📌 相关文章
- iOS-加速度计
- iOS-加速度计(1)
- Arduino加速度计
- Arduino加速度计(1)
- 使用加速度计移动对象(1)
- 使用加速度计移动对象
- 科尔多瓦教程
- 科尔多瓦资源 (1)
- PhoneGap读取加速度计(1)
- PhoneGap读取加速度计
- 讨论科尔多瓦(1)
- 讨论科尔多瓦
- 科尔多瓦权限 (1)
- 科尔多瓦-活动(1)
- 科尔多瓦-活动
- 科尔多瓦-媒体(1)
- 科尔多瓦-媒体
- 科尔多瓦资源 - 任何代码示例
- 科尔多瓦权限 - 任何代码示例
- 科尔多瓦更新不起作用 (1)
- 科尔多瓦-有用的资源(1)
- 科尔多瓦-有用的资源
- 科尔多瓦-地理位置(1)
- 科尔多瓦-地理位置
- 科尔多瓦-联系人
- 科尔多瓦-联系人(1)
- ionic vs科尔多瓦
- ionic vs科尔多瓦(1)
- 科尔多瓦-振动
📜 科尔多瓦-加速度计
📅 最后修改于: 2020-12-09 05:33:25 🧑 作者: Mango
Accelerometer插件也称为device-motion 。它用于在三个维度上跟踪设备运动。
第1步-安装加速度计插件
我们将使用cordova-CLI安装此插件。在命令提示符窗口中键入以下代码。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motion
第2步-添加按钮
在此步骤中,我们将在index.html文件中添加两个按钮。一个将用于获取当前加速度,另一个将监视加速度的变化。
第3步-添加事件监听器
现在让我们将按钮的事件侦听器添加到index.js中的onDeviceReady函数。
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);
第4步-创建函数
现在,我们将创建两个函数。第一个函数将用于获取当前加速度,第二个函数将观察加速度,并且有关加速度的信息将每三秒钟触发一次。我们也将增加由setTimeout函数包裹clearWatch函数停止规定时间帧之后看加速。 frequency参数用于每三秒钟触发一次回调函数。
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}
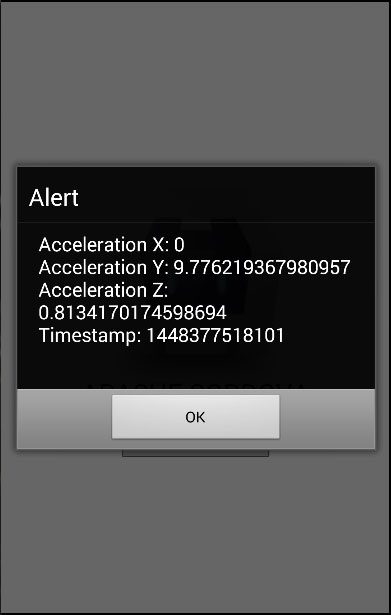
现在,如果按下GET ACCELERATION按钮,我们将获得当前的加速度值。如果我们按WATCH ACCELERATION按钮,则警报将每三秒钟触发一次。显示第三个警报后,将调用clearWatch函数,并且由于将超时设置为10000毫秒,因此我们将不会再收到任何警报。