📌 相关文章
📜 GWT StackLayoutPanel
📅 最后修改于: 2021-01-02 12:48:37 🧑 作者: Mango
GWT StackLayoutPanel
在GWT StackLayoutPanel中,一次仅垂直显示一个孩子。所有其他子窗口小部件将创建其标题并将其布置在面板底部。我们可以通过单击其标题查看子窗口小部件。
GWT StackLayoutPanel类声明
让我们看看com.google.gwt.user.client.ui.StackLayoutPanel的声明
public class StackLayoutPanel extends ResizeComposite
GWT StackLayoutPanel构造函数
| Constructor | Description |
|---|---|
| StackLayoutPanel(Style.Unit unit) | It creates an empty stack panel. |
StackLayoutPanel常用方法
| Modifier and Types | Method | Description |
|---|---|---|
| void | add(IsWidget widget, IsWidget header, double headerSize) | It is the overloaded version for IsWidget. |
| void | add(Widget widget, SafeHtml header, double headerSize) | It adds a child widget to this stack, along with a widget representing the stack header. |
| void | add(Widget widget, java.lang.String header, boolean asHtml, double headerSize) | It adds a child widget to this stack, along with a widget representing the stack header. |
| HandlerRegistration | addBeforeSelectionHandler(BeforeSelectionHandler |
It adds a BeforeSelectionEvent handler. |
| HandlerRegistration | addSelectionHandler(SelectionHandler |
It adds a SelectionEvent handler. |
| void | animate(int duration) | Its Layout children, animating over the specified period of time. |
| void | clear() | It removes all child widgets. |
| void | forceLayout() | It layout children immediately. |
| widget | getHeaderWidget(int index) | It gets the widget in the stack header at the given index. |
| widget | getHeaderWidget(Widget child) | It gets the widget in the stack header associated with the given child widget. |
| void | insert(Widget child, SafeHtml html, double headerSize, int beforeIndex) | It inserts a widget into the panel. |
| void | insert(Widget child, java.lang.String text, boolean asHtml, double headerSize, int beforeIndex) | It inserts a widget into the panel. |
| void | setHeaderHTML(int index, java.lang.String html) | It sets a stack header’s HTML contents. |
| void | setHeaderText(int index, java.lang.String text) | It sets a stack header’s text contents. |
| void | showWidget(Widget child) | It shows the specified widget and fires events. |
| void | showWidget(Widget child, boolean fireEvents) | It shows the specified widget. |
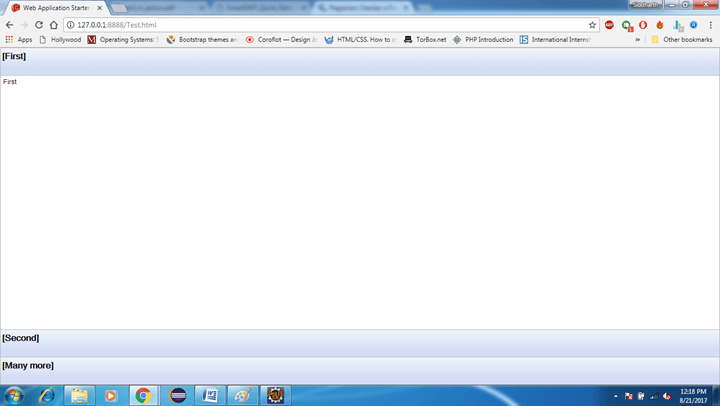
GWT StackLayoutPanel示例1
//SampleStackLayoutPanel.java
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.gwtext.client.core.EventObject;
import com.gwtext.client.widgets.Button;
import com.gwtext.client.widgets.Panel;
import com.gwtext.client.widgets.Window;
import com.gwtext.client.widgets.event.ButtonListenerAdapter;
import com.gwtext.client.widgets.layout.AccordionLayout;
import com.gwtext.client.widgets.layout.HorizontalLayout;
/*This is the entry point method. */
public void onModuleLoad() {
// Create a three-item stack, with headers sized in EMs.
StackLayoutPanel p = new StackLayoutPanel(Unit.EM);
p.add(new HTML("First"), new HTML("[this]"), 4);
p.add(new HTML("Second"), new HTML("[that]"), 4);
p.add(new HTML("Many more"), new HTML("[Many more]"), 4);
// Attach the StackLayoutPanelto the RootLayoutPanel.
RootLayoutPanel rp = RootLayoutPanel.get();
rp.add(p);
}
输出:

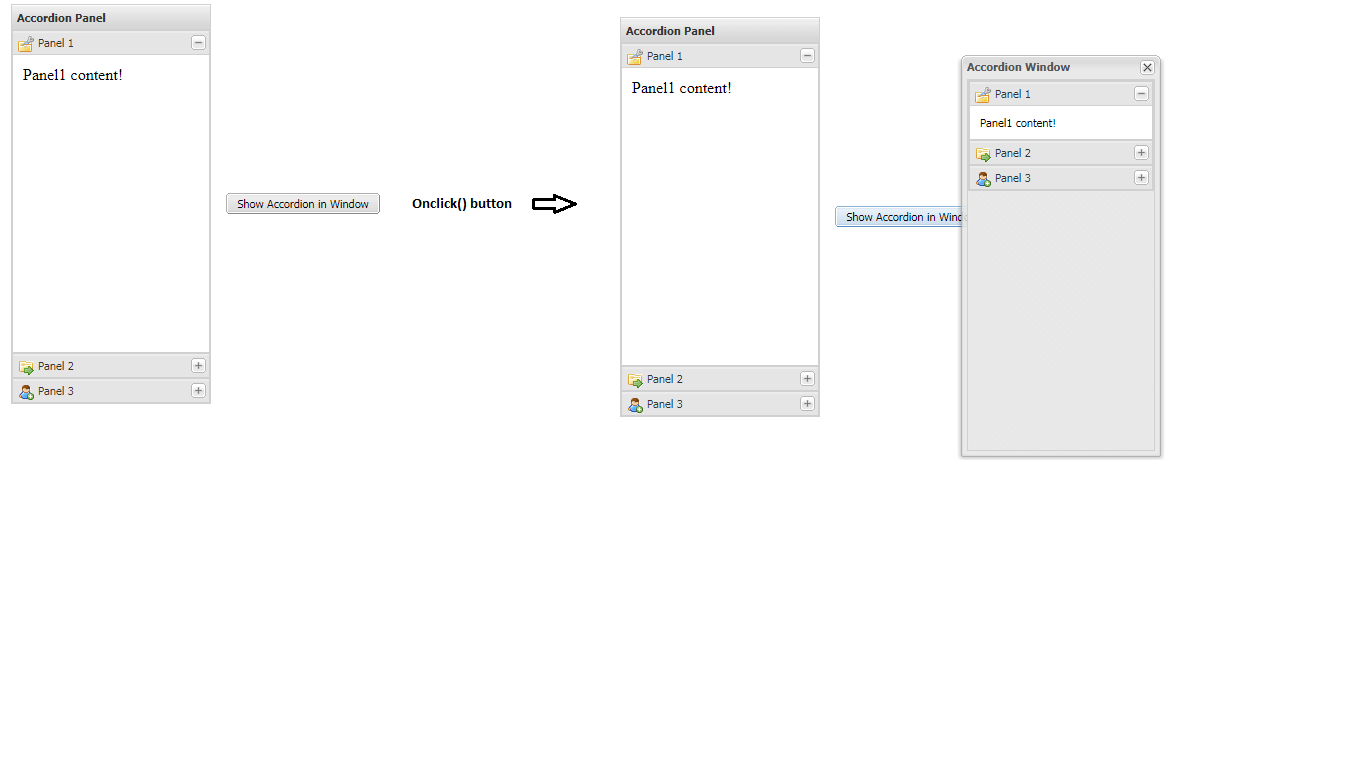
GWT StackLayoutPanel示例2
//SampleStackLayoutPanel.java
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.gwtext.client.core.EventObject;
import com.gwtext.client.widgets.Button;
import com.gwtext.client.widgets.Panel;
import com.gwtext.client.widgets.Window;
import com.gwtext.client.widgets.event.ButtonListenerAdapter;
import com.gwtext.client.widgets.layout.AccordionLayout;
import com.gwtext.client.widgets.layout.HorizontalLayout;
public class StackLayoutSample implements EntryPoint {
public void onModuleLoad() {
Panel panel = new Panel();
panel.setBorder(false);
panel.setPaddings(15);
panel.setLayout(new HorizontalLayout(15));
Panel accordionPanel = createAccordionPanel();
accordionPanel.setTitle("Accordion Panel");
accordionPanel.setHeight(400);
accordionPanel.setWidth(200);
Button button = new Button("Show Accordion in Window", new ButtonListenerAdapter() {
public void onClick(Button button, EventObject e) {
Panel accordionPanel = createAccordionPanel();
Window window = new Window();
window.setTitle("Accordion Window");
window.setWidth(200);
window.setHeight(400);
window.add(accordionPanel);
window.show(button.getId());
}
});
panel.add(accordionPanel);
panel.add(button);
RootPanel.get().add(panel);
}
private Panel createAccordionPanel() {
Panel accordionPanel = new Panel();
accordionPanel.setLayout(new AccordionLayout(true));
Panel panelOne = new Panel("Panel 1", "Panel1 content!
");
panelOne.setIconCls("settings-icon");
accordionPanel.add(panelOne);
Panel panelTwo = new Panel("Panel 2", "Panel2 content!
");
panelTwo.setIconCls("folder-icon");
accordionPanel.add(panelTwo);
Panel panelThree = new Panel("Panel 3", "Panel3 content!
");
panelThree.setIconCls("user-add-icon");
accordionPanel.add(panelThree);
return accordionPanel;
}
}
//SampleStackLayoutPanel.css
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.gwtext.client.core.EventObject;
import com.gwtext.client.widgets.Button;
import com.gwtext.client.widgets.Panel;
import com.gwtext.client.widgets.Window;
import com.gwtext.client.widgets.event.ButtonListenerAdapter;
import com.gwtext.client.widgets.layout.AccordionLayout;
import com.gwtext.client.widgets.layout.HorizontalLayout;
public class StackLayoutSample implements EntryPoint {
public void onModuleLoad() {
Panel panel = new Panel();
panel.setBorder(false);
panel.setPaddings(15);
panel.setLayout(new HorizontalLayout(15));
Panel accordionPanel = createAccordionPanel();
accordionPanel.setTitle("Accordion Panel");
accordionPanel.setHeight(400);
accordionPanel.setWidth(200);
Button button = new Button("Show Accordion in Window", new ButtonListenerAdapter() {
public void onClick(Button button, EventObject e) {
Panel accordionPanel = createAccordionPanel();
Window window = new Window();
window.setTitle("Accordion Window");
window.setWidth(200);
window.setHeight(400);
window.add(accordionPanel);
window.show(button.getId());
}
});
panel.add(accordionPanel);
panel.add(button);
RootPanel.get().add(panel);
}
private Panel createAccordionPanel() {
Panel accordionPanel = new Panel();
accordionPanel.setLayout(new AccordionLayout(true));
Panel panelOne = new Panel("Panel 1", "Panel1 content!
");
panelOne.setIconCls("settings-icon");
accordionPanel.add(panelOne);
Panel panelTwo = new Panel("Panel 2", "Panel2 content!
");
panelTwo.setIconCls("folder-icon");
accordionPanel.add(panelTwo);
Panel panelThree = new Panel("Panel 3", "Panel3 content!
");
panelThree.setIconCls("user-add-icon");
accordionPanel.add(panelThree);
return accordionPanel;
}
}
输出: