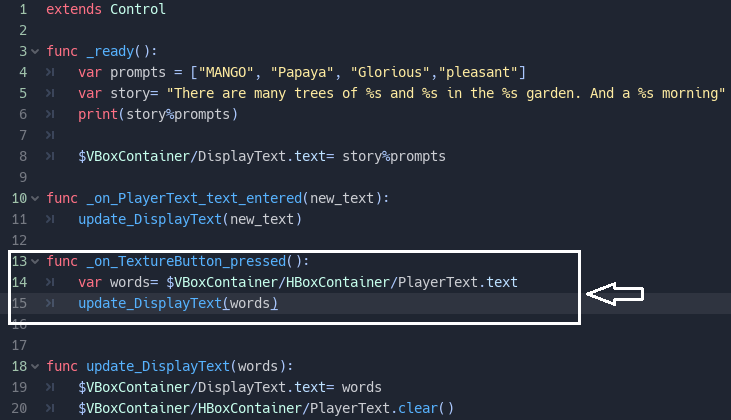
码:
extends Control
func _ready():
var prompts = ["MANGO", "Papaya", "Glorious","pleasant"]
var story= "here are many trees of %s and %s in the %s garden. And a %s morning"
print(story%prompts)
$VBoxContainer/DisplayText.text= story%prompts
func _on_PlayerText_text_entered(new_text):
update_DisplayText(new_text)
func _on_TextureButton_pressed():
var words= $VBoxContainer/HBoxContainer/PlayerText.text
update_DisplayText(words)
func update_DisplayText(words):
$VBoxContainer/DisplayText.text= words
$VBoxContainer/HBoxContainer/PlayerText.clear()
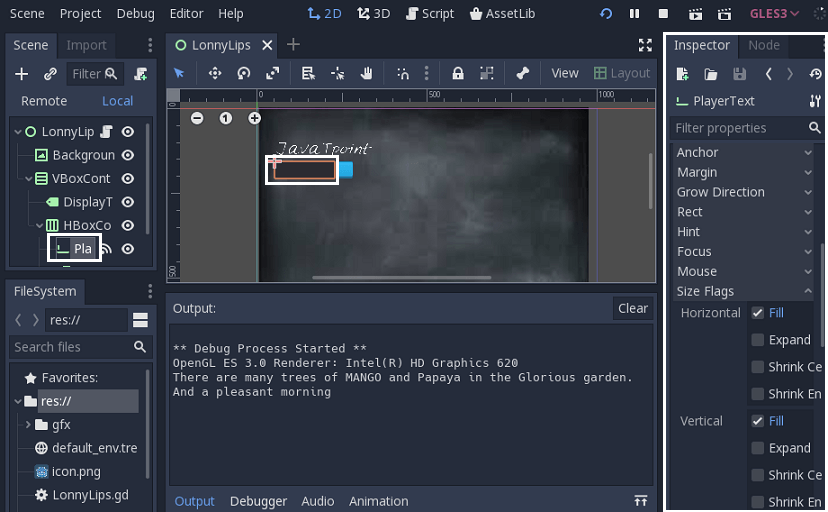
屏幕截图:

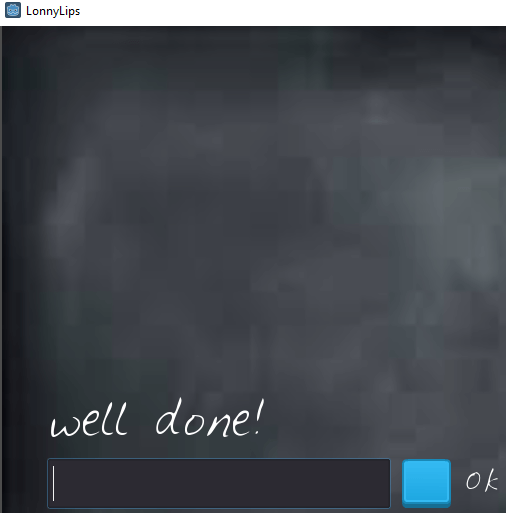
然后按播放,现在它可以工作了。
我们在TextBox上写一些东西,然后单击按钮,现在它可以正常工作了。

在下一个教程中,我们将学习数组if语句if-else语句。