📌 相关文章
📜 GWT SplitLayoutPanel
📅 最后修改于: 2021-01-02 12:47:34 🧑 作者: Mango
GWT SplitLayoutPanel
GWT SplitLayoutPanel与GWT DockLayoutPanel相似,不同之处在于其子项大小始终以绝对值指定。它的子窗口小部件在每个窗口小部件之间都有拆分器,可帮助用户相应地拖动窗口小部件。
GWT SplitLayoutPanel类声明
让我们看看com.google.gwt.user.client.ui.SplitLayoutPanel的声明
public class SplitLayoutPanel extends DockLayoutPanel
SplitLayoutPanel嵌套类
| Class | Description |
|---|---|
| SplitLayoutPanel.HSplitter | It splits the panel horizontally. |
| SplitLayoutPanel.Splitter | Its is the common splitter. |
| SplitLayoutPanel.VSplitter | It splits the panel vertically. |
GWT SplitLayoutPanel构造函数
| Constructor | Description |
|---|---|
| SplitLayoutPanel() | It construct a new SplitLayoutPanel with the default splitter size of 8px. |
| SplitLayoutPanel(int splitterSize) | It construct a new SplitLayoutPanel with the specified splitter size in pixels. |
SplitLayoutPanel常用方法
| Modifier and Types | Method | Description |
|---|---|---|
| int | getSplitterSize() | It return the size of the splitter in pixels. |
| void | insert(Widget child, DockLayoutPanel.Direction direction, double size, Widget before) | It adds a widget to the specified edge of the dock. |
| boolean | remove(Widget child) | It removes a child widget. |
| void | setWidgetHidden(Widget widget, boolean hidden) | It sets whether or not the given widget should be hidden. |
| void | setWidgetMinSize(Widget child, int minSize) | It sets the minimum allowable size for the given widget. |
| void | setWidgetSnapClosedSize(Widget child, int snapClosedSize) | It sets a size below which the slider will close completely. |
| void | setWidgetToggleDisplayAllowed(Widget child, boolean allowed) | It sets whether or not double-clicking on the splitter should toggle the display of the widget. |
GWT SplitLayoutPanel示例
//SampleSplitLayoutPanel.java
import com.google.gwt.event.logical.shared.ResizeEvent;
import com.google.gwt.event.logical.shared.ResizeHandler;
import com.google.gwt.user.client.Window;
/*This is the entry point method. */
public void onModuleLoad() {
// Create a two-pane layout with splitters.
SplitLayoutPanel p = new SplitLayoutPanel();
p.addWest(new HTML("Navigation Tree"), 128);
// Attach the LayoutPanel to the RootLayoutPanel.
RootLayoutPanel rp = RootLayoutPanel.get();
rp.add(p);
}
//SampleSplitLayoutPanel.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.dockpanel td {
border: 1px solid #BBBBBB;
padding: 3px;
}
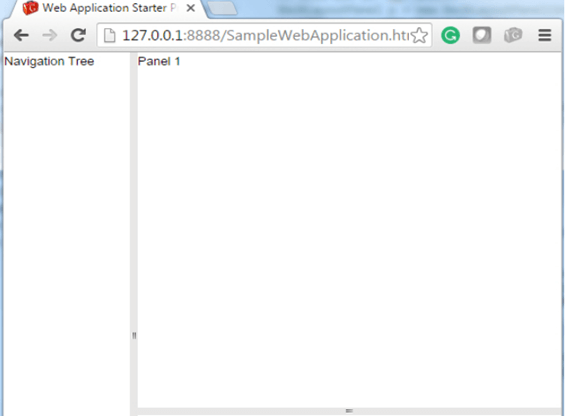
输出: