📌 相关文章
- iOS-加速度计(1)
- iOS-加速度计
- Arduino加速度计
- Arduino加速度计(1)
- 科尔多瓦-加速度计
- 科尔多瓦-加速度计(1)
- PhoneGap读取加速度计(1)
- PhoneGap读取加速度计
- javascript代码示例中对象的移动
- c# 将对象移动到位置 - C# (1)
- c# 将对象移动到位置 - C# 代码示例
- 如何将游戏对象移动到另一个对象 - C# (1)
- 如何将游戏对象移动到另一个对象 - C# 代码示例
- unity 如何移动对象 - C# (1)
- 如何向对象统一移动 - C# (1)
- 如何使对象统一移动 - C# (1)
- unity 如何移动对象 - C# 代码示例
- Python – 在 PyGame 中移动对象
- Python – 在 PyGame 中移动对象(1)
- 如何向对象统一移动 - C# 代码示例
- 如何使对象统一移动 - C# 代码示例
- 在Python中使用 Turtle 绘制移动对象
- 在Python中使用 Turtle 绘制移动对象(1)
- 移动验证器的使用
- 移动验证器的使用(1)
- unity 如何将一个对象移动到另一个对象 - C# (1)
- 如何使用 addforce 移动对象 - C# (1)
- unity 如何将一个对象移动到另一个对象 - C# 代码示例
- 如何将代码块向左移动 (1)
📜 使用加速度计移动对象
📅 最后修改于: 2021-01-07 10:37:10 🧑 作者: Mango
用加速度计移动物体
在上一节中,我们使用PhoneGap阅读了设备加速度计。在本节中,我们将看一下加速度计的花环,并用它来做一些有建设性的事情,例如在屏幕上移动对象。我们将对前面的示例进行一些更改。以下是使用加速度计移动对象的以下步骤:
1)创建index2.html
我们将使用与index.html中预设的代码相同的代码创建一个新文件index2.html 。我们稍后将在index2.html文件而不是index.html中进行更改。

2)创建一个红色方块进行移动
现在,我们将使用HTML标记。
3)改变红色方块的样式
通过以下方式设置背景颜色,宽度和高度:
4)在window.onload函数更改
我们将更改成功函数。如果X加速度小于0,我们将获取x位置变量,该变量在X轴上标记红色正方形的X位置,并将加速度X值的绝对值添加到该位置。
if(accel.x < 0)
{
xPos = xPos + (Math.abs(accel.x));
document.getElementById('blockRed').style.marginLeft = xPos + "px";
}
否则,我们将xPos设为负数,方法是按以下方式乘以负数1:
else
{
xPos = xPos + (accel.x * -1);
document.getElementById('blockRed').style.marginLeft = xPos + "px";
}
完整的代码:
Accelerometer
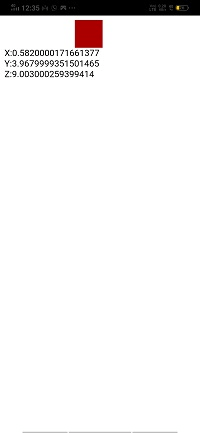
输出量